Hi,
I've place a chart above a view that is being filtered using the "Current User Filter" webpart. The chart doesn't seem to care about this filter and is showing al entries.
Is it possible to fix this?
Hi,
I've place a chart above a view that is being filtered using the "Current User Filter" webpart. The chart doesn't seem to care about this filter and is showing al entries.
Is it possible to fix this?
Dear @jaitsujin ,
Yes, the app wouldn't care about other web parts on the page by default - but you can configure filtering in a variety of ways. First of all, do you have the same view selected in Dashboard Designer's configuration?

Hi. Yes the dashboard webpart is places above the view. And it’s calling that view.
Dear @jaitsujin ,
Are you using Aggregation by any chance? Aggregation might break filtering for the list.
No. No aggregation. Just a regular bar chart with a count on one field.
Dear @jaitsujin ,
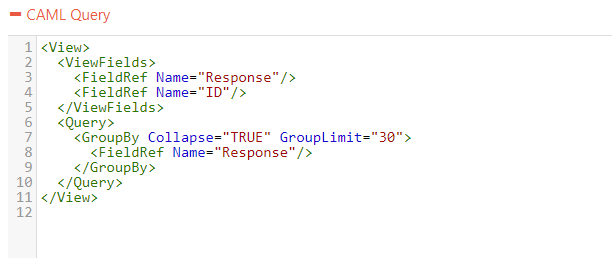
First of all, please, check CAML Query in Data Source -> SharePoint List tab, it must include the condition used for filtering your list:
Then, check that no Aggregation is used:
Send us screenshots, please.
Hi Nikita,
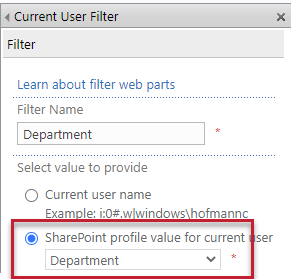
I think my situation is a little bit different. I'm filtering the view using an additional webpart called "Current User Filter" that's connected to the list view.
Therefore there is no filter on the view itself.

That's the only way i can filter this view based on a user.
The list itself gets updated via a SSIS package on a hourly basis and all columns are text columns. I used to have this split up into more than 50 views, but it becomes unmanageable.
If there is a better way to filter, please advise.
Dear @jaitsujin ,
I'm afraid this kind of filtering is simply not supported by the Dashboard Designer. You will need to write a custom filter with JavaScript, and place it inside of Data Source -> Advanced tab.
Got it.
Do you happen to have documentation on that, or something to point me in the right direction?
Dear @jaitsujin ,
Hmm... Still, what kind of condition are you trying to filter for? There are almost limitless ways to apply filtration to items, though not all of them are easy.
For example, in this case filtering is done by changing the CAML query dynamically with JS code - https://plumsail.com/sharepoint-dashboard-designer/documentation/helpdesk-dashboard
But it doesn't have to be this way - even after all the data is retrieved, you can manually go through the array of items and filter out items that you don't want to see, based on your conditions.
I'm trying to filter the view based on the current user AD Profile Department.
Using the "Current User Filter" I can select any attribute to quickly filter a view. And I do have to use Department, because that's the only column available for me to filter on.

I could potentially put something together cross referencing the "User Profile List" using _spPageContextInfo.userId, but I can see being able to apply a filter this way that can't be manipulated by the end user.
I'm going to look into your example. Maybe I can figure something out.
Thanks!