Hi,
Just wondering if it is possible to add a dynamic link to the user tooltip template that, when clicked, launches a chat session in Teams directly with the user?
Thanks,
Joe
Hi,
Just wondering if it is possible to add a dynamic link to the user tooltip template that, when clicked, launches a chat session in Teams directly with the user?
Thanks,
Joe
This is a solution for Org Chart 3. Check the reply for Org Chart 4 below.
Hello! Yes, you can edit the tooltip template in the HTML mode and add a custom link to Teams:
Thanks for the super quick reply @Evgeniy - that works nicely. It's got me thinking a bit and I have two additional questions:
Is it possible to add a link that when clicked, loads a new meeting request in Teams with the user pre-defined in the 'To:' field (i.e. an attendee)?
Is it possible to add icons against the 'Teams Chat' text so that the tooltip template shows e.g. a Teams chat icon instead of the text 'Teams Chat'?
I think I have found a solution to number 1 of the above list:
<div class="field-container ">
<a href="https://teams.microsoft.com/l/meeting/new?subject=Meeting%20via%20org%20chart&attendees={{WorkEmail}}">Book Teams meeting</a>
</div>
This seems to work well, although only for users that are within the same organisation. Hopefuly this helps others in the same situation.
This is a solution for Org Chart 3. Check the reply for Org Chart 4 below.
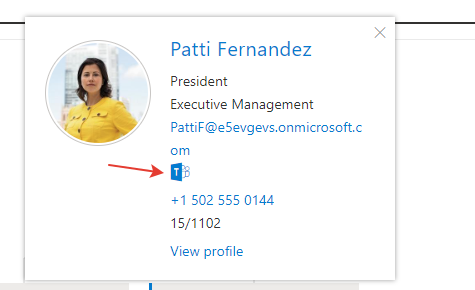
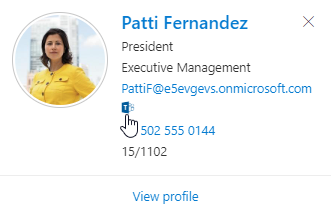
As regards number 2, you can use the set of icons provided by Microsoft in Fluent UI. Particularly, add the following classes to the anchor element with the link. The text inside may be deleted:
<div class="field-container ">
<a class="ms-Icon ms-Icon--TeamsLogo poch-fabric-icon" href="https://teams.microsoft.com/l/chat/0/0?users={{WorkEmail}}"></a>
</div>

You can also use custom CSS to change its style.
Update of the snippet for Org Chart 4:
<div class="poch-tooltip__field is-size-4">
<a class="ms-Icon ms-Icon--TeamsLogo poch-fabric-icon" href="https://teams.microsoft.com/l/chat/0/0?users={{WorkEmail}}"></a>
</div>

Hi @Evgeniy,
Happy Thursday!
Is it possible to launch an Outlook email from the Outlook icon with a user in the same way as above with Teams using the Outlook icon? We are using Org Chart 4.
Thank you ![]()
Hi @Rhapsidion! Yes, it is possible. To change the icon, you need to replace class ms-Icon--TeamsLogo with ms-Icon--OutlookLogo. As a general rule, you need to place icon name at the end of that class. You can find them by this link. The URL should be as per below:
https://outlook.office.com/mail/deeplink/compose?to={{WorkEmail}}
@Evgeniy, how about having both the Teams and Outlook icons plus having them launch the actions?
Hi @Jeniffer_Rivera,
Sure, you can do that. Add the following code snippet to your Tooltip template:
<div class="poch-tooltip__field is-size-4">
<a class="ms-Icon ms-Icon--TeamsLogo poch-fabric-icon" href="https://teams.microsoft.com/l/chat/0/0?users={{WorkEmail}}"></a>
<a class="ms-Icon ms-Icon--OutlookLogo poch-fabric-icon" href="https://outlook.office.com/mail/deeplink/compose?to={{WorkEmail}}"></a>
</div>