In Org Chart, you can add a button for copying one of the data source properties, for example e-mail address. For that, you need to customise:
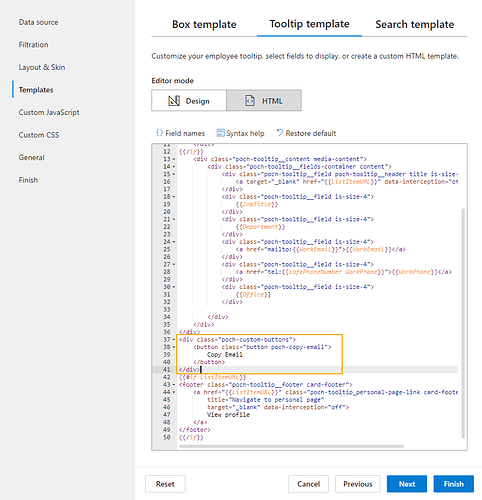
On the Templates step, choose the template you need, switch to the HTML mode and add the content below:
<div class="poch-custom-buttons">
<button class="button poch-copy-email">
Copy Email
</button>
</div>
On the Custom JavaScript step, add the code below. It copies the value from a WorkEmail field but you can change it to another:
api.onTooltipRendered((tooltip, itemData) => {
//Tooltip rendered event
$(tooltip.elem).find(".poch-copy-email").click(() => {
navigator.clipboard.writeText(itemData["WorkEmail"]);
});
});
On the Custom CSS step, add the style below:
.poch-custom-buttons button {
margin: 10px;
}
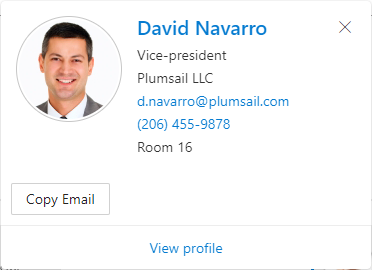
I have customised the tooltip template and here is the result:

Thanks to @Evgeniy_Kovalev for the provided solution!