We have a form that let user enters the expenses for the next 5 years. The projected years will change based on the Funding Year. This year will starts with 2022, 2023, 2024, 2025, 2026. Next year will be 2023, 2024, 2025, 2026, 2027.
Is there a way to dynamically update the column header text of a data table?
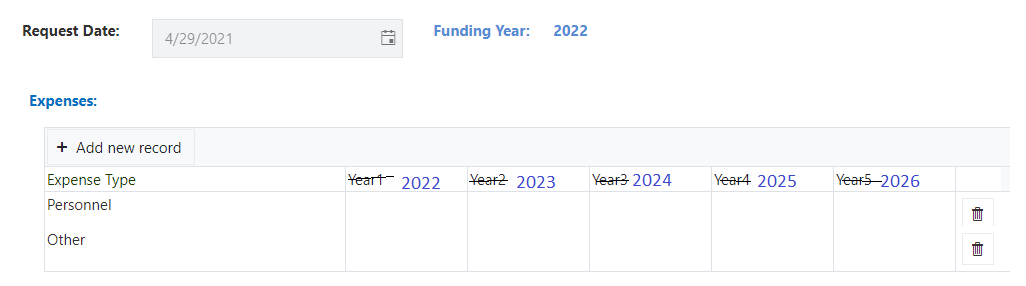
For example: Instead of Year1, Year2, Year3, Year4, Year5 as column headers, we would like to show year 2022, 2023, 2024, 2025, 2026.
As always, Thank you in advance for all your help.
Hello @COR6603,
You can change the the column title, not internal name, using this code:
fd.control('DataTable1').ready().then(function(dataTable) {
$($(dataTable.$el).find('.k-link')[0]).text('New Title');
});
where [0] is the column index.
Thank you! That works great!
1 Like
Is there a way to do this with a Sharepoint list control? I do not want to change the internal name just how it is presented on the form.
Dear @cwalter2,
Do you mean the List or Library control? You want to change the column title text?
Yes. I plan on using a common drop down to filter days of the week columns for time reporting. So I want the column to be renamed to hours instead of Monday Hours.
Dear @cwalter2,
You can rename column for a specific List View, then select this List View in Data Source List or Library.
If you want to do it in the editor only - we can offer paid support, if you're interested.