Is it possible to make the change on the ticket entry page so it automatically picks the current user as a requester?
I am evaluating o365 version of Help Desk system. Thanks.
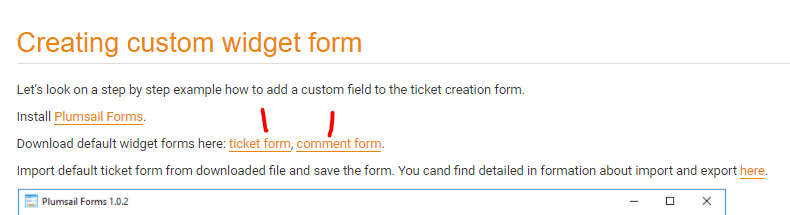
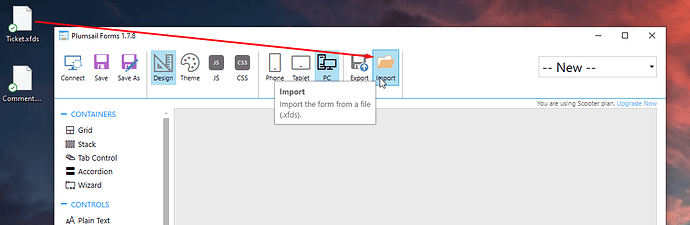
This might be what you’re looking for:
Hello @Hajime,
I am copying the answer I sent you via the ticketing system here as well:
The code below sets the Requester field to the value of the user currently logged in.
You need to open the New Ticket Form in Forms Designer, click JavaScript button and place the code there:
//Use relative URL to your Helpdesk site:
var siteUrl = '/sites/collaboration/mysite';
var login = "";
var itemID = 0;
SP.SOD.executeOrDelayUntilScriptLoaded((function () {
var ctx = new SP.ClientContext.get_current();
var web = ctx.get_web();
ctx.load(web);
var user = web.get_currentUser();
user.retrieve();
ctx.executeQueryAsync(
function () {
login = user.get_title();
retrieveContactAndFillInRequester(login);
});
}), "SP.js");
function retrieveContactAndFillInRequester(login) {
var clientContext = new SP.ClientContext(siteUrl);
var oList = clientContext.get_web().get_lists().getByTitle('Contacts');
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml('<View><Query><Where><Eq><FieldRef Name="Title" /><Value Type="Text">' + login + '</Value></Eq></Where></Query></View>');
var collListItem = oList.getItems(camlQuery);
clientContext.load(collListItem);
clientContext.executeQueryAsync(function() {
var listItemEnumerator = collListItem.getEnumerator();
while (listItemEnumerator.moveNext()) {
var oListItem = listItemEnumerator.get_current();
itemID = oListItem.get_id();
}
fd.field('Requester').value({Id:itemID, Title:login});
});
}
Helpdesk comes without Forms Designer pre-installed, so if you have not installed it yet you need to install it from the SharePoint store first. Simply click Add new app on your site, go to SharePoint store, find Plumsail Forms Designer and click Add it. After that, when you click Design Forms, follow the instructions and install Desktop application.
Best regards,
Anna Dorokhova
Plumsail Team
Hello Anna,
could you please review the code, because it does not work in the Helpdesk Ticket section. When i create a new ticket, the requester field is empty and after the creation of the ticket there is an error. There are missing fields, because the requester-field is not filled from the contacts list.
Within the widget, there is no problem and the requester field is filled correctly.
Another thng is, when i import the widget templates, there is no content in it. The designer- panel is empty!?
Thanks!
Hello Daniel!
The provided code worked for old HelpDesk versions (up to 1.5.10) and it should be used in Forms Designer (for classic forms), not in Plumsail Forms (for modern forms). So could you clarify your use case and requirements for the code? Do you use HelpDesk 2.x.x? Do you need just to put the current user in the Requester field automatically when creating a new ticket on a HelpDesk site?
