Claudia
November 27, 2023, 1:00pm
1
Hello,
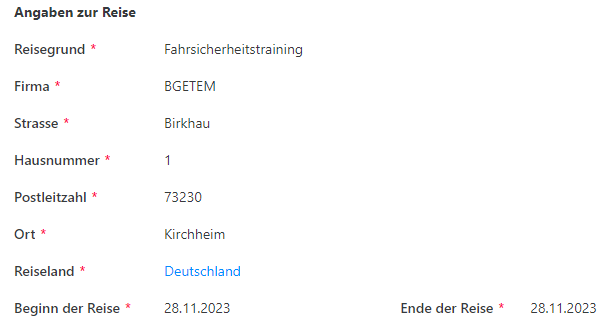
So this is what it looks like at the moment:
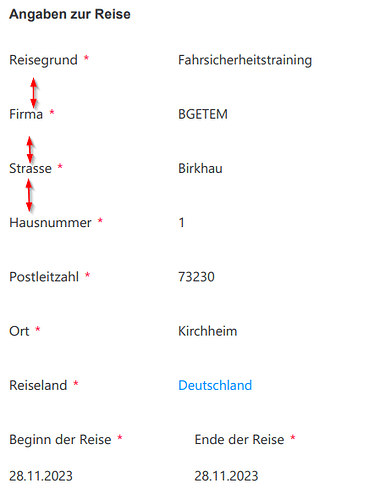
This is the result i want
Here are the code snippets:
.k-pdf-export .print-class {#92D050 ;
Margo
November 28, 2023, 9:12am
2
Hello @Claudia ,
To reduce padding between rows, try using this CSS:
.k-pdf-export .row {
margin-bottom: 5px !Important;
}
Claudia
November 28, 2023, 3:15pm
3
Hello @Margo ,
now, looks good, but there a still a couple of points which don't want to work...
And the last one, how to hide the required mark?
Do you have additional hints for me?
Thanks in advance
Margo
November 29, 2023, 10:34am
4
Have you assigned a class to these grids? Do you insert a page break ?
Try removing the margins for the PDF file:
margin: {
left : '20mm',
top : '20mm',
right : '20mm',
bottom : '20mm'
}
Experiment and remove all or just the right margin. Also inspect your CSS.
Try adding this CSS:
.k-pdf-export .fd-required::after {
display: none;
}
Please see How to save SharePoint form as PDF for printing for more examples and styling suggestions.
Claudia
November 29, 2023, 12:44pm
5
There are a "print-class" assigned to the three grids:
.k-pdf-export .print-class {
No page breaks defined...
The remove of the right margin helps...
For me it seems, that the dimension of the "containers" have also effect on way how it will be placed on the pdf sides...
I'm still experimenting with the information i found on the community pages and documentations
Claudia
November 29, 2023, 1:23pm
6
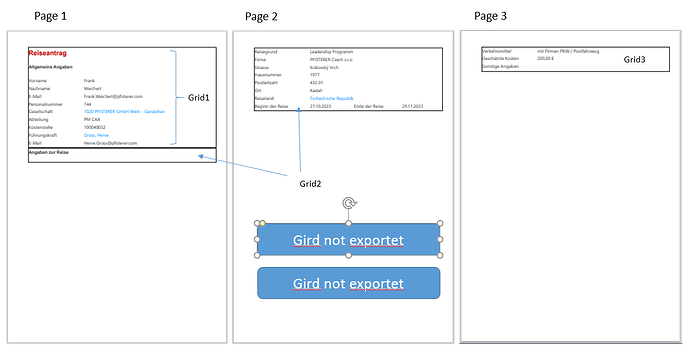
Addtional idea:
For better understanding the screenshorts from the PDF export wiht the additional information:
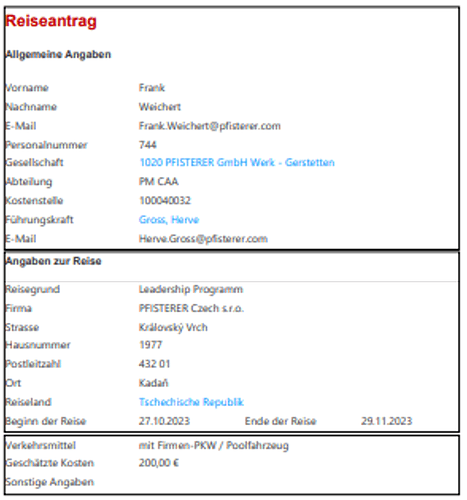
It Should looks like...
Margo
November 30, 2023, 8:17am
7
@Claudia ,
How do you hide these grids? Please share the JavaScript code or CSS.
Claudia
November 30, 2023, 8:45am
8
This is the Code for the Grids
// Toggle Change Event
//Show Geburtsort on Togglechange
function showaddtionalfield() {
// debugger;
if(fd.field('RA_A1_vorhanden').value === 'Nein' && fd.field('A1_erforderlich').value === 'ja') {
$('.A1-Grid').show();
$('.Hinweis-Grid').hide();
fd.field('RA_Geburtsort').required = true;
$(fd.field('RA_Geburtsort').$parent.$el).show();
fd.field('RA_Geburtsort').value = fd.field('RA_Geburtsort').value;
}
if(fd.field('RA_A1_vorhanden').value === 'Ja' && fd.field('A1_erforderlich').value === 'ja') {
fd.field('RA_Geburtsort').required = false;
$(fd.field('RA_Geburtsort').$parent.$el).hide();
$('.Hinweis-Grid').hide();
}
if(fd.field('RA_A1_vorhanden').value === 'Nein' && fd.field('A1_erforderlich').value === 'nein') {
fd.field('RA_Geburtsort').required = false;
$(fd.field('RA_Geburtsort').$parent.$el).hide();
$('.Hinweis-Grid').show();
$('.A1-Grid').hide();
}
// if(fd.field('RA_A1_vorhanden').value === 'Nein' && fd.field('A1_erforderlich').value === 'ja') {
};
CSS
.k-pdf-export .A1-Grid {
Margo
December 1, 2023, 5:44am
9
@Claudia ,
I can't tell what's wrong and couldn't reproduce the same behavior on my form.
Try commenting out all the custom CSS and JS related to PDF export and see how the form exports. Does it break into pages the same way? How are hidden grids displayed?
Claudia
December 5, 2023, 8:39am
10
@Margo
it doesn't matter what i change, breaks always the same way...NOPDFextraCode.pdf (35.0 KB)OnlyJSCode.pdf (33.2 KB)WithallCode.pdf (33.2 KB)
Should i send you the the projectfile?
Margo
December 6, 2023, 7:48am
11
@Claudia ,
Yes, please export the form and share it with me.
Margo
December 7, 2023, 7:29am
12
@Claudia ,
Thank you for the form export! What version of SharePoint and Plumsail Forms designer are you using?
Claudia
December 7, 2023, 7:50am
13
Plumsail Forms 1.8.7
Margo
December 11, 2023, 7:27am
14
@Claudia ,
I can only suggest placing all fields and form elements outside the grid containers. I think it can help resolve the case with page breaks.
![]() :
: