lolopixxx
November 28, 2024, 4:16pm
1
Hello evereyone,
I'm looking for a way to "expand" an accordion with special questions IF.
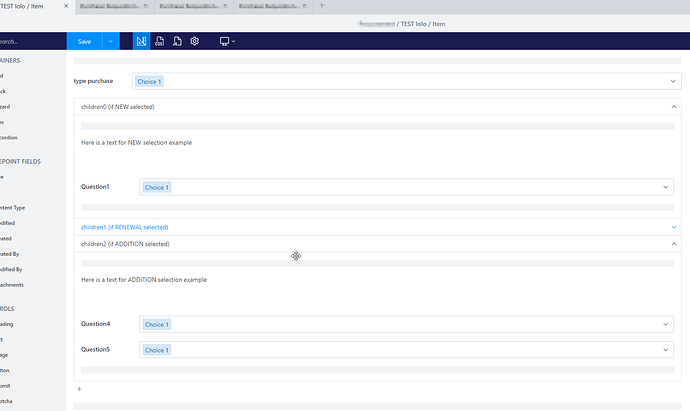
So, the main idea should be, I have a question A, if user answer YES (drop down question type), it open/expand the accordion named "accordion example" with questions B C and D, for example.
And, the problem is : how can I do it without rendered the form, it is a "change" js code or something ?
Thanks for giving me ideas here,
Hi @lolopixxx ,
You can open an Accordion panel following this example in our documentation. The code should look something like this:
fd.spRendered(() => {
if (fd.field('Choice').value === 'Choice 1') fd.container('Accordion').$children[0].open = true;
});
You can also open or close accordion tabs in fd.spRendered() , but field values would be inaccessible. If you absolutely have to change the accordion before the form is rendered, try getting the field value from the list with PnP.
lolopixxx
December 11, 2024, 2:25pm
4
Hi @IliaLazarevskii and thanks you!
First I didn't understand how it works but after a while, I do.
So I try to have 3 accordions now, so depending on the choice, I :
would like to have this action *on change ? not with a sp.rendered , is it possible ? or if not so, having a refreshing code for the page (and I'll set it into a button).
would like, if I choose "new", "renewal" and "addition" panel accordion will be closed. I've tried some lines but it still not working, my cascading code is wrong, nope ?
fd.spRendered(() => {
//NEW
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'new')
fd.container('Accordion1').$children[0].open = true;
fd.container('Accordion1').$children[0].disabled = false;
$(fd.container('Accordion1').$children[0].$el).show();
//accordion1, children1 (=Panel 2)
if (fd.field('typepurchase').value === 'new')
fd.container('Accordion1').$children[1].open = false;
fd.container('Accordion1').$children[1].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
//accordion1, children2 (=Panel 3)
if (fd.field('typepurchase').value === 'new')
fd.container('Accordion1').$children[2].open = false;
fd.container('Accordion1').$children[2].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
//////////////
//RENEWAL
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'renewal')
fd.container('Accordion1').$children[0].open = false;
fd.container('Accordion1').$children[0].disabled = true;
//$(fd.container('Accordion1').$children[0].$el).show();
//accordion1, children1 (=Panel 2)
if (fd.field('typepurchase').value === 'renewal')
fd.container('Accordion1').$children[1].open = true;
fd.container('Accordion1').$children[1].disabled = false;
$(fd.container('Accordion1').$children[1].$el).show();
//accordion1, children2 (=Panel 3)
if (fd.field('typepurchase').value === 'renewal')
fd.container('Accordion1').$children[2].open = false;
fd.container('Accordion1').$children[2].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
///////////////
//ADDITION
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'addition')
fd.container('Accordion1').$children[0].open = false;
fd.container('Accordion1').$children[0].disabled = true;
//$(fd.container('Accordion1').$children[0].$el).show();
//accordion1, children1 (=Panel 2)
if (fd.field('typepurchase').value === 'addition')
fd.container('Accordion1').$children[1].open = false;
fd.container('Accordion1').$children[1].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
//accordion1, children2 (=Panel 3)
if (fd.field('typepurchase').value === 'addition')
fd.container('Accordion1').$children[2].open = true;
fd.container('Accordion1').$children[2].disabled = false;
$(fd.container('Accordion1').$children[1].$el).show();
});
Hi @lolopixxx ,
The code seems generally fine, but the if statements are missing their curly brackets:
if (condition) {
// code here is executed only if the condition is true
}
// code here is executed no matter what
Try fixing the code like this:
fd.spRendered(() => {
//NEW
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'new') {
fd.container('Accordion1').$children[0].open = true;
fd.container('Accordion1').$children[0].disabled = false;
$(fd.container('Accordion1').$children[0].$el).show();
//accordion1, children1 (=Panel 2)
fd.container('Accordion1').$children[1].open = false;
fd.container('Accordion1').$children[1].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
