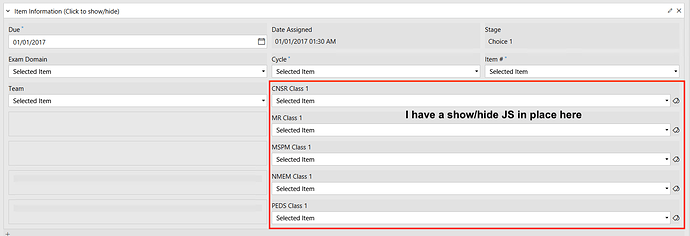
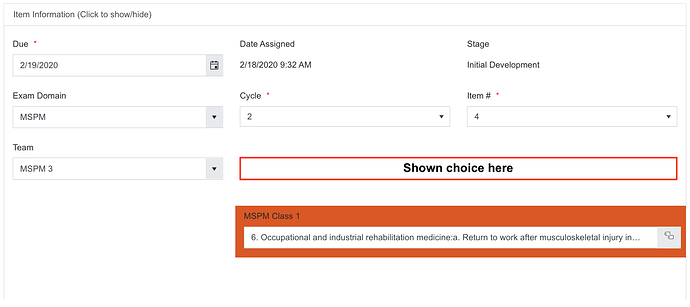
I feel like that has to be a CSS and/or Bootstrap task. I have tried a few things but cannot stick the landing. I would like any of the 5 choices to be in one position if chosen. Right now, they show/hide as desired, but in their original form location.
Is there a way to achieve the goal of forcing the choice to stay in one place - such as in the third row as illustrated below?