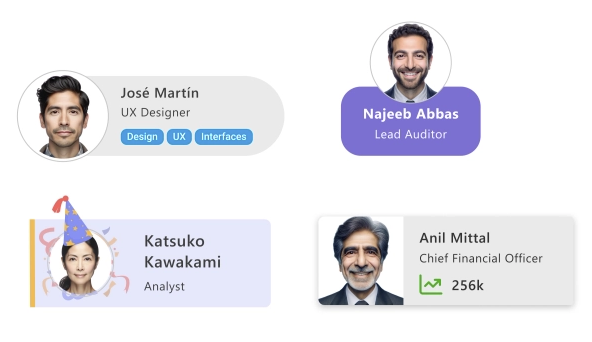
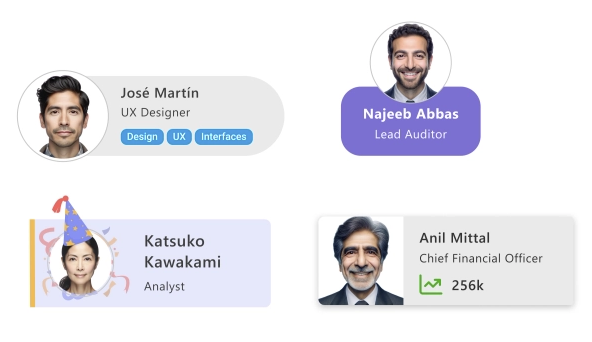
I really like the look of these examples on the website, first I'd love to convert the stock employee photo square to a circle with a colored border but I'm having trouble. What should my custom code look like to change it to a circle?

I really like the look of these examples on the website, first I'd love to convert the stock employee photo square to a circle with a colored border but I'm having trouble. What should my custom code look like to change it to a circle?

Here is my CSS -
/* Width of the box */
.poch-application-container .poch-group-item {
width: 170px;
}
/* Background color, border color, border width, and rounded corners of the box */
.poch-group-item__card.box {
background-color: #0047bb !important;
border-color: #0047bb !important;
border-width: 5px !important; /* Adjust the value to increase border size */
border-style: solid; /* Ensure the border is solid */
border-radius: 15px; /* Adjust the value to your desired roundness */
}
/* Font size and color for the fields in the box */
.poch-application-container .poch-box__field {
font-size: 12px !important;
color: #ffffff !important; /* Ensure text color is white */
}
/* Font size and color for the header field in the box (the first in the box) */
.poch-application-container .poch-box__field.poch-box__header {
font-size: 12px !important;
color: #ffffff !important; /* Ensure header text color is white */
}
/* Width and height of the photo in the box, making it circular, and adding a border */
.poch-application-container .poch-box__photo-container.poch-photo-container.is-medium {
width: 45.9px !important;
height: 45.9px !important;
min-width: 45.9px !important;
min-height: 45.9px !important;
border-radius: 50% !important; /* Makes the container circular */
overflow: hidden !important; /* Ensures that the image does not overflow the container */
border: 2px solid #ffffff !important; /* Adds a border around the photo container */
}
/* Ensures the image inside the container fits well */
.poch-application-container .poch-box__photo-container.poch-photo-container.is-medium img {
width: 100% !important;
height: 100% !important;
object-fit: cover !important; /* Ensures the image covers the entire circular area */
border-radius: 50% !important; /* Makes the image itself circular */
border: 2px solid #ffffff !important; /* Adds a border around the image */
}
Hi @Ebenson,
You can add the following rule to your CSS code:
.poch-application-container .poch-content .poch-photo-container img {
width: 100%;
border-radius: 50%;
border: 1px solid;
padding: 1px;
border-color: #C7C7C7;
}
If the rule does not work, please clarify what skin you are using.