Hey @UNECE,
This is the code I used to make a simplified version of your form:
fd.rendered(async function() {
let userid = getUrlQery();
await fd.field('DropDown1').$on('ready', () => {
getTableData();
populateFields(userid);
});
});
function getTableData() {
let dropdown = fd.field('DropDown1');
let table = fd.control('DataTable');
table.value = [];
for (i = 1; i < 1000; i++) { // Here "i < 1000" is needed so that an eternal cycle doesn't occur; adjust the value if there are more than 1000 rows in your table
dropdown.value = i.toString();
if (dropdown.selectedItem == null) return;
var record = {UserId: dropdown.selectedItem.B, Name: dropdown.selectedItem.C, Surname: dropdown.selectedItem.D};
table.value.push(record);
}
}
function getUrlQery() {
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
return urlParams.get('userid');
}
function populateFields(userid) {
let table = fd.control('DataTable');
fd.field('Name').value = "";
fd.field('Surname').value = "";
for (let i = 0; i < table.value.length; i++) {
if (userid == table.value[i].UserId) {
fd.field('Name').value = table.value[i].Name;
fd.field('Surname').value = table.value[i].Surname;
}
}
}
I used a dropdown field to get data from an excel table hosted in my OneDrive, like this: Drop Down field — Public web forms
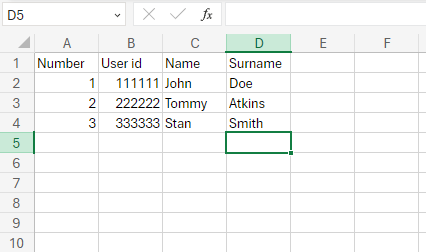
Here's how the table itself looks (I need the Number column to iterate through all rows, it should have numbers counting up from one; the "value column" property of the dropdown is set to A):

I then stored the data in a DataTable control, like this: Data Table — Public web forms
Let me know if you have any questions.