Dear @Nikita_Kurguzov
I'm using this code:
// Calling on value changes
//fd.control('DocumentType').$on('change',setExpiration);
fd.control('DocumentType').ready(function(control) {
control.$on('change',setExpiration);
});
// Calling on form loading
//setExpiration();
});
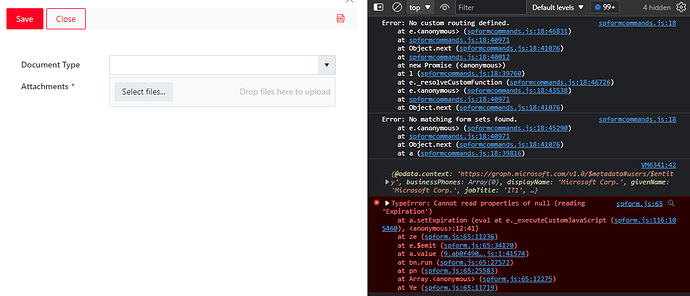
But I have the same error.
Seems like the error appear on form loading when the lookup field doesn't has a value.
Dear @stefano.mazzi,
Instead of this:
// Calling on value changes
//fd.control('DocumentType').$on('change',setExpiration);
fd.control('DocumentType').ready(function(control) {
control.$on('change',setExpiration);
});
// Calling on form loading
//setExpiration();
Use just this:
fd.control('DocumentType').ready(function(control) {
control.$on('change',setExpiration);
});
Not some other way around - you don't need // Calling on form loading
Dear @Nikita_Kurguzov ,
that lines are commented ( // ).
My code is already like your.
Dear @stefano.mazzi,
Not sure why it's calling it, but in this case, just add an extra condition:
if (fd.control('DocumentType').value && fd.control('DocumentType').value.Expiration) {
fd.field('Expiration').hidden = false;
console.log('varExpiration);
}
Dear @Nikita_Kurguzov,
this is the code with your changes but I've still got the error.
function filterDocumentTypes() {
var varCompanyCode = fd.field('Company_x0020_Code').value;
var varCategoryCode = fd.field('Category_x0020_Code').value;
var strFilter = "Category_x0020_Code eq '" + varCategoryCode + "' and Company_x0020_Code eq '" + varCompanyCode + "'";
fd.control('DocumentType').filter = strFilter;
fd.control('DocumentType').refresh();
}
function setExpiration() {
if (fd.control('DocumentType').value && fd.control('DocumentType').value.Expiration) {
fd.field('Expiration').hidden = false;
console.log('Expiration = ' + fd.control('DocumentType').value.Expiration);
}
else {
fd.field('Expiration').hidden = true;
console.log('Expiration = ' + fd.control('DocumentType').value.Expiration);
}
}
fd.spRendered(function() {
fd.field('Title').disabled = true;
fd.field('Supplier_x0020_Code').disabled = true;
fd.field('Supplier_x0020_Email').required = true;
fd.field('Category_x0020_Code').disabled = true;
fd.field('Company_x0020_Code').disabled = true;
fd.field('Status').disabled = true;
fd.field('Attachments').required = true;
fd.field('Expiration').hidden = true;
fd.field('Title').hidden = true;
fd.field('Supplier_x0020_Code').hidden = true;
fd.field('Supplier_x0020_Email').hidden = true;
fd.field('Category_x0020_Code').hidden = true;
fd.field('Company_x0020_Code').hidden = true;
fd.field('Status').hidden = true;
//retrieve user profile informations
graph.me().then(function(props) {
console.log(props);
fd.field('Title').value = props.givenName;
fd.field('Supplier_x0020_Code').value = props.surname;
fd.field('Category_x0020_Code').value = props.officeLocation;
fd.field('Company_x0020_Code').value = props.jobTitle;
fd.field('Supplier_x0020_Email').value = props.mail;
fd.control('DocumentType').ready(function() {
filterDocumentTypes();
//filter DocumentType when Category changes
fd.field('Category_x0020_Code').$on('change', function(value){
filterDocumentTypes();
fd.control('DocumentType').value = null;
});
//filter DocumentType when Company changes
fd.field('Company_x0020_Code').$on('change', function(value){
filterDocumentTypes();
fd.control('DocumentType').value = null;
});
});
});
fd.control('DocumentType').ready(function(control) {
control.$on('change',setExpiration);
});
});
Dear @stefano.mazzi,
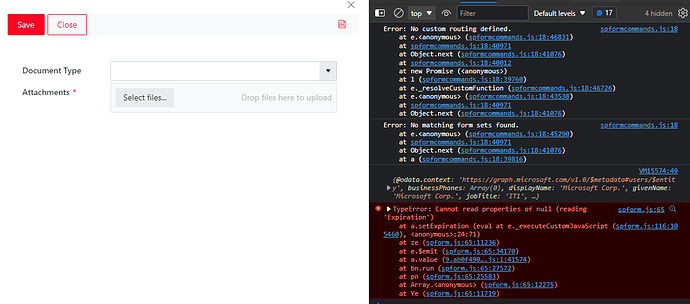
Not sure, the only place it can be coming from is this line I guess:
console.log('Expiration = ' + fd.control('DocumentType').value.Expiration);
Try removing it or commenting it out. Shouldn't affect anything.
Dear @Nikita_Kurguzov
unfortunately the error persist ;-(
I don't understand which line of code recall Expiration.
Hello @Nikita_Kurguzov
I resolved with this code:
function setExpiration() {
if (fd.control('DocumentType').value && fd.control('DocumentType').value.Expiration == true) {
fd.field('Expiration').hidden = false;
console.log('Expiration = ' + fd.control('DocumentType').value.Expiration);
} else {
fd.field('Expiration').hidden = true;
console.log('Expiration = false/null');
}
}
// Calling on value changes
fd.control('DocumentType').$on('change',setExpiration);
I need to know another thing, how I can retrieve extra fields lookup value in Display Mode?
