I have a Public Form with a series of buttons that have different length text strings. To make the buttons all the same width and to fill the form space horizontally regardless of the device size, I have been using the "full justify" button (far left) for the grid cell for each button. Previously this worked fine. Now I cannot set any button to be fully justified (as soon as I click on another form element, the justification of the button returns by itself to left justification -- it seems like the ONLY justification that works now is LEFT). Changing the number of columns also seems to do nothing.
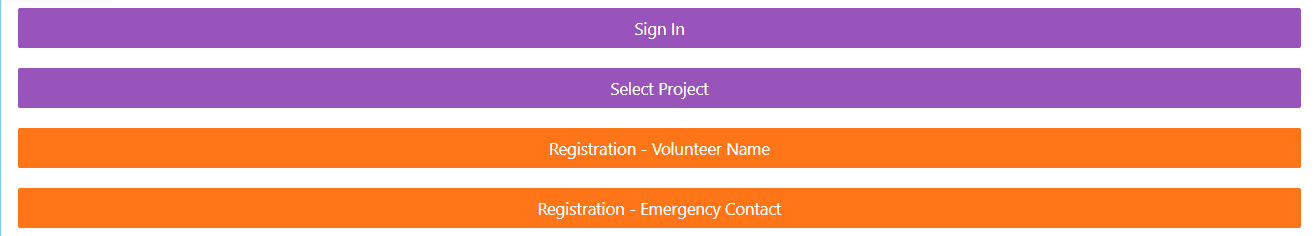
PREVIOUSLY:
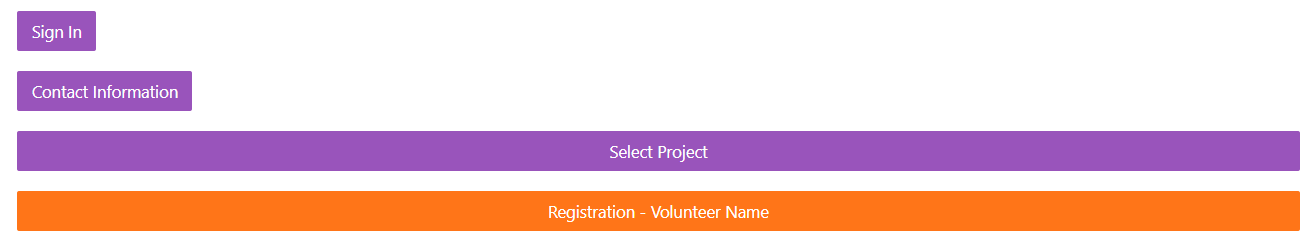
NOW:
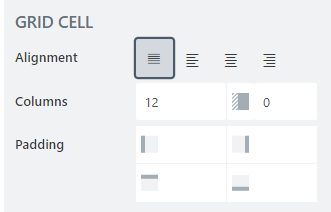
GRID SETTINGS FOR TOP BUTTON: