Hi,
I'm trying to format columns in a List or Library control, but they are not working.
I tried this:
//Custom formatting for Risk table
fd.control("SPDataTable6").ready().then(function () {
fd.control('SPDataTable6').templates = {
// Template for PercentCompleted field
RAGStatusValue: function(ctx) {
const value = ctx.row.RAGStatusValue;
if (!value) {
return '';
}
const color = value < 2 ? '#ceede9' : (value < 3 ? '#fcecc2' : '#f5bcc4');
return `<div style="display: flex; border-block-color: grey; margin: 10px; font-size:18px; width: 50px; height: 30px; background-color:${color}; border-radius: 10px; justify-content: center;">$${value}</div>`;
}
};
});
Based on the template, but nothing happens.
I also tried:
const value = ctx.row.RAGStatusValue;
const color = value < 2 ? '#ceede9 ' : (value < 3 ? '#fcecc2 ' : '#f5bcc4 ');<div style="display: flex; border-block-color: grey; margin: 10px; font-size:18px; width: 50px; height: 30px; background-color:${color}; border-radius: 10px; justify-content: center;">$${value}</div>;
In the custom field of the column, but again nothing happened.
Do you know where I'm going wrong?
Regards
Margo
March 16, 2023, 4:59am
2
Hello @Nick.Jones ,
Your code works on my form.
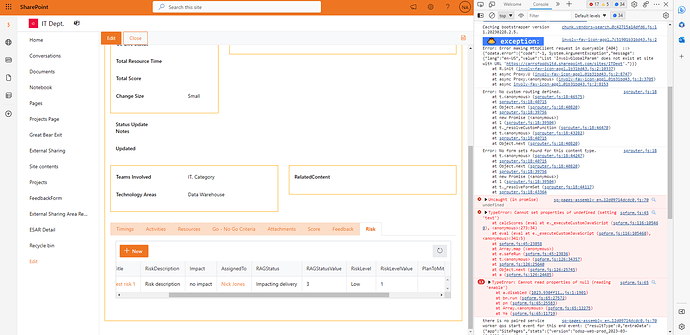
Are you getting any errors in the browser console? Please share the screenshot.
Also, what type of column is RAGStatusValue? Is it a number, text, or another type?
1 Like
Hi @Margo ,
RAGStatusValue is numeric. Here's a browser console screenshot, it shows a couple of errors.
Regards
Hi @Margo ,
So, I moved the template code to be the first thing in spRendered() instead of at the end, and now it's working fine.
I don't understand why, but I'll accept the win!
Regards
Margo
March 17, 2023, 4:06am
5
@Nick.Jones ,
There are some lines of the code that breaks the flow. Thus everything that below these lines won't execute. That's why when you moved the code to the top, it started working.
1 Like
Hi @Margo ,
Thanks - I'll add that to my list of things to try if I have problems in future.
Do you know what lines/functions tend to cause this?
There are also some on change lines, a couple of other datatable.ready lines, and a couple of setInterval lines. Could they be the culprit?
In spRendered(), I also had a few functions with switches in them, to update field values, is it more stable to put functions outside of spRendered?
Regards
Margo
March 20, 2023, 5:01am
7
@Nick.Jones ,
I can't tell exactly what lines of the code are causing the error. You need to debug your code.
Nick.Jones:
In spRendered(), I also had a few functions with switches in them, to update field values, is it more stable to put functions outside of spRendered?
It doesn't matter where to declare the function: inside or outside spRendered().
Hi @Margo ,
I ran it through jshint, and it gave no errors other than to include /*jshint esversion: 6 */
I'll try moving the template code to different places within the code, and see if I can identify what is causing the problem.
Regards
Margo
March 20, 2023, 1:07pm
9
@Nick.Jones ,
The error is caused not by the code syntax. Most likely you are using invalid internal name of the field or the control. Double check fields internal names. And see this blog post on how to debug the code on the form.