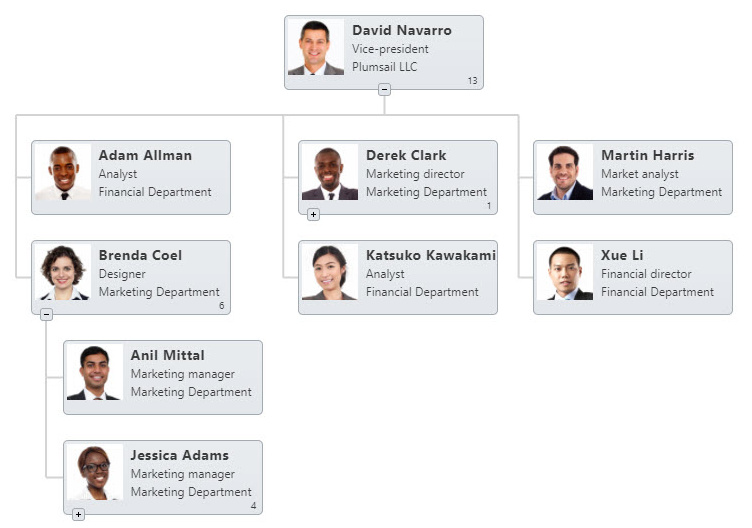
I have an org chart setup using the “Top to bottom classic” view and was wondering if there was a way to position the whole chart to the left rather than the middle. The right side of the chart is cut off and would all fit in nicely if it was aligned to the left.
Hi @ABQLD,
Thank you for your question.
There are other layouts available. For example, "Left to right":

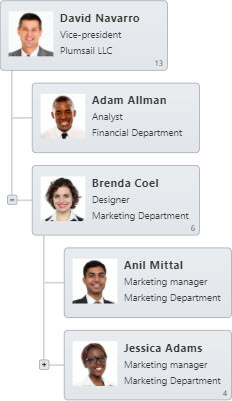
I would recommend you to try to "Top to bottom compact". It allows you to set number of columns for your org chart to fit. Thus, you can fit your structure into specific number of columns if it is too wide.Thus, it will fit your screen. For example, the structure below has six subordinates, but all of them are limited to three columns:
Thanks for your quick response  I saw the other layouts but the classic view is what the business requires, unfortunately. Is there some javascript or css code that would force the chart to be left aligned while maintaining the classic view?
I saw the other layouts but the classic view is what the business requires, unfortunately. Is there some javascript or css code that would force the chart to be left aligned while maintaining the classic view?
Hi @antonkhrit,
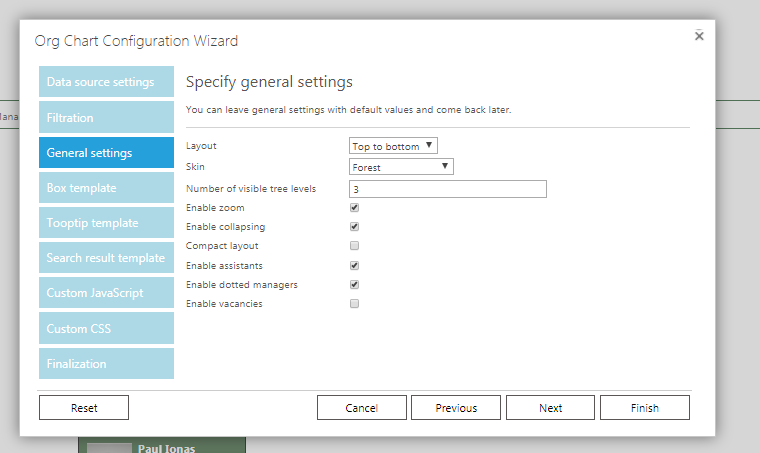
How to limit number of columns in compact look?
I can't fint it anywhere, or is there any code to do that? 
All I can see is number of visible tree levels.
Hi @ABQLD,
Unfortunately it is not possible to change layout like this with JavaScript.
I would suggest you to work with CSS instead. You can make boxes and fonts less. Thus, your org chart will fit your page better. Please reivew Custom CSS section of the documentation.
You can try to automatically scale your web part to fit your page. But it may become too small. Note, when scale is small Org Chart automatically hides all information except name. This is required to keep text in boxes readable. You can control this behavior with CSS as well.
Hi @KarinaDziedzic,
It is available only in SharePoint Online version. I assume you use SharePoint On-Premises. If you are interested in implementing this feature in On-Premises (SharePoint 2013/2016) version, please drop us a line to support@plumsail.com