Hi,
Is there a way to create a 'Review wizard' that shows a summary of what the User has submitted in the previous fields?
Thank you!
Hi,
Is there a way to create a 'Review wizard' that shows a summary of what the User has submitted in the previous fields?
Thank you!
Hello @Qman,
If we are talking about SharePoint forms, you can add common fields to the form, disable them, and pass value from SharePoint fields to common fields using the JavaScript code.
Hi @Margo,
Thanks for your reply. Where is the code for this?
You can pass value to the common filed when the SharePoint field has been changed using this code:
fd.field('SPField').$on('change', function(value) {
fd.field('CommonField').value = value;
});Hi @Margo,
In my form I have two fields that are slightly connected.
IF the user selects 'company organisation' in the 'Destination on Leaving' field, the 'organisation leaving To' field visible.
IF something else is selected in the drop field of 'Destination On leaving' then the 'Organisation Leaving To' field is hidden.
In my review wizard, I have put this field in. Is there a way to dynamically make it appear IF the user selects 'company organisation' in the previous wizard and make it disappear in the review wizard if it's not selected in the previous wizard?

You can use the same code that shows/hides 'Organisation Leaving To' field for the common fields.
Hi @Margo,
Is it possible to add a pencil icon that allows the user to change their answer in those fields?
Here is an example:

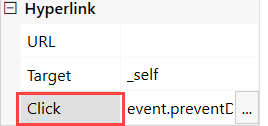
Yes, you can add a pencil icon using the Image control. Add the code below to the image Click property. The code enables field for editing.
event.preventDefault();
fd.field('CommonField').disabled = false;

To pass the value from common to SharePoint field, add a function that trigger when the field value changes to common field like this:
fd.field('CommonField').$on('change', function(value) {
fd.field('SPField').value = value;
});Hello,
You can also add Microsoft's UI icons via button control.
Check out this link and learn how you can add this to your form!
Many thanks to @Nikita_Kurguzov for showing me how to do this.
Awesome, this is great!
is this possible before the form is submitted? and if so what is the code? still a bit fresh to Plumsail
Thanks
Hello @Jacob_Simons,
Yes, this is done before the form is submitted. The idea is that once the user changes the value of a field at the beginning of the form, another field at the end of the form will be populated with that value.
One thing that can be tricky is to write a function for each field you want to display and not get confused.
//when fieldA value changes
fd.field('FieldA').$on('change', function(value) {
//populate fieldB with that value
fd.field('FieldB ').value = value;
});