Hey Plumsail support,
I wanted to ask if there was a way to automatically add a fixed value when a new record/row is added to the datatable?
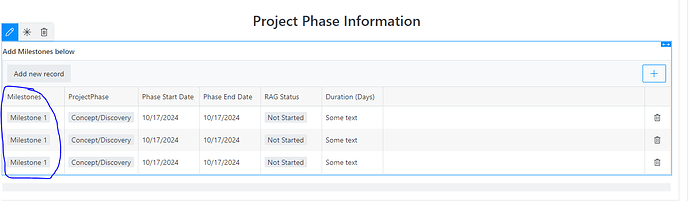
For example, if I click the "Add New Record" button, I want the "Milstones" column to say "Milestone 1" then if I click the button again, I want the next record to say "Milestone 2" etc...
Thank you!
Hi @DryChips,
You can populate new rows of a DataTable like so. Try this:
let dt = fd.control('DataTable1');
dt.widget.bind('beforeEdit', function(e) {
let model = e.model;
if (model.isNew()) {
let milestoneIndex = 1;
if (dt.value[1]) {
let previousRowNumbers = dt.value[1].Milestones.match(/\d+$/);
if (previousRowNumbers && previousRowNumbers[0]) milestoneIndex = parseInt(previousRowNumbers[0]) + 1;
}
model.set('Milestones', 'Milestone ' + milestoneIndex);
}
});
Note that this code will result in "Milestone 1" if there is no number at the end of the previous cell in the Milestones column.
1 Like
Hello, thank you for this. Where did you get this code from? Is there any documentation for this grid?
Hi @DryChips,
This is an unusual request, so I had to improvise. We have a lot of information in our documentation, but it usually focuses on simpler use cases:
https://plumsail.com/docs/forms-sp/designer/controls/datatable.html
1 Like
Thank you. I think it's good to have this option for users from a project management perspective. If a project has multiple tasks/milestones, managers can track them based on the number of tasks/milestones there are for a project.
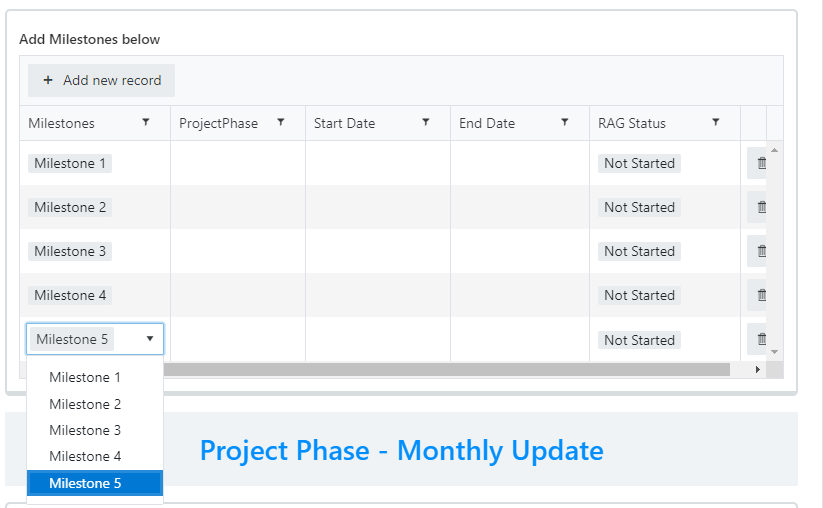
Anyhow, your solution doesn't seem to detect current records in the grid and caps out at milestone 2 when I click "add new record". It would be nice if it iterates to the next milestone when a new record is added.
As a workaround, I've done is added a drop-down with 5 milestone options so that users select it every time they need to add a new milestone.