Hi!
I would like to use toasts on my form. (I am using Forms for SharePoint 2019 on-premise). Since in the version history it is written that the Bootstrap framework was upgraded to 5.1 I simply tried to add an html control and a custom JavaScript code to my form to test toasts as instructed on the Bootstrap webpage. However, the toast did not show up after I clicked the button. The console said that "bootstrap is not defined" and therefore cannot execute line: "var toast = new bootstrap.Toast(toastLiveExample);"
I guess the JavaScript bundle of Bootstrap is not imported to the form. How can I fix this? How can I import the Bootstrap JS bundle and make bootstrap defined?
Thank you and happy new year!
Dear @Janos_Nagy,
Unfortunately, we do not import any JavaScript files from Bootstrap, you might be able to load external JS files, and make them work on a form, we have a similar question here - Toast in SP Form
Dear @Nikita_Kurguzov !
Thanks for the answer. The link you suggested led here. This works, but since you (I mean Plumsail) suggest using RequireJS (to import scripts and modules) in the user's guide and in this forum I would like to know how it would work that way. I seem to get errors when using RequireJS.
Dear @Janos_Nagy,
What error are you getting? Please, share the code that you're using and the file that you try to make required, we can try to run some tests and see what goes wrong.
Dear @Nikita_Kurguzov !
That would be great! So here is my code:
On the form I have an html control and inside it I have:
<div class="position-fixed bottom-0 end-0 p-3" style="z-index: 11">
<div id="liveToast" class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<img src="https://sharepoint.mysite.com/develop/documents/logopakk.png" class="rounded me-2" alt="..." style="height:30px;width:auto;">
<strong class="me-auto">Bootstrap</strong>
<small>11 mins ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
</div>
<button type="button" class="btn btn-primary" id="liveToastBtn">Show live toast</button>
Then in my custom JS I have:
requirejs.config({
paths: {
bootstrap: 'https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min'
}
});
fd.spRendered(function () {
console.log("Start");
require(["bootstrap"], function (bootstrap) {
var toastTrigger = document.getElementById("liveToastBtn");
var toastLiveExample = document.getElementById("liveToast");
if (toastTrigger) {
toastTrigger.addEventListener("click", function () {
var toast = new bootstrap.Toast(toastLiveExample);
toast.show();
});
}
});
console.log("End");
});
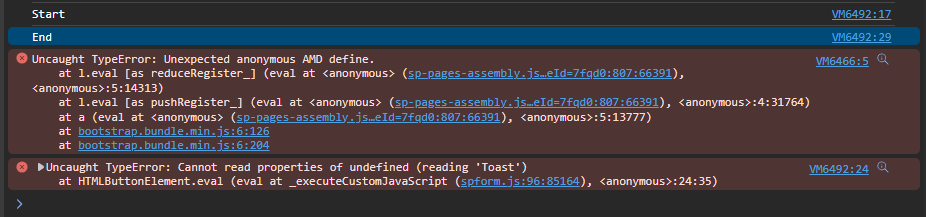
This is what I get when I load the page:
Thank you for looking into this matter.
Dear @Janos_Nagy,
Sorry about this - you're using SharePoint2019, correct? In this case, try the following:
fd.spRendered(function () {
var defineOrig = window.define;
window.define = null;
console.log("Start");
$.getScript('https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.js', function () {
window.define = defineOrig;
console.log(window.bootstrap);
var toastTrigger = document.getElementById("liveToastBtn");
var toastLiveExample = document.getElementById("liveToast");
if (toastTrigger) {
toastTrigger.addEventListener("click", function () {
var toast = new bootstrap.Toast(toastLiveExample);
toast.show();
});
}
});
console.log("End");
});
Dear @Nikita_Kurguzov !
Yes, I am using SharePoint2019.
Thank you, this certainly works.
However, you have avoided the use of RequireJS. Is it because it cannot be used in this scenario?
Dear @Janos_Nagy,
Yes, seems like it's not included in the SharePoint 2019 version, sorry for the confusion! I've consulted with the dev team, and that's the recommended approach for the On-Premises solution.
Hope this helps! Let us know if you need anything else.