Dear Team,
We need to translate OrgChart elements into German.
I've prepared JS code (please see below) as per the article "Localize Org Chart in SharePoint and Microsoft Teams", however, we experience several issues:
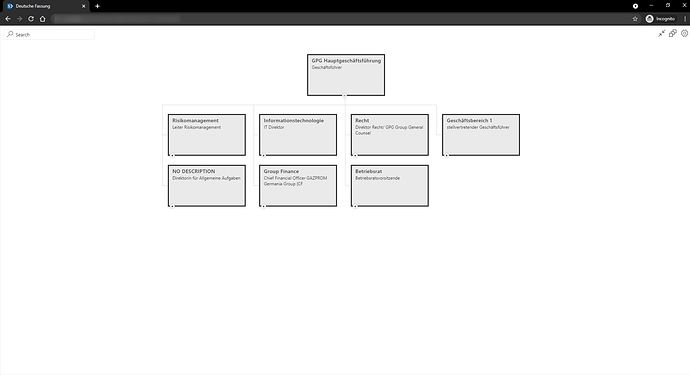
- Elements are translated when the configuration is published (press Finish button), however, when the page is refreshed, elements in the RightControlZone are reset to English;
- Hint for the Layout button is not translated;
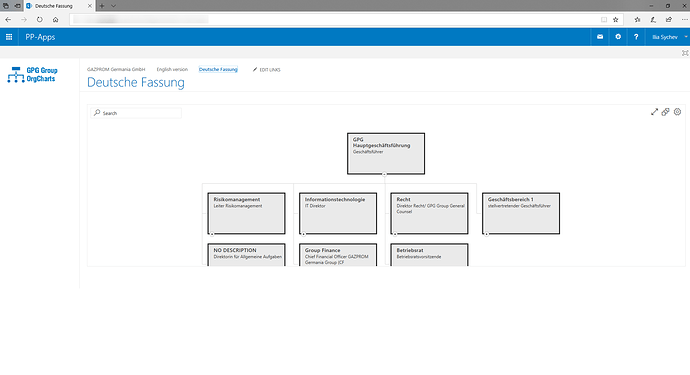
- When code for the layouts is added, it resets applied CSS;
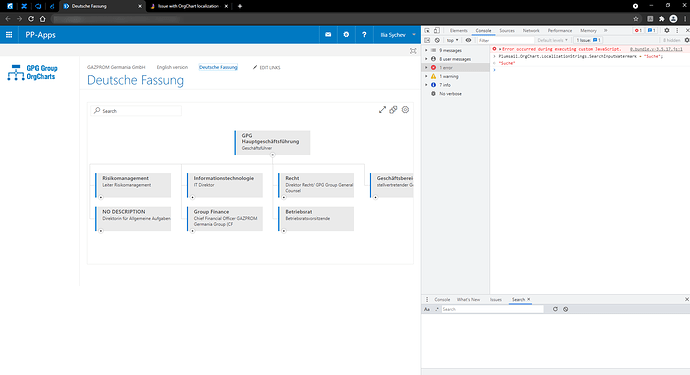
- Text in the Search box is not translated on the initial load, but when I drill down to any element, text in the Search box is translated.
Here is the code I have:
// German translation
// Drill Down Toolbar
Plumsail.OrgChart.LocalizationStrings.DrillDownToolbar.GoToParent = "Zur übergeordneten Ebene"; //Hint text for go to parent button
Plumsail.OrgChart.LocalizationStrings.DrillDownToolbar.GoToRoot = "Zum Hauptverzeichnis"; //Hint text for go to root button
Plumsail.OrgChart.LocalizationStrings.DrillDownToolbar.DrillHere = "Zeige einzelne Abteilung"; //Hint text for drill here button
// Search
Plumsail.OrgChart.LocalizationStrings.SearchInputWatermark = "Suche"; //This message appears inside search box
// Right Control Zone
Plumsail.OrgChart.LocalizationStrings.RightControlZone.OriginalZoom = "Ursprünglicher Zoom 100%"; //Hint text for original zoom button
Plumsail.OrgChart.LocalizationStrings.RightControlZone.FullScreenMode = "Vollbildmodus"; //Hint text for full screen button
Plumsail.OrgChart.LocalizationStrings.RightControlZone.Settings = "Einstellungen"; //Hint text for settings button (gears icon)
Plumsail.OrgChart.LocalizationStrings.RightControlZone.Layouts = "Ansicht"; //Hint text for layouts button
// Layouts
Plumsail.OrgChart.LocalizationStrings.LayoutsMenu.TopToBottomCompact = "Gebündelt von oben nach unten";
Plumsail.OrgChart.LocalizationStrings.LayoutsMenu.TopToBottomClassic = "Klassisch von oben nach unten";
Plumsail.OrgChart.LocalizationStrings.LayoutsMenu.TopToBottomWithGroupingLeafBoxes = "Klassisch von oben nach unten, ohne Gruppierung von untergeordneten Mitabeitern";
Plumsail.OrgChart.LocalizationStrings.LayoutsMenu.LeftToRight = "Von links nach rechts";
Plumsail.OrgChart.LocalizationStrings.LayoutsMenu.BottomToTop = "Von unten nach oben";
// Settings Menu
Plumsail.OrgChart.LocalizationStrings.Settings.PrintOrgChart.Title = "Drucken";
Plumsail.OrgChart.LocalizationStrings.Settings.GenerateReport.Title = "Bericht erstellen";
Plumsail.OrgChart.LocalizationStrings.Settings.ExportCsv.Title = "In CSV-Datei exportieren";
Plumsail.OrgChart.LocalizationStrings.Settings.Help = "Hilfe";
// Button to expand/collapse all elements (https://community.plumsail.com/t/expand-with-a-click-of-a-button/9273/2/)
renderer.onInitialLoadingFinished(
function(){
//Button to expand/collapse nodes with initial text
