I tried to setup a page with more than 1 org chart webpart, but it doesnt seem to work. Getting an error:
There are more than One Org Chart web parts on the same page. We are able to process the first only.
Please guide!
I tried to setup a page with more than 1 org chart webpart, but it doesnt seem to work. Getting an error:
There are more than One Org Chart web parts on the same page. We are able to process the first only.
Please guide!
Hello @MohamedUbaidullah,
When Plumsail Org Chart was initially created, due to some technical restrictions it was not possible to add a possibility to create more than one chart on a page. Now, Org Chart still relies on that Telerik component although to a lesser degree.
Potentially, our paid support could rewrite the code and enable possibility to create multiple charts on a page. Please, drop us a line at support@plumsail.com if you are interested and we will provide the exact estimation.
Best Regards,
Anna Dorokhova
Plumsail Team
Thank you Anna. I will get back to you on this!
Hello @Anna ,
Is it possible to show data from more than one root id? the reason here is we want to show data for 2 departments. Either show 2 org charts on the same page, or provide 2 root id’s or just put in a filter with 2 departments?
Yes, it’s possible. Please, review this article to learn how to do it.
Best Regards,
Anna Dorokhova
Plumsail Team
Hi @Anna,
We have the same requirement as @MohamedUbaidullah and managed to create an org chart with two root managers by following the article you provided.
However, we noticed two minor glitches with this approach:
Both root manager have links to connecting them to the hidden top-level root instance.

If we expand one of the manager entries below the root managers, only half of the entry/box is displayed.
We'd really appreciate any hints you can give us on how to solve this.
Thank you,
Olaf
Hello @Olaf,
Looks like the CSS in the article was outdated. I've prepared a new CSS and JS for you.
Please, remove the JS you have and use the following JS to add a class to the top box:
renderer.onBoxRendered(function(event, box, itemData){
if(itemData["PreferredName"].contains('David Navarro')){
box.$elem.addClass('customClass');
}
});
And the following CSS to hide the box and the lines:
.customClass{
padding: 0 !important;
border: 0 !important;
}
.customClass > div{
display: none;
}
.customClass .poch-arrow{
visibility: hidden
}
.customClass:before{
width: 200%;
height: 65px;
background-color: #f7f7f7;
position: absolute;
left: -50%;
top: 100%;
content: ' ';
z-index: 500;
display: block;
top: -15px
}
Best Regards,
Anna Dorokhova
Plumsail Team
Hello @Anna,
Thank you again. With the changed JS and CSS code we were partially successful:
The arrow from the top level to the box in the center is gone now but the arrows to the left and right boxes are still there. This may be a simple CSS issue. Unfortunately, my CSS know-how is limited.
This is the CSS code we are using (basically your version plus our own box colors):
/*Change background color for all boxes*/
.poch-web-part .pl-item .pl-item-template{
background-color: #990033;
border-color: #990033;
}
.customClass{
padding: 0 !important;
border: 0 !important;
}
.customClass > div{
display: none;
}
.customClass .poch-arrow{
visibility: hidden
}
.customClass:before{
width: 200%;
height: 65px;
background-color: #f7f7f7;
position: absolute;
left: -50%;
top: 100%;
content: ' ';
z-index: 500;
display: block;
top: -15px
}
Our JS code looks like this (also basically what you posted above):
renderer.onBoxRendered(function(event, box, itemData){
if(itemData["Title"].contains('Heidelberg Engineering Group')){
box.$elem.addClass('customClass');
}
});
Any hints on how to hide the remaining two arrows are greatly appriciated. 
Thank you,
Olaf
Hi @Olaf,
For 3 root managers you would need to increase the width of the block that covers the lines. Please, correct the following properties:
.customClass:before{
width: 300%;
left: -100%;
}
Also, please, edit the following lines:
.customClass + .poch-arrow{
visibility: hidden
}
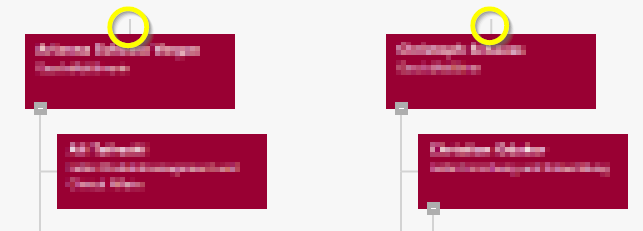
I see, you still have the collapsing icon above the blocks. I should have added + between the class names there to apply the property to the .poch-arrow element.
Best Regards,
Anna Dorokhova
Plumsail Team
Thank you @Anna! With these changes the lines are gone.
Best regards,
Olaf