Can you use a filter on a choice field like you can with a lookup? I’d like to remove some choices from a dropdown but not having any luck. Thanks.
I need similar to this, is there a way to remove choices on dropdown? i.e. I have six choices and I want to remove choice number 4?
Thanks
Dear @Bjorn, @Tony_Duke,
A choice field and a lookup have different mechanics, therefore the lookup filter’s approach is not suitable for the choice field.
You can get the options array by this code:
var options = $(fd.field("Choice").$el).find("option");
Notice that “Choice” is the internal name of your choice field.
Also, you can filter by options[i].value and hide option by options[i].hidden = true;
If you want to completely remove the option, then use this code: options[i].remove();
Exactly what I was looking for, thanks!
Hi Alex,
Having a few issues with this one my code and errors are below: -
fd.spRendered(function() {
hideDepositChoiceFromInvoiceType();
// Function to hide Deposit from Invoice Type
function hideDepositChoiceFromInvoiceType () {
debugger;
var options = $(fd.field("Invoice_x0020_Type").$el).find("Deposit");
options[i].remove();
}
Error: -
VM5755 spform.js:1 ReferenceError: i is not defined
at hideDepositChoiceFromInvoiceType (eval at e._executeCustomJavaScript (VM5327 spform.js:38), :34:11)
at eval (eval at e._executeCustomJavaScript (VM5327 spform.js:38), :21:2)
at VM5327 spform.js:1
at Array.map ()
at Function.e.safeRun (VM5327 spform.js:1)
at VM5327 spform.js:68
I tried using the options[i].hidden = true; function and received the same error and as this is a single choice field, tried removing the [i]. This stopped the error occurring but didnt give the desired result…
Thanks
Dear Tony,
I’m not sure about “find(“Deposit”)” code. If “Invoice_x0020_Type” is a choice field then you should use “find(“option”)” to find all elements with “option” tag.
“options” is an array of options, so to get access to an option, you should iterate it first by “for (var i = 0; i < options.length; i++)” construction.
@Tony_Duke - Did you ever figure this out?
I see a lot of fragments of code here, but no full block of a working example. I need to hide 5 options from a SharePoint choice field drop menu not often used. It's not clear how the entire block should look. Would you share your working code here, in full form vs a few lines?
//Hide specific option from choice dropdown
fd.spRendered(function() {
function hideUnusedOptions() {
var options = (fd.field('Some_Choice_Field').$el).find("option");
for (var i = 0; i < options.length; i++) {
}
if(options[i].Key == 'ChoiceOne') {
fd.field('Some_Choice_Field').options[i].hidden = true;
} else {
// Do nothing
}
}
// Calling hideUnusedOptions on form loading
hideUnusedOptions();
});
Hello @shedev,
You can simply remove option from a list of options using the code:
fd.spRendered(function(){
var options= fd.field('FieldName').widget.dataSource.data();
for (var i = 0; i < options.length; i++) {
if(options[i] == 'Option 1')
options.splice(i,1)
}
});@Margo - Thank you for this example.
I have tried your recommendation but the value is still visible in the drop menu. Coincidentally, I have tried with only 'ExactOptionValue1' too, with no success.
Single Option
fd.spRendered(function(){
var options= fd.field('SharePointChoiceColumn').widget.dataSource.data();
for (var i = 0; i < options.length; i++) {
if(options[i] == 'ExactOptionValue1')
options.splice(i,1)
}
});
Multiple Options
//Hide unused option values
fd.spRendered(function(){
var options= fd.field('SharePointChoiceColumn').widget.dataSource.data();
for (var i = 0; i < options.length; i++) {
if((options[i] == 'ExactOptionValue1') || (options[i] == 'ExactOptionValue7') || (options[i] == 'ExactOptionValue8') || (options[i] == 'ExactOptionValue9') || (options[i] == 'ExactOptionValue10'))
options.splice(i,1,7,8,9,10)
}
});
As I have tried many ways to approach this with no change at all, it occurs to me that the problem may be WHERE I want to hide the options. This is in the +New Item Wizard. So the resultant item has not yet been created. Does that change how to express this code?
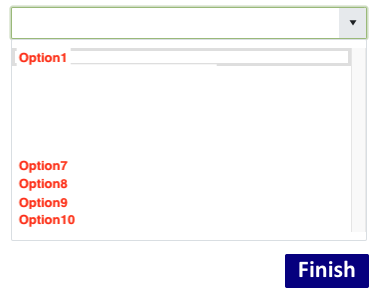
This example shows that the options I want to hide are still displayed in the drop menu.

Is this a Lookup field? Please export the form and share it with me.
This is not a lookup field, it is a SharePoint CHOICE column. I have used this technique you recommended in other work with LOOKUP columns and it works well. I wondered if we were getting our terms mixed up ![]() I can certainly add this question in a unique post to keep the two column types separated, but I am curious how I may hide options in a basic SharePoint Choice column.
I can certainly add this question in a unique post to keep the two column types separated, but I am curious how I may hide options in a basic SharePoint Choice column.
Dear @shedev,
Try the following:
//Hide specific option from choice dropdown
fd.spRendered(function() {
function hideUnusedOptions() {
var options = (fd.field('Some_Choice_Field').$el).find("option");
for (var i = 0; i < options.length; i++) {
if(options[i].innerText == 'ChoiceOne') {
options[i].hidden = true;
}
}
}
// Calling hideUnusedOptions on form loading
hideUnusedOptions();
});
Thank you for this but unfortunately it does not hide any options. I tested using the first option in the choice list, and it appears even after applying this code.
Dear @shedev,
Here's an alternative approach:
fd.spRendered(function() {
function hideUnusedOptions() {
var newItems = [];
for (var i = 0; i < fd.field('Some_Choice_Field').options.length; i++){
var item = fd.field('Some_Choice_Field').options[i];
if(item != 'ChoiceOne'){
newItems.push(item);
}
}
fd.field('Some_Choice_Field').widget.dataSource.data(newItems);
}
// Calling hideUnusedOptions on form loading
hideUnusedOptions();
});