Please replace FormSetIdForGroupA and FormSetIdForSiteOwners in the code with the form set IDs.
![]()
Once the condition is met, the user will be redirected to the corresponding form, and the code execution will be stopped.
Please replace FormSetIdForGroupA and FormSetIdForSiteOwners in the code with the form set IDs.
![]()
Once the condition is met, the user will be redirected to the corresponding form, and the code execution will be stopped.
i have group id in FormSetID i just didnt posted that code with id here problem is it doesnt go to first loop at all it always goes to second loop no matter what i am not able to alert SIte Owners it always gives Group A when i am in both the groups
Please share the complete code that you are using.
return web.currentUser.get()
.then(function(user){
return web.siteUsers.getById(user.Id).groups.get()
.then(function(groupsData){
var groups = [];
//Check if the user is a member of the desired groups and add them to the array
for (var i = 0; i < groupsData.length; i++) {
if(groupsData[i].Title == 'Site Owners') {
groups.push('Site Owners');
}
if(groupsData[i].Title == 'Group A') {
groups.push('Group A');
}
}
//Redirect to a Form Set if the user is a member of a group
if (groups.indexOf('Site Owners') > 0 && user.Id == item.AssignedToId) {
alert("Site Owners");
return ' 73910c7b-dc27-4244-9995-e997d3e7dc22';
}
else if (groups.indexOf('Group A') > 0 && user.Id == item.AssignedToId) {
alert("Group A ");
return ' d28c627d-35ab-41a1-823c-052db01d3a94';
}
});
});
The values form the form is not accessible in the code above. Please use the following code to check if the current user is selected in the 'AssignedTo' field.
Also, make sure that AssignedTo is the internal name of the field in the field.
var groups = [];
return web.currentUser.get()
.then(function(user){
return web.siteUsers.getById(user.Id).groups.get()
.then(function(groupsData){
for (var i = 0; i < groupsData.length; i++) {
if(groupsData[i].Title == 'Site Owners') {
groups.push('Site Owners');
}
if(groupsData[i].Title =='Group A') {
groups.push('Group A');
}
}
return item.get();
})
.then(function(item) {
if (groups.indexOf('Site Owners') >= 0 && user.Id == item.AssignedToId)) {
return '73910c7b-dc27-4244-9995-e997d3e7dc22';
}
else if (groups.indexOf('Group A') >= 0 && user.Id == item.AssignedToId)) {
return 'd28c627d-35ab-41a1-823c-052db01d3a94';
}
});
})i further debug the code and
groups.indexOf('Site Owners') is returned -1 even i belong to that group and i tried to site Members group and it returned 0. what might be the reason?
indexOf returns the index of the string in the array. Sorry, I forgot that it could be 0. I've updated the conditions accordingly:
groups.indexOf('Site Owners') >= 0
Кegarding the Site Owners group. Maybe there is a typo in the group name or you need to define web as in this post.
To see all groups in which you are a member, please use the below code in Custom Routing. It will alert all groups in which you are a member on form load.
var userGroups = [];
return web.currentUser.get()
.then(function(user){
return web.siteUsers.getById(user.Id).groups.get()
.then(function(groupsData){
for (var i = 0; i < groupsData.length; i++) {
userGroups.push(groupsData[i].Title);
}
alert(userGroups);
});
});// with this code i am able to route to forms depending on assigned to field
if (item) {
var user;
return web.currentUser.get()
.then(function(u) {
user = u;
return item.get();
})
.then(function(item) {
if (user.Id == item.AssignedToId) {
return 'form1';
}
else
{
return 'form2';
}
});
}
// with this code i am able to get all the group i belong to
return web.currentUser.get()
.then(function(user){
return web.siteUsers.getById(user.Id).groups.get()
.then(function(groupsData){
for (var i = 0; i < groupsData.length; i++) {
userGroups.push(groupsData[i].Title);
}
alert(userGroups);
alert(user);
return item.get();
});
});
but when i try to combine both to check if i belong to group and assigned to field it is not working
Finally Figured it out there was one extra bracket in this line of code after item.AssignedToId
working perfectly now and i am able to route to any form depending on group and priority. Thank you so much for all the support and guidance ![]()
hos can we route to formset ID on button click?
