Hello @dpeete,
- By default, the padding is 0. You can reduce the space between fields by changing the height of the field.
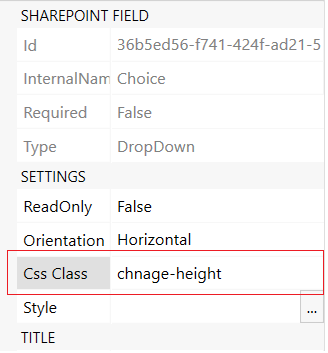
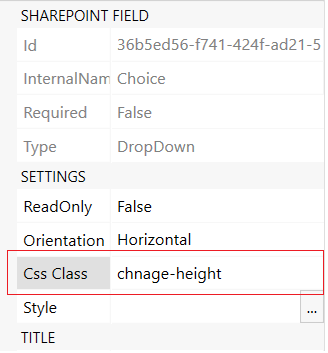
For this, you need to assign a CSS class to the fields that you want to change.

And paste the following CSS code in CSS Editor
.chnage-height {
height: 25px !important;
}
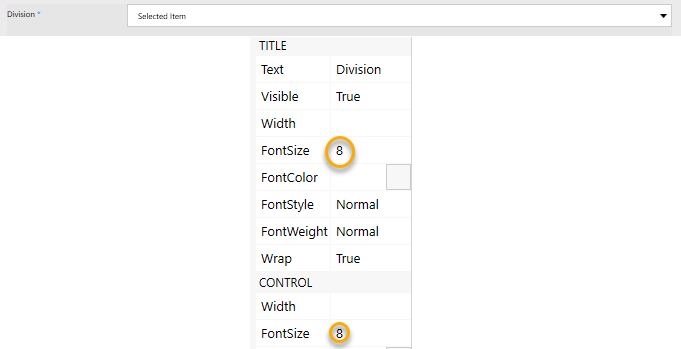
- Seems there is a bug in our app, and the font size of the drop-down controls is not changing. We will fix that.
And for now, you can change the font size with CSS.
Assign a CSS class to the field that you want to change, e.g. choice, and paste this code in CSS Editor.
.choice span.k-input {
font-size: 8px !Important;
}