Qman
November 11, 2021, 1:36pm
1
Hello,
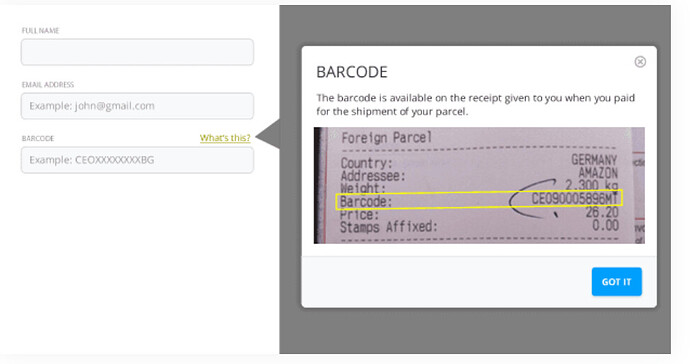
I would like to add a functionality where the user clicks on an information button or tiny message and a pop up appears in the form to explain a particular field in more detail. Is this possible?
Please see the picture below:
Thank you in advance!
Margo
November 12, 2021, 6:20am
2
Hello @Qman ,
You can try out the approach from this post:
We do this at the moment with a Hyperlink control and show then a dialog with a filtered secondard SharePoint list.
event.preventDefault();
Dialog.open("https://yourtenant.sharepoint.com/sites/yourSIteCollection/Lists/Help/AllItems.aspx?FilterField1=PlumsailFieldName&FilterValue1=UpdatedDueDate",{}, function(){}, { width: 500, height: 500 });
[2019-10-15_090925] [2019-10-15_090800] [2019-10-15_090714] [2019-10-15_091211]
Qman
November 18, 2021, 1:17pm
3
Hi @Margo ,
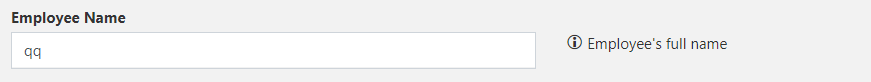
Here is an example of what I'm looking for:
I also want to make the tooltip interactive. If the user moves their cursor over this, they can see more information OR if they click on the button, they're directed to an FAQ page or something.
How do ensure that the tooltip is placed next to this field?
Thanks for your help!
Margo
November 19, 2021, 10:15am
4
Hello @Qman ,
The tooltip can be shown on hower and the dialog box can be opened on click.
You can add a link using the HTML control, or inject the code using jQuery.
Qman
December 14, 2021, 12:10pm
5
Right, do you have any documentation on this? So I can look into this further?
Margo
December 15, 2021, 9:04am
6
@Qman ,
You can find how to open a dialog from the form here:https://plumsail.com/docs/forms-sp/javascript/dialog.html
And the tooltip can be added using the Title attribute:
1 Like
Qman
December 21, 2021, 11:24am
7
Hi @Margo ,
I cooked up this code but it doesn't seem to work.
//Dialog box
$('Button1').dialog({
});
});
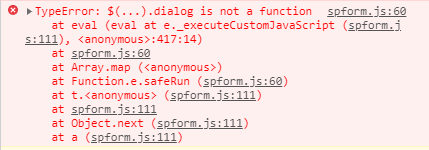
Here is the error I have on Console:
Margo
December 22, 2021, 11:17am
8
@Qman ,
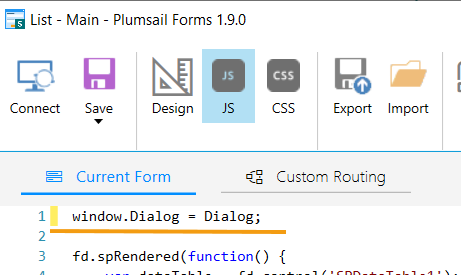
If you want to open a dialog box on button click; firts, you need to define Dialog globally in the JavaScript editor like this:
window.Dialog = Dialog;
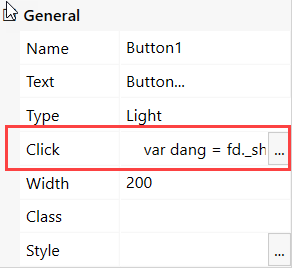
Then you can and the code below to the button's Click property:
Dialog.open("Page_URL",
{ args: 'something' }, function(hasSaved) {
if(hasSaved){
alert('Form in dialog has saved and closed.');
}
else{
alert('Dialog form was closed without saving!');
}
}, { width: 600, height: 600 });
1 Like
Qman
December 22, 2021, 11:48am
9
Awesome! This is what I needed!
How do I add a Title & Text inside the box and can I use the code above for hyperlink control?
Many Thanks!
Margo
December 23, 2021, 8:26am
10
@Qman ,
You can define the dialog box title in the dialog options like so:
Dialog.open("Page_URL",
{ args: 'something' }, function(hasSaved) {
if(hasSaved){
alert('Form in dialog has saved and closed.');
}
else{
alert('Dialog form was closed without saving!');
}
}, { width: 600, height: 600, title: "New Title" });
The text inside the dialog box is the content of the page that opens in a dialog.
1 Like
Hi Mnikitina,
I am using a redacted version of the code you have provided and the title isn't displaying for some strange reason:
Is there a need to add the 'has saved' function in the code?
Dialog.open("Page URL",
{width: 600, height: 600, title: "Previet" });
Margo
February 28, 2022, 5:06am
13
@DryChips ,
If you don't want to pass arguments or define a function, just leave properties blank like this:
Dialog.open('Page_URL',
{}, {}, { width: 600, height: 600, title: "New Title" });
2 Likes