How does one remove time from a date field, or get the accurate time?
Currently it's always showing the same time 12:00.
![]()
How does one remove time from a date field, or get the accurate time?
Currently it's always showing the same time 12:00.
![]()
@Viorel
Did you try in list settings in date field to select date only?
Hi @ixxxl, thanks for replying!
Where do I find the list settings, I've looked everywhere.
(I'm new to Plumsail.)
@Viorel
list settings of SharePoint List.
I didn't create a SharePoint form, just a regular one.
Dear @Viorel,
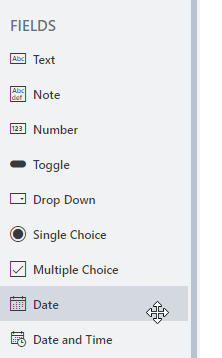
There are two different fields, you need the Date field, not the Date Time field:

Yep, that's exactly what I'm using. I've even removed and re-added it, yet it will still show the selected date and 12:00 on the Word extract.
(I've set it to save the word doc onto my OneDrive as a test.)
Dear @Viorel,
I see what you mean - every date comes with time, that's just how dates work in browser. There are many ways to work around it - you can either format date in the flow/process whichever you use, or you can use JavaScript on the form to copy value as text to another field.
I use Processes. Would be able to tell me how to format the date in Processes.
If it isn't too much work for you.
Thank you!
Dear @Viorel,
Here, check out this page for more information - Value properties in DOCX, XLSX and PPTX templates — Plumsail Documents
Perfect!!!
Instead of {{Date}}
I used: {{Date.Day}}/{{Date.Month}}/{{Date.Year}}
Which results with: day/month/year as below

Thank you very much @Nikita_Kurguzov !
It's highly appreciated!
To take it one step further:
I just found out we need a date range (but not always) instead of one date.
Sometimes it's just one date, other times it's date one to date two.
Example:
Sometimes it will be: 27/10/2022
Other times: 25/10/2022 - 27/10/2022
I'm thinking to just replace the date field with a text field, but just wondering whether it's possible to have a date range?
Dear @Viorel,
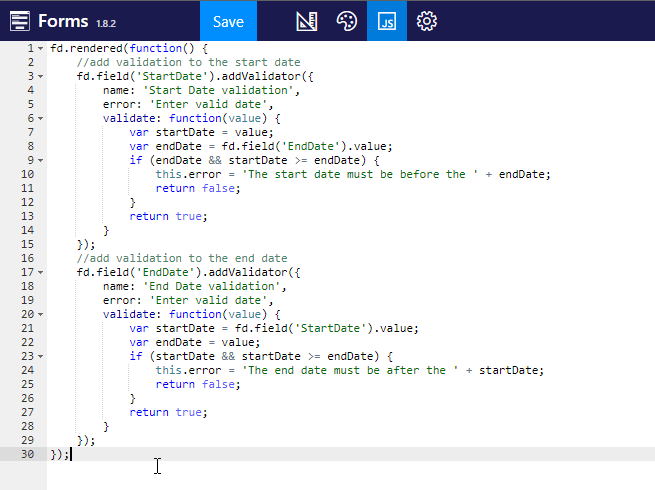
You can have two Date fields, and configure them in a way that the second field has to be later than the first day with JavaScript, here's an example:
fd.rendered(function() {
//add validation to the start date
fd.field('StartDate').addValidator({
name: 'Start Date validation',
error: 'Enter valid date',
validate: function(value) {
var startDate = value;
var endDate = fd.field('EndDate').value;
if (endDate && startDate >= endDate) {
this.error = 'The start date must be before the ' + endDate;
return false;
}
return true;
}
});
//add validation to the end date
fd.field('EndDate').addValidator({
name: 'End Date validation',
error: 'Enter valid date',
validate: function(value) {
var startDate = fd.field('StartDate').value;
var endDate = value;
if (startDate && startDate >= endDate) {
this.error = 'The end date must be after the ' + startDate;
return false;
}
return true;
}
});
});
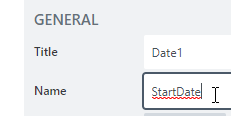
Now, to make it work, you need to give your fields Names: StartDate and EndDate:

Then, copy the code above inside JavaScript editor (outside of the commented out part, you can just replace all code in there):

@Nikita_Kurguzov WOW! That worked like a charm!!!
Thank you, very, very much, sir!