Good day,
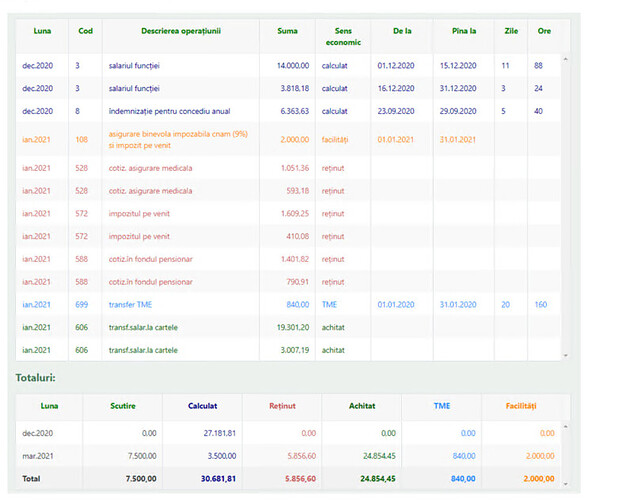
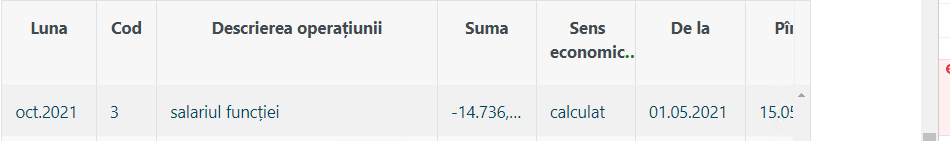
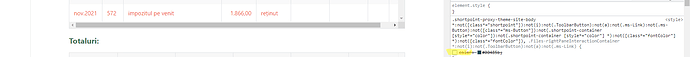
i have a datable wich rows are colored by a column value in different colors.
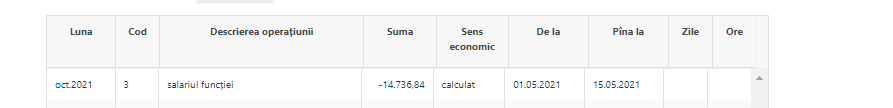
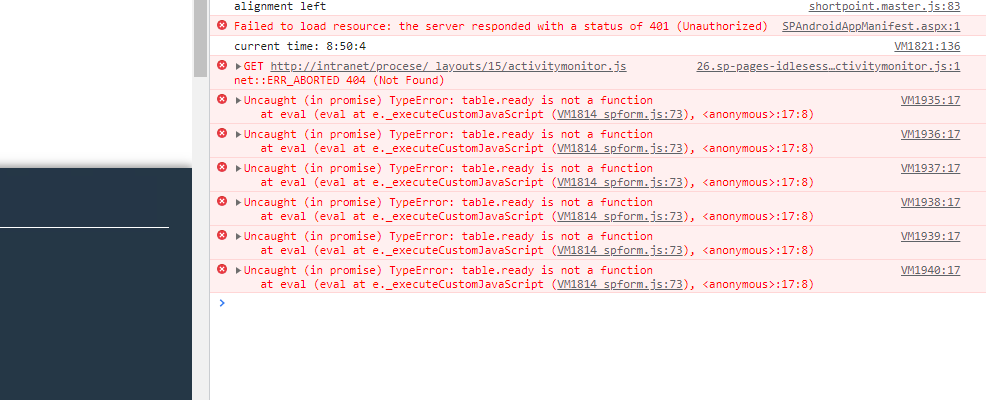
After we buy another product for themes called "Shortpoint" these colors in datatable disappeared
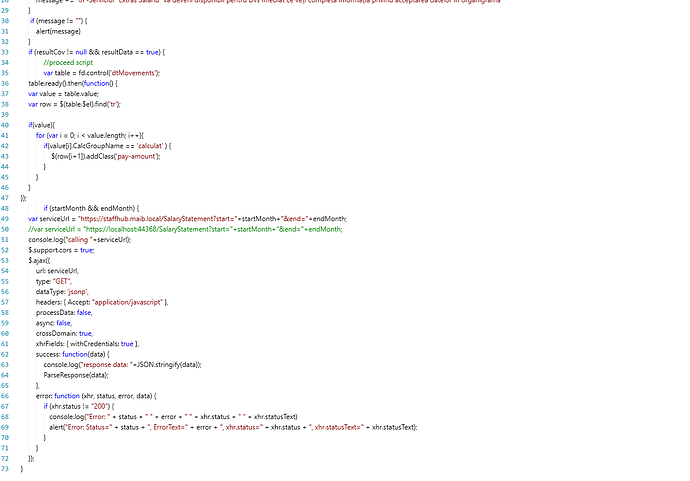
fd.spRendered(function () {
fd.control("dtMovements").widget.setOptions({
columns:[
{ field: "CalcMonth", title: "Luna", width: 85,headerTemplate:'<label class="black">Luna</label>'},
{ field: "CalcCode", title: "Cod", width: 55 ,headerTemplate:'<label class="black">Cod</label>'},
{ field: "CalcDescription", title: "Descrierea operațiunii", width: 255 , headerTemplate:'<label class="black">Descrierea operațiunii</label>'},
{ field: "Amount", format: "{0:n2}", title: "Suma", width: 90, attributes: { style: "text-align:right;" } ,headerTemplate:'<label class="black">Suma</label>'},
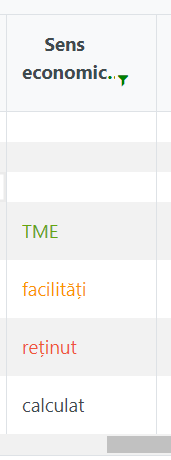
{ field: "CalcGroupName", title: "Sens economic", width: 90 , headerTemplate:'<label class="black">Sens economic</label>'},
{ field: "DateFrom", format: "{0:d}", title: "De la", width: 100 ,headerTemplate:'<label class="black">De la</label>'},
{ field: "DateTill", format: "{0:d}", title: "Pîna la", width: 100 , headerTemplate:'<label class="black">Pîna la</label>'},
{ field: "DaysCount", title: "Zile", width: 55 , headerTemplate:'<label class="black">Zile</label>'},
{ field: "HourCount", title: "Ore", width: 55 , headerTemplate:'<label class="black">Ore</label>'},
],
editable: false,
hidden: true,
dataBound: function(e) {
var rows = e.sender.tbody.children();
if (rows && rows.length) {
for (var i = 0; i < rows.length; i++) {
var row = $(rows[i]);
var dataItem = e.sender.dataItem(row);
var calcGroup = dataItem.get("CalcGroupName");
var colorClass = "";
switch (calcGroup) {
case "calculat":
colorClass = "pay-amount";
break;
case "reținut":
colorClass = "retension-amount";
break;
case "facilități":
colorClass = "facility-amount";
break;
case "TME":
colorClass = "meal-ticket";
break;
case "achitat":
colorClass = "net-amount";
break;
case "black":
colorClass = "black";
break;
}
/*switch (calcGroup) {
case "calculat":
colorClass = "payColor";
break;
case "reținut":
colorClass = "retensionColor";
break;
case "facilități":
colorClass = "facilityColor";
break;
case "TME":
colorClass = "meal-ticket";
break;
case "achitat":
colorClass = "netAmtColor";
break;
}*/
if (colorClass) { row.addClass(colorClass); }
}
}
}
});
is it possible to use now colors ?
css in form
.title {
font-size: 3em;
align: center;
}
.hint {
font-style: italic;
}
.fd-toolbar-side-commands{
visibility: hidden;
}
.header{
background: rgba(64, 120, 85, 0.3) !important
}
.row1{
background: rgba(64, 120, 85, 0.2) !important
}
.row2 {
background: rgba(64, 120, 85, 0.1) !important
}
.partext{
text-align: center;
font-size: 24px;
color: #407855 !important;
}
.rosu{
text-align: center;
font-size: 24px;
color: #520444 !important;
}
.nametext{
font-size: 20px;
color: #407855 !important;
font-weight: bold;
}
.nametext2{
font-size: 16x;
color: #414A4E !important;
font-weight: 600;
text-align: right;
height: 25px !important;
}
.k-grid-toolbar {
display:none!important;
}
.k-grid-header .k-header
{
color: green !important;
font-weight: bolder;
text-align: center;
height: auto;
white-space: normal;
}
.k-grid-header th.k-header {
vertical-align:top;
}
.k-grid-header th.k-header > .k-link {
max-height: 65px;
white-space: normal;
vertical-align: text-top;
text-align: center;
}
.title-style {
font-size: 16px;
font-weight: bolder;
ext-decoration: underline;
}
.totals {
font-weight: bolder;
color: black !important;
}
.pay-amount {
color: #414A4E !important;
}
.retension-amount {
color: #EF553B !important;
}
.facility-amount {
color: #FA9600 !important;
}
.net-amount {
color: #02835E !important;
}
.meal-ticket {
color: #64A50F !important;
}
.black {
color: #414A4E !important;
}
.exemption-amount {
color: #780000 !important;
}
/*.button-style {
color: $themePrimary !Important;
background-color: $theme:greenLight !Important;
border-color: $themePrimary !Important;
}*/
/*.button-style:hover {
color: $themePrimary !Important;
background-color: $themePrimary !Important;
border-color: $themePrimary !Important;
}*/
.btn-outline-primary:not(:hover){
background-color:transparent !important;
}
.back {
color: #F6F7F9
}
.button1 {
background-color: #253746 !important;
border-color: #ffffff !important;
color: #ffffff !important;
}
.button1:hover {
background-color: #40c1ac !important;
border-color: #40c1ac !important;
}
.button2 {
background-color: #253746 !important; ;
color: #ffffff !important;
border-color: #006648 !important;
}
.button2:hover {
background-color: #40c1ac !important;
color: white;
border-color: #40c1ac !important;
}
.bold {
font-weight: bold;
}
.ascunde{
display: none;
}
On test environment , with previous theme colors work.