//accordion1, children2 (=Panel 3)
fd.container('Accordion1').$children[2].open = false;
fd.container('Accordion1').$children[2].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
}
//////////////
//RENEWAL
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'renewal') {
fd.container('Accordion1').$children[0].open = false;
fd.container('Accordion1').$children[0].disabled = true;
//$(fd.container('Accordion1').$children[0].$el).show();
//accordion1, children1 (=Panel 2)
fd.container('Accordion1').$children[1].open = true;
fd.container('Accordion1').$children[1].disabled = false;
$(fd.container('Accordion1').$children[1].$el).show();
//accordion1, children2 (=Panel 3)
fd.container('Accordion1').$children[2].open = false;
fd.container('Accordion1').$children[2].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
}
///////////////
//ADDITION
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'addition') {
fd.container('Accordion1').$children[0].open = false;
fd.container('Accordion1').$children[0].disabled = true;
//$(fd.container('Accordion1').$children[0].$el).show();
//accordion1, children1 (=Panel 2)
fd.container('Accordion1').$children[1].open = false;
fd.container('Accordion1').$children[1].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
//accordion1, children2 (=Panel 3)
fd.container('Accordion1').$children[2].open = true;
fd.container('Accordion1').$children[2].disabled = false;
$(fd.container('Accordion1').$children[1].$el).show();
}
});
lolopixxx
December 13, 2024, 10:36am
6
thanks @IliaLazarevskii ! your code totally working :
also this one too :
fd.spRendered(() => {
//NEW
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'new'){
fd.container('Accordion1').$children[0].open = true;
fd.container('Accordion1').$children[0].disabled = false;
$(fd.container('Accordion1').$children[0].$el).show();
}
//accordion1, children1 (=Panel 2)
if (fd.field('typepurchase').value === 'new'){
fd.container('Accordion1').$children[1].open = false;
fd.container('Accordion1').$children[1].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
}
//accordion1, children2 (=Panel 3)
if (fd.field('typepurchase').value === 'new'){
fd.container('Accordion1').$children[2].open = false;
fd.container('Accordion1').$children[2].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
}
//////////////
//RENEWAL
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'renewal'){
fd.container('Accordion1').$children[0].open = false;
fd.container('Accordion1').$children[0].disabled = true;
//$(fd.container('Accordion1').$children[0].$el).show();
}
//accordion1, children1 (=Panel 2)
if (fd.field('typepurchase').value === 'renewal'){
fd.container('Accordion1').$children[1].open = true;
fd.container('Accordion1').$children[1].disabled = false;
$(fd.container('Accordion1').$children[1].$el).show();
}
//accordion1, children2 (=Panel 3)
if (fd.field('typepurchase').value === 'renewal'){
fd.container('Accordion1').$children[2].open = false;
fd.container('Accordion1').$children[2].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
}
///////////////
//ADDITION
//accordion1, children0 (=Panel 1)
if (fd.field('typepurchase').value === 'addition'){
fd.container('Accordion1').$children[0].open = false;
fd.container('Accordion1').$children[0].disabled = true;
//$(fd.container('Accordion1').$children[0].$el).show();
}
//accordion1, children1 (=Panel 2)
if (fd.field('typepurchase').value === 'addition'){
fd.container('Accordion1').$children[1].open = false;
fd.container('Accordion1').$children[1].disabled = true;
//$(fd.container('Accordion1').$children[1].$el).show();
}
//accordion1, children2 (=Panel 3)
if (fd.field('typepurchase').value === 'addition'){
fd.container('Accordion1').$children[2].open = true;
fd.container('Accordion1').$children[2].disabled = false;
$(fd.container('Accordion1').$children[1].$el).show();
}
});
with brakets added correctly(?)
But still using yours, it is more compact and better-written thanks a lot
Now, this code should be (*on change) ? how could I process please, I'm thinking if it simply possible ..
Hi @lolopixxx ,
Yes, you can just put either your code or mine into the change event of the field:
fd.spRendered(() => {
fd.field('typepurchase').$on('change', () => {
// put the code here instead of spRendered()
});
});
Let me know how it goes.
lolopixxx
December 18, 2024, 10:23am
8
Thanks @IliaLazarevskii !
it goes very well
Good to continue now !