In SharePoint, I have two Lists.
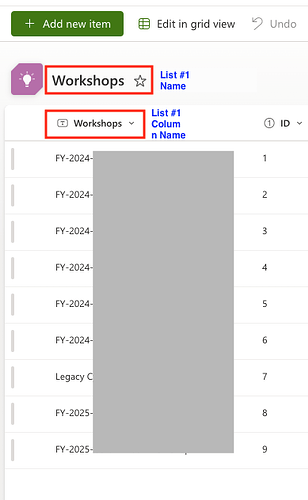
List 1: Workshops
This list has 2 columns: Workshops, ID
This list has 9 rows, each with values that represent various workshops to attend
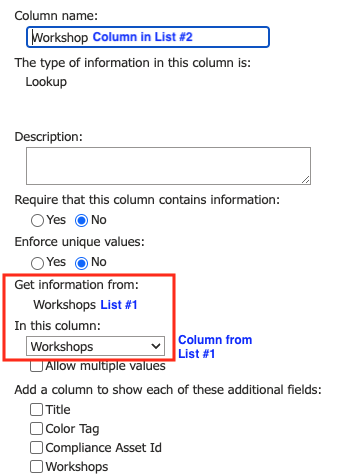
List 2: Items
This list has 200+ columns and is the parent list, containing hundreds of list items. The column we care about in this example is a Lookup Column called "Workshop" that points to the Workshops column in List #1.

Use Case
In our workflow, we need to add new workshops each year. It is also important to keep old workshops in List #1 because items that contain those values must be retained for record-keeping. So we don't delete any rows, rather add new rows each year and filter out the old. In this code block below, and from the illustration of List #1 provided, you can see I have obscured part of the values for security purposes. I will use NewWorkshop1 and NewWorkshop2 for two sample values that I want to show, hiding the other 7 rows that I don't want when creating new items in my parent list (2).
//Filter Workshops that are newly added, thus hiding unused/old values from choice dropdown
fd.spRendered(function() {
fd.field('Workshop').ready().then(function() {
fd.field('Workshop').filter = "Workshops eq 'FY-2025-NewWorkshop1' or Workshops eq 'FY-2025-NewWorkshop2'";
fd.field('Workshop').refresh();
});
});
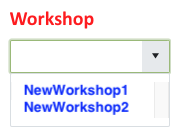
Create New Item Result
When creating an item, the old rows are now hidden from the New View and cannot be selected. If an item is Edited later, then all values (old/new) appear as needed.

Notes
This is a manual task done each year and is a small workload. This would be burdensome if many values where added. Further, in our case, the business Fiscal Year does not align with the calendar year which adds a bit of complexity; we cannot simply filter by current year. I do know there are ways to define these dates programmatically but for now this is our process. I hope someone find this small example helpful.