Hi
I am using the SP2013 Org Chart against user profiles. Root Id is empty, and tree starts from top.
Scenario 1 : If I navigate to the Org Chart page, tree starts from the top, which is good.
Scenario 2: We have a staff directory page, which has to be integrated to the Org Chart. I need to show a user selected staff member (in Staff Directory) on Org Chart. I pass on the login id as Query Param which must dictate the current node selection in Org Chart. What I need to achieve is exactly the UI on searching & selecting a member in Org Chart (breadcrumbs, navigate up and down all present).
I use the following code :
renderer.prerenderAction = function(completed){
try {
var targetId=queryString('accountId');
if(targetId){
renderer.drillDown(targetId);
}
}
catch(err) { }
finally {completed();}
}
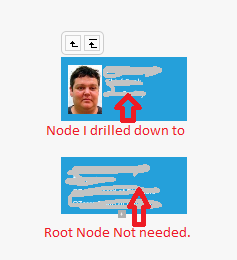
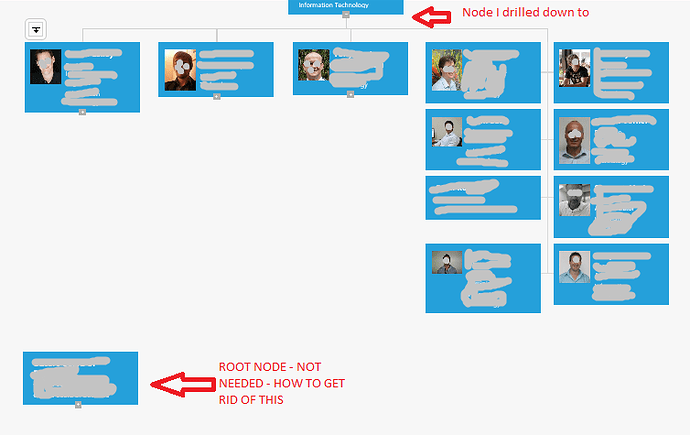
Problem in scenario 2 : I get 2 distinct Trees. 1 tree for the member/manager I wanted to show and 1 additional for the root node(if set, shows the root node I set, If blank, shows the tree top node). Please check the images. This is not exactly what we need. We need to see just 1 node like when search & select a member.


 )
)