Hi,
I'm trying to make a smooth single page app.
I have
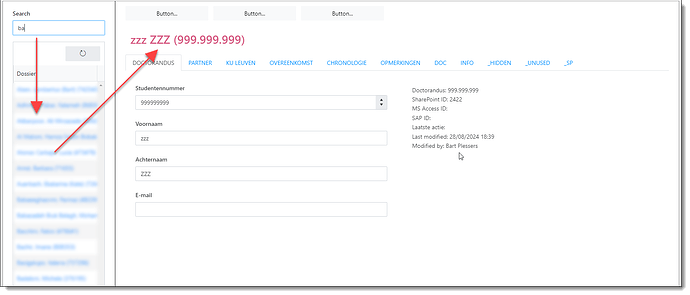
- a Plumsail form webpart placed on a SharePoint page
The form contains
- on the left side, a list or library control, that displays all items of a list.
- on the right side, all the details of the selected item
If I select another item on the left, user is redirected to the same page, but with the url parameter "ItemID" having the ID of the selected item on the left.
In example
https://my.SharePoint.com/Pages/myCustomPageContainingPlumsailForm.aspx?ItemID=2422
This works good
BUT
it needs a refresh of the whole page when you select another item.
So I wonder,
Is it possible to instruct the form to load the details of an item without a redirect and/or url parameter.
So something like
fd.form("ID") = 1234
fd.form("ID").reloadValue()
magic? or something like this possible?
kind regards
bartplessers
Hi @bartplessers,
Have you considered using PnPjs? You can access an item from a given SharePoint list by it's ID with the following code:
sp.web.lists.getByTitle('My List').items
.getById(1)
.get()
.then(function(item){
console.log(item);
});
You'll have to repopulate the fields manually though, there's no function that reloads form fields based on a given ID.
Yes, of course. I do this all the time for populating dropdownfields etc...
That's the one I was looking for.
I was hoping that I could instruct PlumsailForms to load everyting of item with specific ID, without the need of refreshing the page. And also that fd.save etc... would work. As you can (silently) reload a datatable without refreshing the whole page, with i.e.
fd.control(myListOrLibraryControl).refresh();
or set an option in a lookupfield active with i.e.:
fd.field(myfieldName).reloadValue();
Unfortunately it seems this can not be done with a whole form apparently.
Maybe the developers of Plumsail can consider this in the future....?
Kind regards,
bartplessers