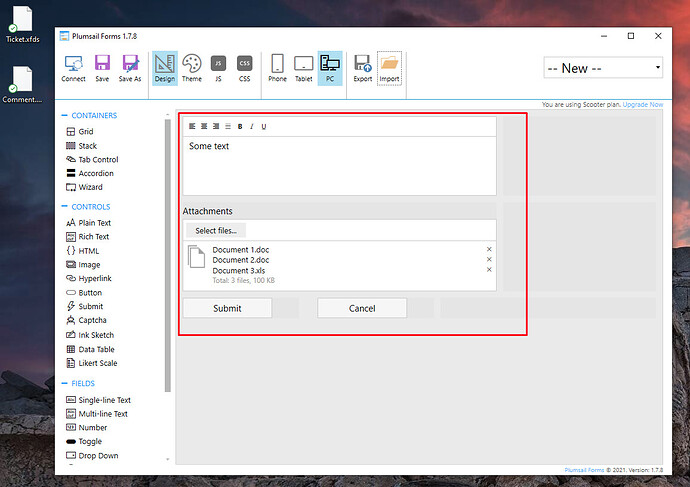
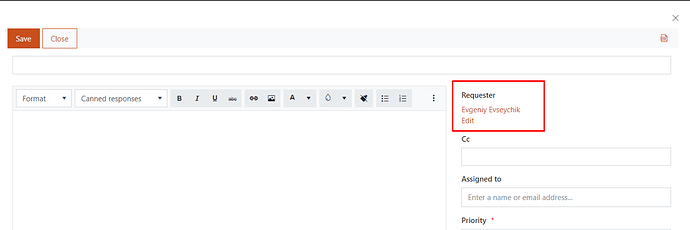
Regarding the widget forms. Please ensure that you opened Plumsail Forms for editing public (not SharePoint) forms:

Hello,
we are using Plumsail Forms 1.7.8 (the latest so far) and HelpDesk 2.1.1.
--> Yes this is the UseCase i want to achieve.
--> Thanks, I will try that.
Please follow these steps:
- open the New form of the Tickets list for editing in Plumsail Forms:

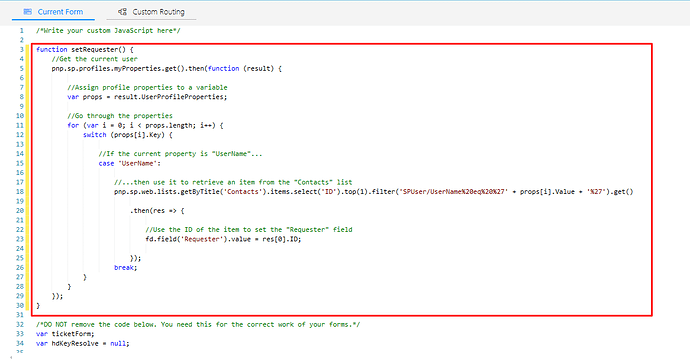
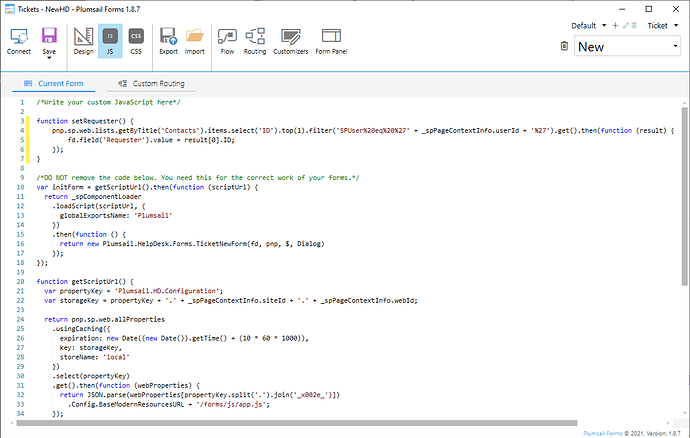
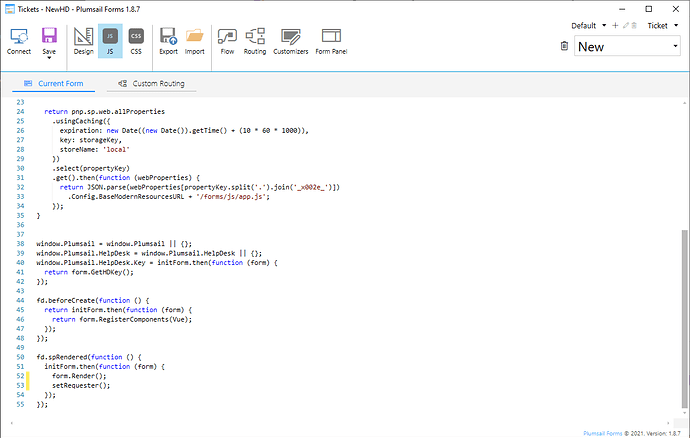
- go to editing JavaScript code:

- I used the approach from this article to write the code below:
function setRequester() {
//Get the current user
pnp.sp.profiles.myProperties.get().then(function (result) {
//Assign profile properties to a variable
var props = result.UserProfileProperties;
//Go through the properties
for (var i = 0; i < props.length; i++) {
switch (props[i].Key) {
//If the current property is "UserName"...
case 'UserName':
//...then use it to retrieve an item from the "Contacts" list
pnp.sp.web.lists.getByTitle("Contacts").items.select("ID").top(1).filter("SPUser/UserName%20eq%20%27" + props[i].Value + "%27").get()
.then(res => {
//Use the ID of the item to set the "Requester" field
fd.field('Requester').value = res[0].ID;
});
break;
}
}
});
}
//When the "New" form is rendered...
fd.spRendered(function () {
//...execute the function
setRequester();
});
- paste it in the JS editor, save the form, reload your HelpDesk page and check how it works.
Thanks for the quick reply.
It worked. The name for the "contact" list was in my language and not the standard english!
Thanks for the confirmation. It will be useful for others to know that the name of the list should correspond to a current locale of the site.
Hello,
in a new Ticket instance we have the problem that the requester is not automatically populated.
I used the code below like the code above to set the current user as the requester:
function setRequester() {
//Get the current user
pnp.sp.profiles.myProperties.get().then(function (result) {
//Assign profile properties to a variable
var props = result.UserProfileProperties;
//Go through the properties
for (var i = 0; i < props.length; i++) {
switch (props[i].Key) {
//If the current property is "UserName"...
case 'UserName':
//...then use it to retrieve an item from the "Contacts" list
pnp.sp.web.lists.getByTitle('Contacts').items.select('ID').top(1).filter('SPUser/UserName%20eq%20%27' + props[i].Value + '%27').get()
.then(res => {
//Use the ID of the item to set the "Requester" field
fd.field('Requester').value = res[0].ID;
});
break;
}
}
});
}
fd.spRendered(function () {
setRequester();
});
But the console shows this error:
![]()
I also tried to use the listname in my language. Here it says that there is no list with "Kontakte" available. So i assume that i have to use "Contacts".
It is also strange that the predefined columns in the list are in english. The other HD instances are translated automatically.....
Hello Daniel! Could you share all the JS content of the "New" ticket form? I have just tested the code you provided and it worked for me.
So i deleted the site and installed it new.
Then the new form looks like this:
var initForm = getScriptUrl().then(function (scriptUrl) {
return _spComponentLoader
.loadScript(scriptUrl, {
globalExportsName: 'Plumsail'
})
.then(function () {
return new Plumsail.HelpDesk.Forms.TicketNewForm(fd, pnp, $, Dialog)
});
});
function getScriptUrl() {
var propertyKey = 'Plumsail.HD.Configuration';
var storageKey = propertyKey + '.' + _spPageContextInfo.siteId + '.' + _spPageContextInfo.webId;
return pnp.sp.web.allProperties
.usingCaching({
expiration: new Date((new Date()).getTime() + (10 * 60 * 1000)),
key: storageKey,
storeName: 'local'
})
.select(propertyKey)
.get().then(function (webProperties) {
return JSON.parse(webProperties[propertyKey.split('.').join('_x002e_')])
.Config.BaseModernResourcesURL + '/forms/js/app.js';
});
}
window.Plumsail = window.Plumsail || {};
window.Plumsail.HelpDesk = window.Plumsail.HelpDesk || {};
window.Plumsail.HelpDesk.Key = initForm.then(function (form) {
return form.GetHDKey();
});
fd.beforeCreate(function () {
return initForm.then(function (form) {
return form.RegisterComponents(Vue);
});
});
fd.spRendered(function () {
initForm.then(function (form) {
form.Render();
});
});
This is the code i use in the new form on another site which is working fine:
function setRequester() {
//Get the current user
pnp.sp.profiles.myProperties.get().then(function (result) {
//Assign profile properties to a variable
var props = result.UserProfileProperties;
//Go through the properties
for (var i = 0; i < props.length; i++) {
switch (props[i].Key) {
//If the current property is "UserName"...
