I have a Approval Matrix table built that tells me lead times required for a change to be executed depending on criteria. What I'd like to do is when filling out a "New" change ticket item in the Change Request table the scheduled date/time picker will not allow a date earlier than today plus the lead time from the matrix that is defined. Is this possible?
Dear @IT.Joe,
What is possible exactly? I am not sure that I follow. Restrict a date picket in a Date field? Sure, our date picker is based on kendo.ui.DatePicker and a lot is possible - Configuration, methods and events of Kendo UI DatePicker | Kendo UI for jQuery
For example, this code prevents dates earlies than today:
fd.spRendered(function() {
fd.field('Date1').widgetOptions = {
min: new Date()
}
});
As for matrix and what not - I am not sure, but if it's a SharePoint list, you can rertrieve data from another list with pnpjs and use it in your calculations - Unable to get List Items with CAML Query - #2 by mnikitina
So I am trying to set the lead time using the other list lead time value using the below code. I am missing something...
What I want it to do is when I pick from a dropdown (Change Type Field) I want it to populate the value of a hidden text box which is used to calculate.
fd.spRendered(function () {
var web = new Web('https://');
var today = new Date();
var minDate = today.setDate(today.getDate()+fd.field('Text1').value);
var maxDate = today.setDate(today.getDate()+45);
fd.field('Scheduled_x0020_Date_x002f_Time').widgetOptions = {
min: new Date(minDate),
max: new Date(maxDate)
}
function SetLead(){
pnp.sp.web.lists.getByTitle("Change%20Type").items.select("LeadTime").filter("ChangeTypeFull eq " + fd.field('Change_x0020_Type').value).get().then(function(items){
fd.field('Text1').value = items[0].LeadTime;
});
}
fd.field('Change_x0020_Type').$on('change',SetLead);
SetLead();
});
Dear @IT.Joe,
This is quite a complex piece of code, hard to say what goes wrong. Are you getting any values in here? Try adding console.log(items) and check:
pnp.sp.web.lists.getByTitle("Change%20Type").items.select("LeadTime").filter("ChangeTypeFull eq " + fd.field('Change_x0020_Type').value).get().then(function(items){
console.log(items);
fd.field('Text1').value = items[0].LeadTime;
});That doesn't work either. Is there a better way to do this? The concept is when someone selects for example a Standard-Medium Risk change I want the lead time in the date picker field to only allow dates on or after 3 days from now. I want this to be set on changing the change type.
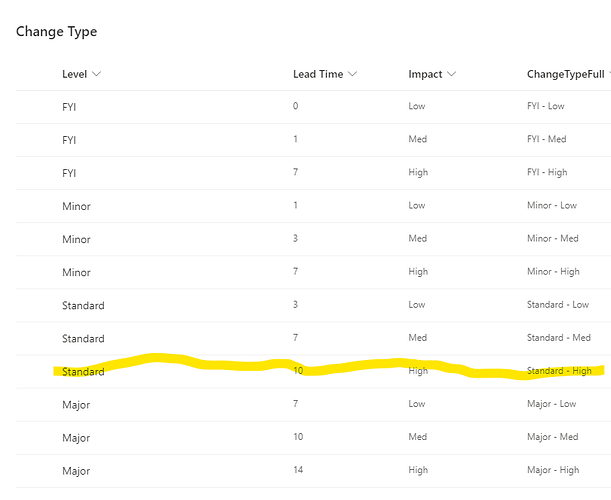
I currently have a Change Type sharepoint list that lists the types with the lead times and I am using a lookup in the main change request sharepoint list to pull that in on the "New" form.
Dear @IT.Joe,
I am not sure how this is connected to the previous requests, but you can limit dates in the Date field:
//Sets date range that can be selected in the calendar
var today = new Date();
var minDate = today.setDate(today.getDate()+2);
var maxDate = today.setDate(today.getDate()+30);
fd.field('Date').widgetOptions = {
min: new Date(minDate),
max: new Date(maxDate)
}Yeah the hard coding of dates I have working. What I would like to be able to do is this...
Sharepoint List 1:
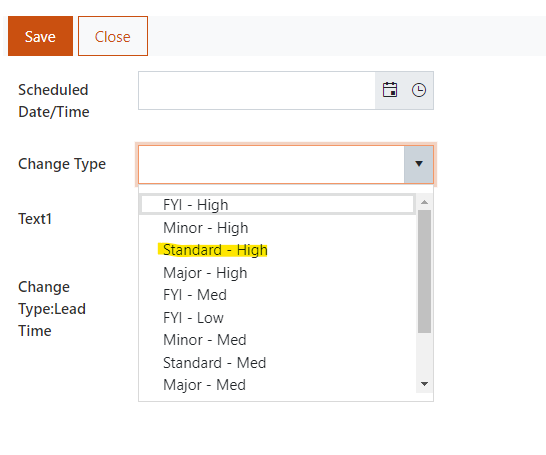
Sharepoint List 2: When selecting like below I want the lead time listed from sharepoint list 1 to be added to earliest start date.

Dear @IT.Joe,
There are two main ways:
If it's a Lookup field, specify Lead Time as extra field and retrieve value on change.
Add LeadTime to Extra Fields property and retrieve it like this:
fd.field('Lookup').$on('change', function(value) {
alert('New Lead Time: ' + value.LeadTime));
});
Or use pnpjs to retrieve Lead Time value from the list, like in the code above.
Which one to use is up to you, they will both work. First, make sure you get the Lead Time column value, only then use it in your calculation with dates.
Not sure where I am going wrong...How do I reset the minimum date each time the field changes? Here is what I have.
fd.spRendered(function () {
var today = new Date();
var minDate = today.setDate(today.getDate());
var maxDate = today.setDate(today.getDate()+30);
var counter = 1
fd.field('Scheduled_x0020_Date_x002f_Time').widgetOptions = {
min: new Date(minDate),
max: new Date(maxDate)
}
fd.field('Change_x0020_Type').$on('change', function(value) {
fd.field('Text1').value = value.LeadTime;
minDate = today.setDate(today.getDate()+value.LeadTime);
});
});
I found the issue....I had to reset the variables...
fd.spRendered(function () {
var today = new Date();
var minDate = today.setDate(today.getDate());
var maxDate = today.setDate(today.getDate()+30);
var counter = 1
fd.field('Scheduled_x0020_Date_x002f_Time').widgetOptions = {
min: new Date(minDate),
max: new Date(maxDate)
}
fd.field('Change_x0020_Type').$on('change', function(value) {
var today = new Date();
var minDate = today.setDate(today.getDate()+value.LeadTime);
fd.field('Scheduled_x0020_Date_x002f_Time').widgetOptions = {
** min: new Date(minDate)**
}
});
});