Hello! I read all the documentation and all the discussions here but I still cannot make an extra field work.
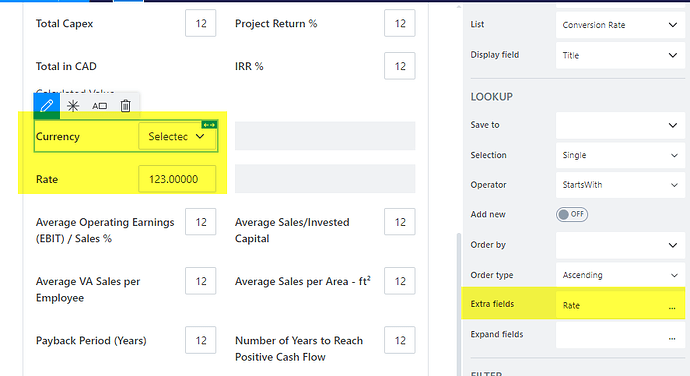
In my main list I have a lookup column [Currency] to another list (lookup by Title). In the second list I have a column Rate. I have a Rate column in my main list (number column). I need Rate to be populated with the number from the second list (I need it on New form as I need to do calculation after). This is my script:
fd.spRendered(() => {
var lookup = fd.field('Currency');
lookup.extraFields = ['Rate']; // get extra fields
function updateFields() {
fd.field('Rate').value = lookup.value.Rate;
}
updateFields(); // update fields on form render
fd.field('Currency').$on('change', updateFields); // update fields whenever the lookup value is changed
});
And Extra column is set up on the form, what am I doing wrong?