Hello Community,
Would it be possible to get a count of records in a SharePoint Library/List? I want to display a summary value in the form landing page to the administrator.
Thank you!
Hello Community,
Would it be possible to get a count of records in a SharePoint Library/List? I want to display a summary value in the form landing page to the administrator.
Thank you!
Hello @DryChips,
You can get the count of records in List or Library control using the code:
fd.control('SPDataTable1').widget.dataSource.data().length
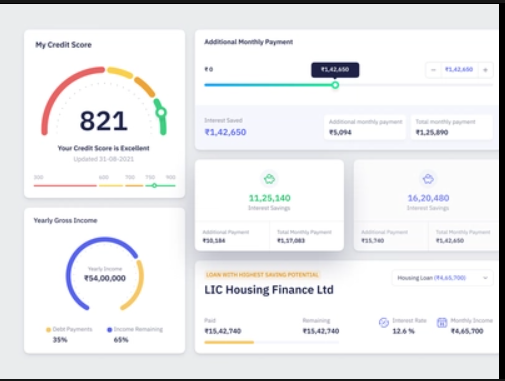
Hmmmm, would it be possible to get the value using a PnpJs library and display this in a HTML control? I want to create a dashboard like card (see below) and display this on the form.

Yes, you can do that with PnP js:
pnp.sp.web.lists.getByTitle("ListName").items.get().then(function(items) {
return items.length;
}).then(function(count) {
//pass value to the field or HTML control
});All right, that's great!
Thank you so much.
I looked into the PnpJs documentation but its really hard to understand and find the correct code to do my job. Do you have any tips on this?
I'm sorry, I don't understand. I shared a code with you to get the count of records in the list. What else are you looking for in PnPjs documentation?
Hi,
what I mean is, how do you understand the PnpJS documentation? When I read it, its hard to understand what its saying and how to use code.
The PnPjs documentation is pretty straightforward. For instance, you can find the code to get all list items here.
You only need to add pnp to the beginning of the line to call the PnPjs libary from Plumsail Forms:
let items = await pnp.sp.web.lists.getByTitle("ListBame").items.getAll();
console.log(items);Hi Nikitina,
I tried the code below and nothing appears in the field:
//Displays summary figure
pnp.sp.web.lists.getByTitle("All_eFormSubmissions").items.get().then(function(items) {
return items.length;
}).then(function(count) {
//pass value to the field or HTML control
fd.field("Text2").value;
});
My second question is, how do I pass the value onto a HTML control? I'm not sure how to do this.
The code doesn't change the Text2 field value. Please update you code:
//Displays summary figure
pnp.sp.web.lists.getByTitle("All_eFormSubmissions").items.get().then(function(items) {
return items.length;
}).then(function(count) {
//pass value to the field or HTML control
fd.field("Text2").value = count;
});
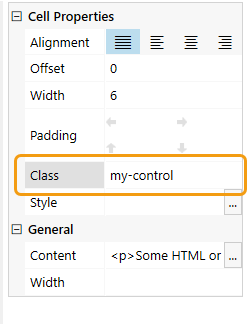
To change the value of an HTML control, you must add a class to the control:

And then you can change the control's value dynamically using the code:
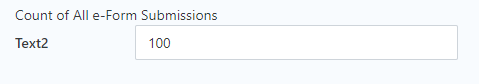
$('.my-control').html("Your new text ")Hmmm, running this code is questionable.
The SharePoint list shows 120 items in the list and the code returns 100.
![]()

For the HTML control, is there no way to pass the value returned from the pnP JS API into the HTML control? Is there anyway you can return number of items in a View?
Use getAll() instead of get() to avoid paging and to get all items from the list:
pnp.sp.web.lists.getByTitle("All_eFormSubmissions").items. GetAll().then(function(items) {
return items.length;
})
You can do that like so:
//Displays summary figure
pnp.sp.web.lists.getByTitle("All_eFormSubmissions").items.getAll().then(function(items) {
return items.length;
}).then(function(count) {
//pass value to the field
fd.field("Text2").value = count;
//pass value to the HTML control
$('.my-control').html("Your new text ")
});
You can test this code:
pnp.sp.web.lists.getByTitle('ListName').views.getByTitle('ViewName').select("ViewQuery").get().then(function(v) {
return v.ViewQuery
}).then(function(query) {
pnp.sp.web.lists.getByTitle('ListName').renderListDataAsStream({
ViewXml: '<View><Query>' + query + '</Query> </View>'
}).then(function(items) {
//get items count in the list view
console.log(items.Row.length)
});
});
But I would suggest adding filter to the function to get items you need:
pnp.sp.web.lists.getByTitle("ListName").items.select("Title").filter("Title eq 'Test'").getAll();Thank you for the above. ![]()
Hey, I'm sorry but I don't understand the syntax for the query below. Where do I insert the code that I need?
pnp.sp.web.lists.getByTitle('ListName').views.getByTitle('ViewName').select("ViewQuery").get().then(function(v) {
return v.ViewQuery
}).then(function(query) {
pnp.sp.web.lists.getByTitle('MSFT_List').renderListDataAsStream({
ViewXml: '<View><Query>' + query + '</Query> </View>'
}).then(function(items) {
//get items count in the list view
console.log(items.Row.length)
});
});
For example, if I had a List Called "Transactional Forms" in a View Called "Career Break" how would I tell the query to go find this list and then find this view and return the number of items in this view?
This is the code you need:
pnp.sp.web.lists.getByTitle('Transactional Forms').views.getByTitle('Career Break').select("ViewQuery").get().then(function(v) {
return v.ViewQuery
}).then(function(query) {
pnp.sp.web.lists.getByTitle('Transactional Forms').renderListDataAsStream({
ViewXml: '<View><Query>' + query + '</Query> </View>'
}).then(function(items) {
//get items count in the list view
console.log(items.Row.length)
});
});This is awesome!
Would it possible to check a condition inside of this query?
I have a column which flags forms which have been rejected. I want to do a count based on the number of rejections for each type of form.
If you want to count items within this view, you don't need to change the condition. You need to modify the code:
pnp.sp.web.lists.getByTitle('Transactional Forms').views.getByTitle('Career Break').select("ViewQuery").get().then(function(v) {
return v.ViewQuery
}).then(function(query) {
pnp.sp.web.lists.getByTitle('Transactional Forms').renderListDataAsStream({
ViewXml: '<View><Query>' + query + '</Query> </View>'
}).then(function(items) {
//count items of type 1
var countType1 = items.Row.filter((obj) => obj.Type === 'Type 1').length;
//count items of type 2
var countType2 = items.Row.filter((obj) => obj.Type === 'Type 2').length;
});
});
Type in obj.Type is the internal name of the column.
Type 1 and Type 2 are options of the column.