Dear @Derek_wong,
Yes, this is a SharePoint issue not related to forms. Feel free to ignore, it has no negative consequences, and SharePoint often gives a lot of warnings in console that don't mean much, so it's just the usual 
@Nikita_Kurguzov
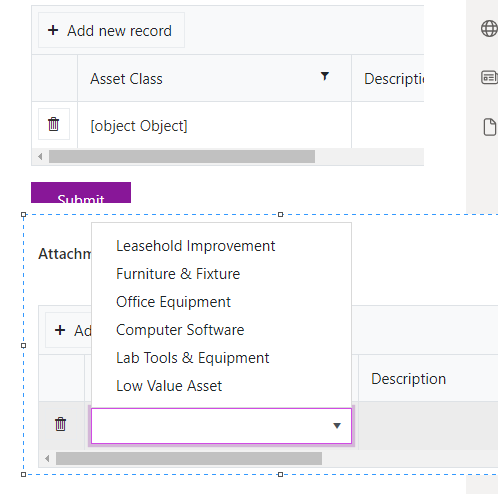
I got the version with 1.0.8.0 at attached. not sure is it related to my current problem on Object /object on drop down.

Dear @Derek_wong,
Just checked it, and the value/text being different is actually not available in the Data Table dropdowns, only in Dropdown fields on the form itself. If you're interested in implementing it for the Data Table columns as well, we can offer paid support, contact us at support@plumsail.com
It's likely going to be added sooner or later, but it's not a priority as far as I know, and we can speed up the development process for a small fee.
I would also recommend to update to v1.0.8.1 for various fixes and features - Update the app package for Plumsail Forms (SharePoint Online) — SharePoint forms
Dear @Derek_wong,
You can use just text, like this?
fd.rendered(function() {
fd.control('DataTable1').$on('edit', function(e) {
console.log(e)
if (e.column.field === "Column1") {
//pass widget + current column value
console.log(e.model);
populateColumn(e.widget, e.model.Column1);
}
})
});
function populateColumn(widget, value) {
widget.setDataSource({
data: ['Category A', 'Category B', 'Category C']
});
//set value if one was select
widget.value(value);
}Hi @Nikita_Kurguzov ! I'm having a problem with dropdown. I set the dropdown data upon load but the saved data is not being displayed on Edit form.
Do you have some suggestions? thank you
Hello @Jes_Santimosa,
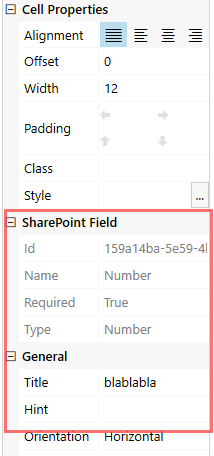
Are you using forms for SharePoint? What is the type of the drop down field? Is it a common or SharePoint field?
You can share the screenshot of the field settings for me to check:

If this is a common field, you need to save its value to a SharePoint field:
//fill SharePoint field with the selected value
fd.field('DropDown1').$on('change', function() {
fd.field('DepartmentCode').value = fd.field("DropDown1").value;
});Edit form: I'm using sharepoint dropdown field and I'm populating the data upon load but the saved data doesn't show.