I want to make the document libary required:

Presumably, however, this is not possible.
I tried to use a attachment but sadly this isn´t working.

I want to make the document libary required:

Presumably, however, this is not possible.
I tried to use a attachment but sadly this isn´t working.

You can make the List or Library control required by adding a custom form validator:
fd.validators.push({
name: 'MyCustomValidator',
error: 'Upload files',
validate: function(value) {
if (fd.control('SPDataTable1').widget.dataItems().length < 1){
return false;
}
return true;
}
});
Please note that Attachments fields form the Common fields section don't save files to SharePoint site. Files are saved to your Plumsail Account.
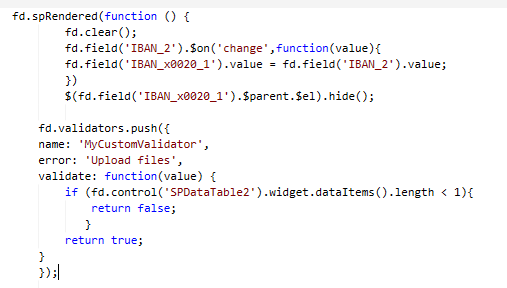
It looks like it is not working. I changed the SPDataTable1 to 2.
I have put the valdidator once before the render function and once as in here. However, I can save the form even if no document is uploaded.

Try adding the validation after the control is ready like this:
fd.spRendered(function() {
fd.control('SPDataTable1').ready(function(dt) {
fd.validators.push({
name: 'MyCustomValidator',
error: 'Upload files',
validate: function(value) {
if (fd.control('SPDataTable1').widget.dataItems().length < 1){
return false;
}
return true;
}
});
});
});
If that won't work, please share the screenshot of all errors from the browser console(F12).
These errors are not related to the code I've shared.
Please comment out all code except for the part I've shared and test. Make sure you are using the control internal name in the code.
I just used your code .
May I asked is there a possibility to outsource my json code? So I only have one json code for 3 forms.
Please share the full code you used when testing the form and got these errors.
Not sure I understood you. Do you want to store the code in a file and re-use it on multiple forms? If so, please see this post.
I just used the code you have sent me.
Please export the form with the List or Library control and the code you've been testing and send it to me. I'll check it on my side.
I really don´t know why it is working now but this code works for me:
fd.validators.push({ name: 'MyCustomValidator', error: 'Upload files', validate: function(value) { if (fd.control('SPDataTable1').widget.dataItems().length < 1){ return false; } return true; }});
It was your first code and now it seems working.

Thank you @mnikitina ![]()
Now I want to make it require only when the IBAN field has a value.
I tried it like this:
if(fd.field('IBAN').value != ''){
fd.validators.push({
name: 'MyCustomValidator',
error: 'Please upload a IBAN file',
validate: function(value) {
if (fd.control('SPDataTable1').widget.dataItems().length < 1){
return false;
}
return true;
}
});
else{
}
But this isn´t working. Hope you can help me.
I'm glad the validation is working.
You need to add a condition inside the validator instead, like this:
fd.validators.push({
name: 'MyCustomValidator',
error: 'Upload files',
validate: function(value) {
if (fd.control('SPDataTable1').widget.dataItems().length < 1 && fd.field('IBAN').value){
return false;
}
return true;
}
});Thank you 
This solved my problem. Just so simple.
//Required Upload
fd.spRendered(function() {
fd.validators;
fd.validators.push({
name: 'MyCustomValidator',
error: 'Add a record to a child table',
validate: function(value) {
if (fd.control('SPDataTable2').widget.dataItems().length < 1
&& fd.field('LineManagerApproval').value == 'Yes')
return false;
return true;
}
});
});
I tried using the above code and I am not getting the error message. Please help. What am I doing wrong?
Hi,
You were missing the curly brackets after testing the condition.
Try this:
//Required Upload
fd.spRendered(function() {
fd.validators;
fd.validators.push({
name: 'MyCustomValidator',
error: 'Add a record to a child table',
validate: function(value) {
if (fd.control('SPDataTable2').widget.dataItems().length < 1
&& fd.field('LineManagerApproval').value == 'Yes'){
return false;
}
return true;
}
});
});Hello @Jamail_Serio,
Most likely something is wrong in the condition.
Please double check field and control internal names. Also, what is the type of the LineManagerApproval field?
Hello @Qman,
Thank you for your suggestion. In this case curly brackets are not necessary.
Hi @mnikitina I am trying to hide the list or library control if there is no item in that, using the code below. Any suggestions since it is not working:
fd.spRendered(function() {
function filterDT(){
dt.filter = "<Contains><FieldRef Name='FileLeafRef'/><Value Type='Text'>"
+ fd.field('sysid').value + "</Value></Contains>";
dt.refresh();
}
var dt = fd.control('ListOrLibrary1');
dt.ready(function() {
filterDT();
});
//hide list or ListOrLibrary
fd.control('ListOrLibrary1').ready(function(dt) {
//dt parameter is the same as fd.control('Control1')
console.log('List or Library is initialized');
if (fd.control('ListOrLibrary1').widget.dataItems().length < 1){
fd.control('ListOrLibrary1').hidden = true;
} else {
fd.control('ListOrLibrary1').hidden = false;
}
});
});
You can use the setTimeout() function like so:
fd.spRendered(function() {
var dt = fd.control('ListOrLibrary1');
dt.ready(function() {
filterDT();
setTimeout(() => {
if (fd.control('ListOrLibrary1').widget.dataSource.data().length < 1) {
fd.control('ListOrLibrary1').hidden = true;
} else {
fd.control('ListOrLibrary1').hidden = false;
}
}, "1000");
});
function filterDT() {
dt.filter = "<Contains><FieldRef Name='FileLeafRef'/><Value Type='Text'>" + fd.field('sysid').value + "</Value></Contains>";
dt.refresh()
}
});
Also, is FileLeafRef is the internal name of the column? Make sure it is, otherwise you will get an error.
Thank you this worked! FileLeafRef is the file name. I am adding the filter based on file name.