Hello guys,
Today, I have tried to quick edit some data for testing purposes during development and I have a checkbox (true x false) SharePoint Field labeled:
'boolFinalSubmit' - when it is checked, it means that the user has sent evaluation form for revision, but if the checkbox is not checked (false), it shouldn't be triggered.
This is my record in the list:
Odesláno === Submitted
const submitted = fd.field("boolFinalSubmit").value;
if (submitted) {
Dialog.open(
{
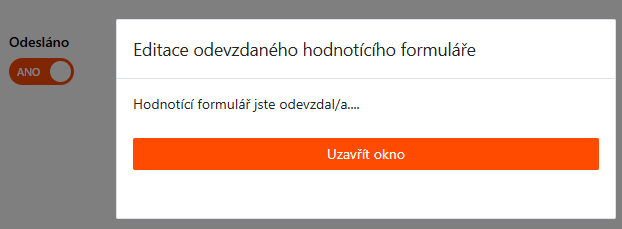
template: `<div>Hodnotící formulář jste odevzdal/a....<div>
<div class="d-flex mt-4 gap-3">
<button type="button" class="btn btn-primary flex-fill" id="okButton">Uzavřít okno</button>
</div>`,
},
null,
null,
{
width: 500,
height: 200,
title: "Editace odevzdaného hodnotícího formuláře",
open: (e) => {
var dialogBody = e.sender.element;
var okButton = dialogBody.find("#okButton");
okButton.click(() => {
window.location.href = "/sites/X/Lists/XX";
});
},
}
);
}
Here, the script works good when I try to edit it.
But when I uncheck it and save the record:
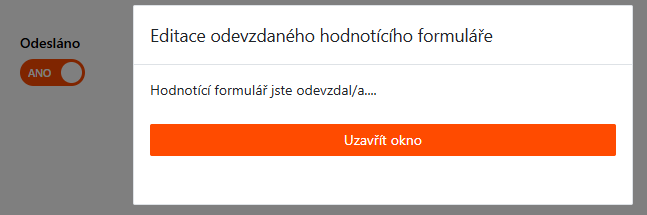
And open edit form:
¨
Stays checked. Tried to delete cache and browsing history and everything I could. No errors in the console.
SharePoint Online - Plumsail Designer v3.6.5

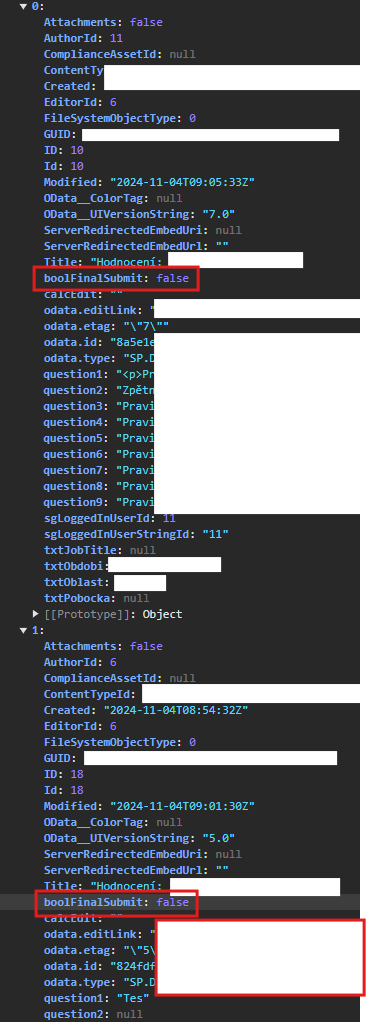
When I return 2 records in the list view with PnP, I see correctly "false":
Maybe Microsoft issue? Thank you.
EDIT: Strange behaviour occurs. Really. When I remove all the script I have:
window.submitForm = () => {
const isConfirmed = confirm("Opravdu si přejete hodnotící dotazník odeslat?");
console.log(fd.field("boolFinalSubmit").value);
if (isConfirmed) {
fd.field("boolFinalSubmit").value = true;
fd.save();
} else {
return;
}
};
fd.spRendered(() => {
// ----------------------- //
// TOOLBAR CHANGE -------- //
// ----------------------- //
fd.toolbar.buttons[0].text = "Uložit rozpracované";
fd.container("Wizard").widget.activateAll();
const submitted = fd.field("boolFinalSubmit").value;
if (submitted) {
Dialog.open(
{
template: `<div>Hodnotící formulář jste odevzdal/a....<div>
<div class="d-flex mt-4 gap-3">
<button type="button" class="btn btn-primary flex-fill" id="okButton">Uzavřít okno</button>
</div>`,
},
null,
null,
{
width: 500,
height: 200,
title: "Editace odevzdaného hodnotícího formuláře",
open: (e) => {
var dialogBody = e.sender.element;
var okButton = dialogBody.find("#okButton");
okButton.click(() => {
window.location.href = "/sites/X/Lists/X";
});
},
}
);
}
// DEFINE Fields to DISABLE
const fieldsToDisabled = [
{
user: "sgLoggedInUser",
text1: "txtOblast",
text2: "txtPobocka",
text3: "txtJobTitle",
text4: "txtObdobi",
},
];
});
- When the conditions are met (so the form has been submitted with the JS), the Dialog two times flashes, but the pop up window is only one.
- When the code is removed, the Form is correctly loaded with the correct value in "boolFinalSubmitted".
- I cannot figure it out, what is happening to this form. Used to work one week/two weeks before.
When I try this piece of code - it is good - returns correct value (true/false):
fd.spRendered(() => {
const submitted = fd.field("boolFinalSubmit").value;
console.log(submitted);
});
EDIT (5.11.2024) - there must be some issue with caching, but I has never happened before. When I do the change in incognito mode, it does not work during the session. When I close the browser in Incognito mode, open a new window in incognito mode, authenticate myself and go to the list and open the "unchecked" record, it works. Any suggestions how to handle this very annoying occurrence? You know, people do not use incognito mode quite often and they need not to do it.
Regards
Stepan