Hello,
How to display an image in the form where the url is a property of the item that we edit with this form ?
Thanks for your help
Hello,
How to display an image in the form where the url is a property of the item that we edit with this form ?
Thanks for your help
Dear @bsteam,
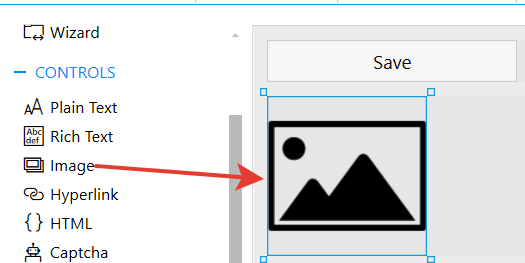
You can add image to the form with Image control:

You can then use the following code to set the Image source on form load, for example, from URL field:
fd.spRendered(function(){
fd.control('Image1').source = fd.field('URL').value.url;
});I tried to apply below in javascript editor:
fd.spRendered(function(){
fd.control(‘Image1’).source = fd.field(‘URL’).value.url;
});
“Image1” was replaced with " PictureURL" ( a column of Hyperlink or picture in the list), "URL"was replaced by copied link of picture in sharepoint online:
but it does not work. Anything incorrect? Thanks
Thanks for your help , it works for me but with
fd.spRendered(function(){
fd.control(‘Image1’).source = fd.field(‘URL’).value;
});
Dear @bsteam,
Glad to hear that it works! I’ve used Hyperlink field in my example, but if you are using a different type of field, such as Single Line, simple ... = fd.field('URL').value; - should work.
fd.spRendered(function(){
fd.control(‘Image1’).source = fd.field(‘URL’).value.url;
});
// should ‘URL’ here keep as it in Javascript or replace with actually link ? fd.field(‘URL’).
Dear Jack,
This is just an example, where I take URL from Hyperlink field with Internal Name 'URL':
As for your case, I am not sure where you want to get the URL from, it depends on the source...
I also struggled with displaying the image. got my solution from image display . just incase you might be looking for the same thing.