Hi,
Is it possible to set an image as a background to a form? I'd like to make the form look like it is an open book.
We'd also like to personalise it with an image of the person filling it in. We have pics of each staff member - Is it possible to construct an image name from the name of the current user and load that into an image field?
Regards
Margo
July 19, 2021, 8:41am
2
Hello @Nick.Jones ,
You can set the background using CSS code:
.fd-form .container-fluid{
background: url(https://contoso.sharepoint.com/sites/SiteName/Shared%20Documents/backgpound.png)
}
Yes, you can add Image control to the form and change the picture dynamically depending on current user on form load.
fd.spRendered(function() {
if( _spPageContextInfo.userDisplayName == "Jane Doe") {
fd.control('Image1').source = 'Image_URL'
}
});
1 Like
Hi @Margo ,
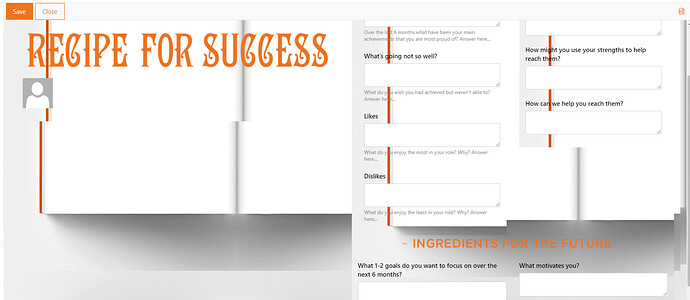
I tried adding the background image (see thumbnail):
But it seems broken:
What have I done wrong? It's PNG.
Edit: It looks like it's applying that image to each grid - I have nested grids to get the layout I want to for the fields.
Regards
Margo
July 20, 2021, 9:29am
4
@Nick.Jones ,
You can try out this CSS code:
.container-fluid{
background: url(https://samllsharik.sharepoint.com/sites/Main/Shared%20Documents/icon.png)
}
.fd-form>.container-fluid>.fd-grid, .fd-grid {
background: none;
}
1 Like
Hi @Margo ,
That's worked better, thanks
Regards,
Margo
July 21, 2021, 9:56am
6
Hello @Nick.Jones ,
You can try out adding this styling:
.container-fluid{
background: url(https://samllsharik.sharepoint.com/sites/Main/Shared%20Documents/icon.png);
background-repeat:no-repeat;
background-size:contain;
background-position:center;
}
But there are different options you can play with.
1 Like
Hi @Margo ,
I had a play, thanks. This ended up working for me:
.container-fluid{
background: url(https://CompanySite.sharepoint.com/sites/CompanyHR/SiteAssets/SitePages/Growth-Form/Book6.png);
background-size: 100% 100%;
}
That keeps the image to the same size as the form, and works with the "two page" view until it gets to mobile size.
Regards
Margo
July 22, 2021, 8:02am
8
Hello @Nick.Jones ,
You can use @media CSS at-rule to apply specific styling for mobile devices. Please find more information here:
1 Like


 , but it's a fixed size - is there any way to make it responsive to the screen/form size?
, but it's a fixed size - is there any way to make it responsive to the screen/form size?