Thank you very much.
@Nikita_Kurguzov
I tried with this code but seems that when the form loaded, no one value has been retrivered from the extra fields of the lookup control.
function setExpiration() {
if (fd.control('DocumentType').value && fd.control('DocumentType').value.Expiration == true) {
fd.field('Expiration').hidden = false;
console.log('Expiration = ' + fd.control('DocumentType').value.Expiration);
} else {
fd.field('Expiration').hidden = true;
console.log(fd.control('DocumentType'));
console.log('Expiration = false/null');
}
}
fd.spRendered(function() {
fd.field('Title').disabled = true;
fd.field('Supplier_x0020_Code').disabled = true;
fd.field('Supplier_x0020_Email').required = true;
fd.field('Category_x0020_Code').disabled = true;
fd.field('Company_x0020_Code').disabled = true;
fd.field('Status').disabled = true;
fd.field('Attachments').required = true;
fd.field('Expiration').hidden = true;
fd.field('Title').hidden = false;
fd.field('Supplier_x0020_Code').hidden = false;
fd.field('Supplier_x0020_Email').hidden = false;
fd.field('Category_x0020_Code').hidden = false;
fd.field('Company_x0020_Code').hidden = true;
fd.field('Status').hidden = false;
// Calling on form loading
setExpiration();
});
How I can get the extra fields value in Display Mode?
Thank you.
Dear @stefano.mazzi,
I've tested it, no issues, most likely the code is not applying. Try removing the rest of the code for now and test just this:
function setExpiration() {
if (fd.control('DocumentType').value && fd.control('DocumentType').value.Expiration) {
alert('Hide false');
console.log('Expiration = ' + fd.control('DocumentType').value.Expiration);
}
else {
alert('Hide true');
console.log('Expiration = ' + fd.control('DocumentType').value.Expiration);
}
}
fd.spRendered(function(){
fd.control('DocumentType').ready(function(control) {
control.$on('change',setExpiration);
});
});
PS. I see that you've already done that.
As for the value not being retrieved on load - this is how it works, it's not saved anywhere by default:
Keep in mind that the extra values are only retrieved when the value is first selected, they are not stored in the lookup field - so if you open the form again after saving, this value won't be available, unless you store it in some other field on the form.
Your only option is to store the extra value in some other field on the form, possibly a hidden one.
Does it possible to execute a query to retrieve the value from the source list?
I'll try and then I'll let you know.
Thank you @Nikita_Kurguzov .
Hello @Nikita_Kurguzov ,
Does it possible get a value form a list that isn't in the same site
My list is in a subsite and must retrieve value from a field in a list that is in the parent site.
Thank you.
Dear @stefano.mazzi,
Yes, it's possible, you need to define new web for it:
//specify your site URL
var siteURL = 'https://sitename.sharepoint.com/sites/Main/';
let web = new Web(siteURL);
web.lists.getByTitle("ListName").items.select('Expiration').filter("ID eq '2'").get().then(function(items) {
console.log(items[0].Expiration);
});
1 Like
Dear @Nikita_Kurguzov ,
sorry but I don't understand how I must compose the entire code.
Can you write me a complete example?
Thank you very much.
maybe I made it 
I'll let you know asap.
thank you
Your code works great! THANK YOU!
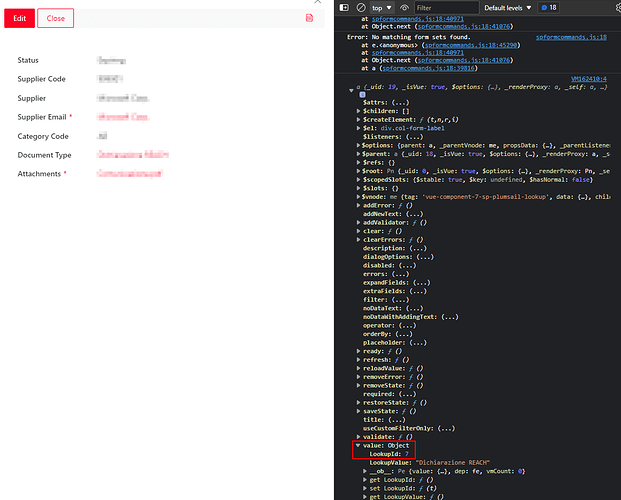
Last question, I want retrieve the lookup id value from the control lookup field in display mode and I can't get the value with fd.control(DocumentType).value.LookupId.
I must made in this way:
fd.spRendered(function() {
var displayValue = fd.control('DocumentType').displayValue;
var displayValueObj = JSON.parse(displayValue);
var id = displayValueObj.id;
var strFilter = "ID eq " + id;
console.log("strFilter = " + strFilter);
//specify your site URL
var siteURL = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
let web = new Web(siteURL);
web.lists.getByTitle("Matrix").items.select('Expiration').filter(strFilter).get().then(function(items) {
console.log('Expiration = ' + items[0].Expiration);
varExpiration = items[0].Expiration;
if (varExpiration == true) {
// Show Expiration
fd.field('Expiration').hidden = false;
} else {
// Hide Expiration
fd.field('Expiration').hidden = true;
}
});
But, if I check the value of console.log(fd.control('DocumentType')); I can see all the value that I need.
Is there another way to get this value in display mode?
Thank you.
Dear @stefano.mazzi,
This is the correct way, you're right.
var id = JSON.parse(fd.control('DocumentType').displayValue).id;
1 Like
Thank you so much @Nikita_Kurguzov !!!
1 Like