case 'UserName':
//...then use it to retrieve an item from the "Contacts" list
pnp.sp.web.lists.getByTitle('Contacts').items.select('ID').top(1).filter('SPUser/UserName%20eq%20%27' + props[i].Value + '%27').get()
.then(res => {
//Use the ID of the item to set the "Requester" field
fd.field('Requester').value = res[0].ID;
});
break;
}
}
});
}
/*DO NOT remove the code below. You need this for the correct work of your forms.*/
var ticketForm;
var hdKeyResolve = null;
fd.beforeCreate(function(vueConfig) {
return loadScripts().then(function(scriptUrl) {
return _spComponentLoader.loadScript(scriptUrl, {
globalExportsName: "Plumsail"
})
.then(function() {
ticketForm = new Plumsail.HelpDesk.Forms.TicketNewForm(fd, pnp, $, Dialog);
ticketForm.GetHDKey().then(function(key) {
if (hdKeyResolve) {
hdKeyResolve(key);
}
});
return ticketForm.RegisterComponents(Vue);
}).catch(function(e) {
console.log(e);
});
});
});
fd.spRendered(function() {
ticketForm.Render();
setRequester();
});
function loadScripts() {
var propertyKey = 'Plumsail.HD.Configuration';
var storageKey = propertyKey + '.' + _spPageContextInfo.siteId + '.' + _spPageContextInfo.webId;
return pnp.sp.web.allProperties
.usingCaching({
expiration: new Date((new Date()).getTime() + (10 * 60 * 1000)),
key: storageKey,
storeName: 'local'
})
.select(propertyKey)
.get().then(function(webProperties) {
return JSON.parse(
webProperties.Plumsail_x002e_HD_x002e_Configuration
).Config.BaseModernResourcesURL + '/forms/js/app.js';
});
}
window.Plumsail = window.Plumsail || {};
window.Plumsail.HelpDesk = window.Plumsail.HelpDesk || {};
window.Plumsail.HelpDesk.Key = window.Plumsail.HelpDesk.Key || new Promise(function(resolve, reject) {
hdKeyResolve = resolve;
});
But the newly released blank ticket form looks totally different and i do not know where to call the setRequester - function.
Or can I simply overwrite the old code to the form?
It seems that the default code was updated according to the latest changes made by the Forms Team. I would advise you to keep it as is and will consult with developers on how it is necessary to modify the custom code to populate the "Requester" field automatically.
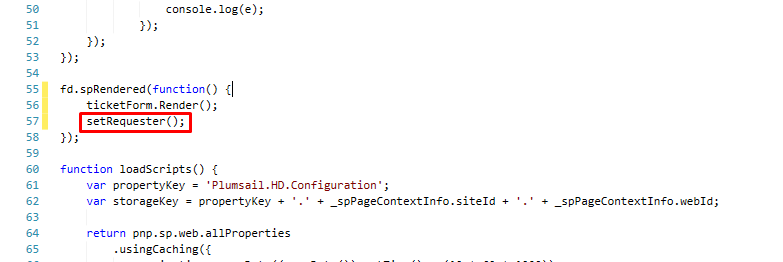
The developer simplified and fixed my code. Now it works (and should work forth) like a charm. =)
function setRequester() {
pnp.sp.web.lists.getByTitle('Contacts').items.select('ID').top(1).filter('SPUser%20eq%20%27' + _spPageContextInfo.userId + '%27').get().then(function (result) {
fd.field('Requester').value = result[0].ID;
});
}
...
fd.spRendered(function () {
initForm.then(function (form) {
form.Render();
setRequester();
});
});
Well done!
Works perfect and fast!!!!