Hi,
I'm building workload tracking graph with Dashboard Designer and am using several dropdown to adjust my graph.
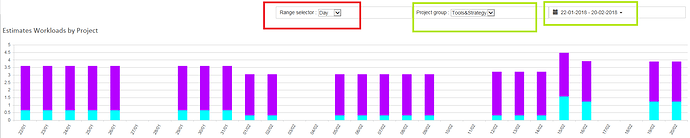
I got two of them (Project group and timeframe selectors, in green in the screenshot) working properly, using
if (processor && !processor.subscribed) {
$('#mydropbown').bind("DOMSubtreeModified",function(){
el.html('');
processor.process(el);
});
processor.subscribed = true;
}
in handlers.finish on the datasource side to capture the dropdown action and rebuilding the query.
I also managed to programatically change the Date Aggregation Unit setting config.categoryAxis.baseUnit in handlers.preRender but would it be possible to add it to a kind of handlers.finish to the Dashboard side to get the same "refresh" behavior that on the dataside ?