I have a bar chart and i want to have the color of the bar change once it reaches 100.
The value is a percentage which can go over 100% so want to have the bar switch colors once it gets to 100% so its easily noticeable.
I have tried the following in Dashboard - Advanced but nothing changed.
var lines = [
{ from: 100, to: 1000, color: "red" }
];
config.valueAxis.line = lines;
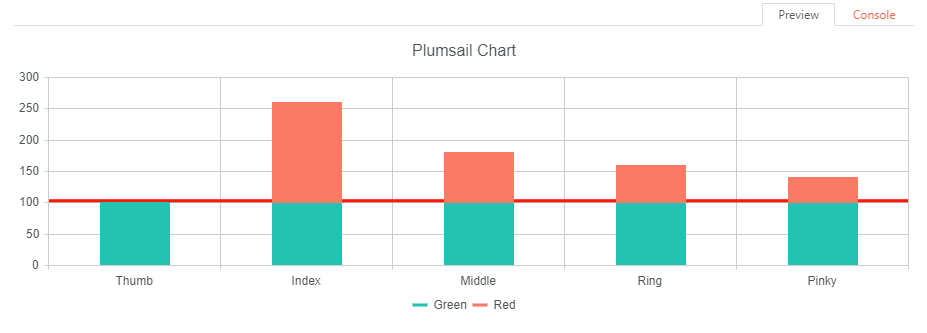
Below is what im hoping to achieve, ignoring the plotband which ive sorted out already, just need to the bar to change once it hits 100.