If you want to ignore the custom routing setting, you can use the below code in the OnClick settings of the button to redirect a user from the edit form to the edit form of the different form set.
var itemId = fd.itemId;
//path to your site
var path = 'https://domain.sharepoint.com/sites/sitename/subsite';
//internal name of the list
var listName = 'ListName';
//content type name
var contenTypeName = 'Item';
//form set ID
var formSetId = 'c46596f4-3325-43d5-86f9-77fc72d52ad4';
var url = path + '/SitePages/PlumsailForms/' + listName + '/' + contenTypeName + '/' + formSetId + '/EditForm.aspx?item=' + itemId;
window.location.href = url;
Otherwise, you can use the code from the Redirect user after form submission in SharePoint article.
window.fd = fd;
var Web = new Web("https://harshp924.sharepoint.com/sites/Thunder");
fd.spRendered(function () {
return pnp.sp.profiles.myProperties.get().then(function (result) {
var props = result.UserProfileProperties;
console.log(props[8].Value, "props");
var crUserName = props[8].Value;
return Web.siteGroups.getByName('tumHRGroup').users.get().then(function (result) {
var usersInfo = "";
console.log("result", result);
for (var i = 0; i < result.length; i++) {
usersInfo += "Title: " + result[i].Title + " ID:" + result[i].Id + "";
console.log("UNAme", result[i].Title);
if (result[i].Title == crUserName) {
console.log("fit here");
return "c9bda965-f3d9-4267-9a80-6d1f680882dd";
}
else {
console.log("not here");
}
}
console.log(usersInfo, "==<");
}).catch(function (err) {
alert("Group not found: " + err);
});
});
});
===>I am trying to routing user form if the user belongs to particular group. (for testing I create only one group and only one person in that group). i write this code in JS part, it works fine but i can not perform this in routing section.
i am new in plumsail, so have not much idea about this, please help,
Thanks in advance.
Hello @harshp924,
Welcome to Plumsail Community!
You can use the automatic routing based on SharePoint group membership. Please find more information here.
Or you can use the code example from this post in Custom Routing.
Hi. Have something changed inside Forms that causes this Button-click logic to stop working?
I try to use it but end ut in an "invalid URL" message.
From what I can see you build a URL in this structure: /Site Pages/PlumsailForms////*.aspx
This does not seem to match what Forms is creating in my site.
Here I have the structure: /Site Pages/PlumsailForms///*.aspx
There does not seem to be subdirectories created pr subformId.
Please instruct what need to be done to use button to route to a given seubset form.
Thanks
Hello @geirmat,
Please find my reply in this post:
Hi *
This list only have one CT. It is an Element, renamed to "Møte".
When I put this line in Customer Routing:
return 'b912c909-998a-42b6-8e6a-699c5d7cee8f';
The Formset - Display form opens with this actuve URL:
/SitePages/PlumsailForms/rshjul/M%C3%B8te/DisplayForm.aspx?item=36&ct=0x010200CEA61885AEC0824EA6E170664875660200A78172922C0AB84297276DA963337FE8&source=https%3A%2F%2Finlr.sharepoint.com%2Fsites%2From%2F1029%2FSitePages%2F%25C3%2585rshjul.aspx
Hello @geirmat,
To redirect user to specific Form Set on button click, you can add this code to button's Click settings:
//replace 'c46596f4-3325-43d5-86f9-77fc72d52ad4' with your FormSet Id
localStorage.setItem('FormSetId', 'c46596f4-3325-43d5-86f9-77fc72d52ad4');
location.reload();
And add this code to Custom Routing:
var formSetId = localStorage.getItem('FormSetId');
if(formSetId){
localStorage.removeItem('FormSetId');
return formSetId;
}

Thanks Margarita
Works great!
Geir
@Margo
Hi , I tried your code with return groups
pnp.sp.web.siteGroups.get().then(function(data) {
var groups = "";
for (var i = 0; i < data.length; i++) {
groups += data[i].Title + "\n";
}
var n = groups.includes("Admin", 0);
alert(groups);
});
It returns all groups, How can i filter them to custom: if group contains Admin (at begin) than set all that groups to one people picker.
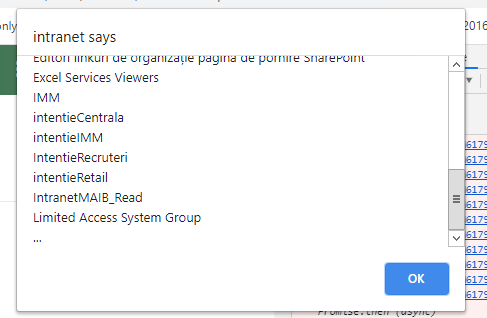
When alert returns groups it shows only a part of groups then there "..."

Dear @ixxxl,
Not quite sure what you want to do, but when looping through groups and getting the Title, you can check if group Title is "Admin", like this:
pnp.sp.web.siteGroups.get().then(function(data) {
for (var i = 0; i < data.length; i++) {
if(data[i].Title == 'Admin'){
alert("Has Admin");
}
}
});
What do you mean by
set all that groups to one people picker
?