I need an Org chart with one level up for manager and two levels down for sub-ordinates.
I tried using drill down from documentation, but either one level up or one level down is only achievable not both in one chart.
This is a solution for Org Chart 3. Check the reply for Org Chart 4 below.
Hello, @vijibhas
Please check the article on JavaScript framework of Org Chart. Using methods from that article, I suggest the following code:
//If loading of a chart is initial
renderer.onInitialLoadingFinished(function () {
//Show loading panel before expanding
renderer.showLoadingPanel();
//Get account name of a current user
renderer.dataProvider.getCurrentUserAccountName(function (accountName) {
//Get an object with data of the current user
renderer.dataProvider.getBoxGroupItemDataById(accountName, function (dataItem) {
//If the current user has sombody above him (as a manager)
if (dataItem.ParentId != "") {
//Drill down to the manager
renderer.drillDown(dataItem.ParentId);
}
});
});
renderer.dataProvider.getCurrentUserAccountName(function (accountName) {
renderer.dataProvider.getBoxGroupItemDataById(accountName, function (dataItem) {
renderer.expandNodeLevelsConditionally(
//Expand 3 nodes: the one of the manager at the top, of the current user and of subordinates of the current user
3,
function (itemData) {
//Expand node if it is the current user or it has the current user as a manager or it is the manager of the current user
return itemData.AccountName == dataItem.Id || itemData.Manager == dataItem.Id || itemData.AccountName == dataItem.ParentId;
},
function () {
//Hide loading panel after expanding
renderer.hideLoadingPanel();
}
);
});
});
});
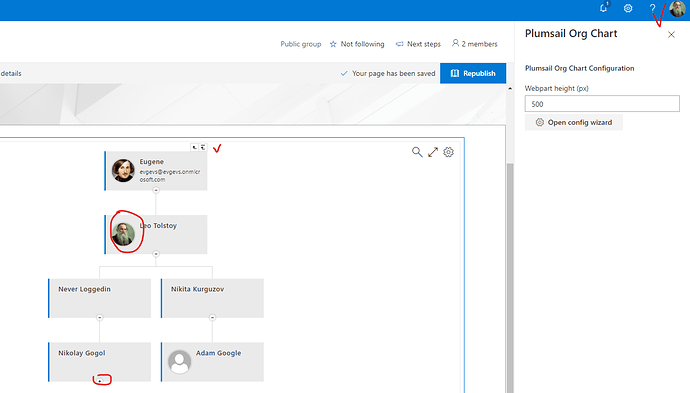
You will get the following result (a current user is rounded):
Thanks. That did work.
Update for Org Chart 4.
//If loading of a chart is initial
api.onInitialLoadingFinished(function () {
//Show loading panel before expanding
api.showLoadingPanel();
//Get account name of a current user
api.dataProvider.getCurrentUserAccountName(function (accountName) {
//Get an object with data of the current user
api.dataProvider.getBoxGroupItemDataById(accountName, function (dataItem) {
//If the current user has sombody above him (as a manager)
if (dataItem.parentId != "") {
//Drill down to the manager
api.drillDown(dataItem.parentId);
}
});
});
api.dataProvider.getCurrentUserAccountName(function (accountName) {
api.dataProvider.getBoxGroupItemDataById(accountName, function (dataItem) {
api.expandNodeLevelsConditionally(
//Expand 3 nodes: the one of the manager at the top, of the current user and of subordinates of the current user
3,
function (itemData) {
//Expand node if it is the current user or it has the current user as a manager or it is the manager of the current user
return itemData.AccountName == dataItem.id || itemData.Manager == dataItem.id || itemData.AccountName == dataItem.parentId;
},
function () {
//Hide loading panel after expanding
api.hideLoadingPanel();
}
);
});
});
});
1 Like