Do you have a built-in way to change colors? Are you planning it? Just curious as that would probably be my one suggestion for the product as it is now. Some way of using Kendoui theme builder would be great.
Hi Clint,
Sure, first you should design a style with help of the ThemeBuilder and export it into JSON:
demos.telerik.com/kendo-ui/themebuilder
Next, include the JSON as a separate file into the page that contains charts or put it directly to the Advanced tab of the Dashboard tab in Dashboard Designer.
And finally, assign your theme to the config object on the Advanced tab of the Dashboard tab in Dashboard Designer:
// use as theme: 'newTheme'
kendo.dataviz.ui.registerTheme('newTheme', {
…
});
var handlers = {};
handlers.preRender = function(config, logger) {
logger.debug('Configuration: ', config);
config.theme = 'newTheme';
return true;
}Hi
I’m also interested in changing the colors of the bar charts in the Dashboard designer. I tried to follow your instructions but they didn’t work for me. I used the theme builder, but when I downloaded the design there was no jason file (a js file and a css file). I tried to paste the text from the css file directly into the field on the advanced tab, but this didn’t work. I have no idea how to add the file to the page of my SharePoint site - unless i’m just supposed to add it to the site assets library as a file. I’d be grateful if you could point me in the right direction of how i can edit the colors. Thanks, Kristine
First off, it may be simpler for you to just change the color of each series you have by hand. Add the following code to preRender handler on Dashboard -> Advanced tab:
config.series[0].color = 'blue';
config.series[1].color = '#CCCCCC';
This will change the colors of the first two series.
Otherwise, if you want to go for the theme, you can still do that: JSON is the format of JavaScript objects, it is the code inside the .js file. You can just copy the contents of the .js file into the editor as per the Dmitry’s post above.
This did not work for me. Not sure if i did this correct.
var handlers = {};
handlers.preRender = function(config, logger) {
logger.debug('Configuration: ', config);
config.series[0].color = ‘#eb0505’;
config.series[1].color = ‘#eb0505’;
return true;
}
Hello @jasonbseay,
Welcome to Plumsail Community!
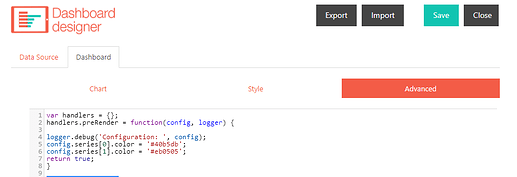
The code you've shared has invalid symbols. This code worked on my dashboard:
var handlers = {};
handlers.preRender = function(config, logger) {
logger.debug('Configuration: ', config);
config.series[0].color = '#40b5db';
config.series[1].color = '#eb0505';
return true;
}
Also, where you are adding the code? Place the code to Dashboard >> Advanced tab.
The apostrophes are wrong
Hello
Is here a way to make bars darken or change to a set color when you hover your mouse pointer over the legend? Right now, it just lightens a little bit and is not really noticeable.
Thanks