var expColButton = $('<a href="#" class="poch-control-panel-link" title="Alle einblenden"><i class="ms-Icon ms-Icon--ChevronUp poch-fabric-icon"></i></a>');
var msIcon = expColButton.find(".ms-Icon");
//Appending the button to the right control zone
$("#RightControlZone").prepend(expColButton);
//Initializing a variable for further switching of code
var isExpanded = false;
//Configuring a function on a button click
expColButton.click(function () {
//If it's not expanded
if (!isExpanded) {
renderer.showLoadingPanel();
//Expanding a specified number of nodes, in this case it's 100 but you can set a greater value
renderer.expandNodeLevels(100, function(){
//Change button text to "Collapse"
msIcon.removeClass("ms-Icon--ChevronUp");
msIcon.addClass("ms-Icon--ChevronDown");
expColButton.attr("title", "Alle ausblenden");
renderer.hideLoadingPanel();
//Setting the variable to "true" to execute another code on next click
isExpanded = true;
});
// If it's expanded
} else {
renderer.showLoadingPanel();
renderer.collapseAllNodes(function () {
//Change button text to "Expand"
msIcon.removeClass("ms-Icon--ChevronDown");
msIcon.addClass("ms-Icon--ChevronUp");
expColButton.attr("title", "Alle einblenden");
renderer.hideLoadingPanel();
//Setting the variable to "false" to execute another code on next click
isExpanded = false;
});
}
});
}
);
// Open in full screen mode
renderer.onInitialLoadingFinished(function(event){
renderer.enableDisableFullScreen();
});
//Box rendered event
renderer.onBoxRendered(function(event, box, itemData){
if(itemData.DEPTH_LEVEL == '0'){
box.$elem.addClass('rocItemTemplate pl-item-template ns');
box.$elem.addClass('pl-item-card ns');
} else if (itemData.DEPTH_LEVEL == '1'){
box.$elem.addClass('rocItemTemplate pl-item-template l1');
box.$elem.addClass('pl-item-card l1');
} else if (itemData.DEPTH_LEVEL == '2'){
box.$elem.addClass('rocItemTemplate pl-item-template l2');
box.$elem.addClass('pl-item-card l2');
} else if (itemData.DEPTH_LEVEL == '3'){
box.$elem.addClass('rocItemTemplate pl-item-template l3');
box.$elem.addClass('pl-item-card l3');
} else if (itemData.DEPTH_LEVEL == '4'){
box.$elem.addClass('rocItemTemplate pl-item-template l4');
box.$elem.addClass('pl-item-card l4');
} else if (itemData.DEPTH_LEVEL == '5'){
box.$elem.addClass('rocItemTemplate pl-item-template l5');
box.$elem.addClass('pl-item-card l5');
} else if (itemData.DEPTH_LEVEL == '6'){
box.$elem.addClass('rocItemTemplate pl-item-template l6');
box.$elem.addClass('pl-item-card l6');
} else if (itemData.DEPTH_LEVEL == '7'){
box.$elem.addClass('rocItemTemplate pl-item-template l7');
box.$elem.addClass('pl-item-card l7');
} else {
box.$elem.addClass('rocItemTemplate pl-item-template l7');
box.$elem.addClass('pl-item-card l7');
}
});
//Tooltip rendered event
renderer.onTooltipRendered(function(event, tooltip, itemData){
});
//Search result rendered event
renderer.onSearchResultRendered(function(event, searchResult, itemData){
});