Hello all,
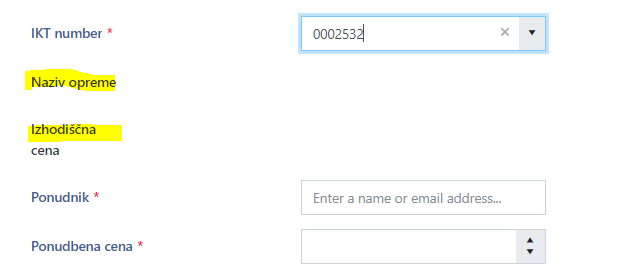
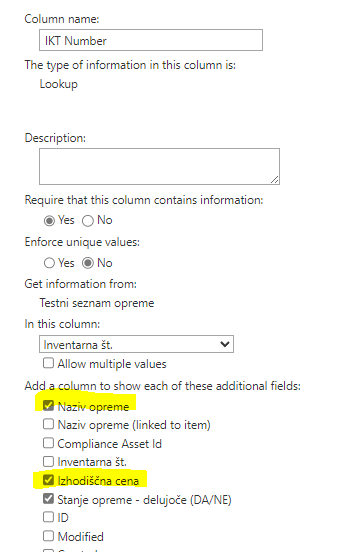
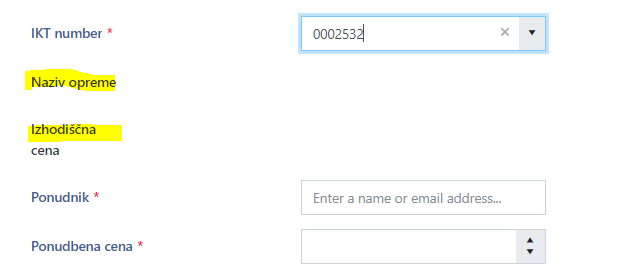
I create SharePoint list with "lookup field" below (based on another SharePoint list):
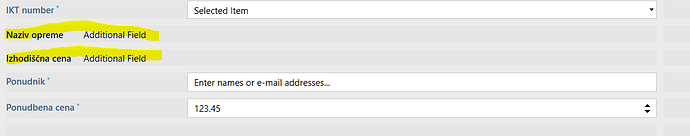
I would like to design a form where the values of the fields (bellow) would appear automatically according to the selected number in the first field.

Thank you.
Dear @SandraL,
These additional fields are not dynamic, they're populated on the server by SharePoint when you save an item. Instead, you can use JavaScript and Extra fields property - Lookup field — SharePoint forms
Here's example code, you can copy these values to other fields or text/html controls on the form:
fd.spRendered(function(){
fd.field('Hotels').$on('change', function(value){
//populate Address field with the Extra field value
fd.field('Address').value = fd.field('Hotels').value.Address;
});
});
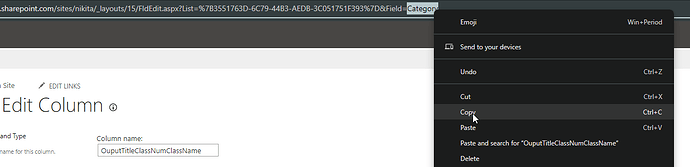
You need to make sure to use Internal Names of the fields though, and since your fields have quite complex names, you can check their Internal Name in List Settings > Column settings (check URL):