Hello,
Is there a way to disable the hyperlinks from the Lookup and People Picker field in the form ?
Thank you !!
Hello,
Is there a way to disable the hyperlinks from the Lookup and People Picker field in the form ?
Thank you !!
Hello @Vasilii_Burca,
Is that a Display Form?
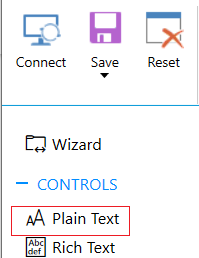
You can display just the value of the field without hyperlink using Plain text control.
For this, add Plain text control to the form.

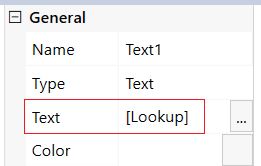
Enter the internal name of the field in square braces in Plain Text control settings >> General >> Text.

Display and edit. Does it work on edit as well ?
I just tested out. Works as always like a charm )
Thank you @Margo !
Hello @Margo,
I have another problem similar to the one listed above.
Thank you !
Hello @Vasilii_Burca,
fd.control('SPDataTable1').$on('edit', function(editData) {
editData.field('Title').disabled = true;
});
You can find more information about how to work with List or Library control in inline editing mode in this article.
fd.control('SPDataTable1').templates = {
// LookupColumn is the column name
LookupColumn: function(ctx) {
var value = ctx.row.LookupColumn;
if (!value) {
return '';
}
return value.map(function(v) {
return v.lookupValue;
})
}
}
Please find more details in How to customize view of columns in List or Library control article.
Hello @Margo,
I tried as you suggested, but it does not work. Can you please tell me what I am missing?
Thank you!
fd.spRendered(function () {
fd.control('SPDataTable1').templates = {
// LookupColumn is the column name
Descriere_x0020_Solicitare_x0020_Soft: function (ctx) {
var value = ctx.row.Descriere_x0020_Solicitare_x0020_Soft;
if (!value) {
return '';
}
return value.map(function (v) {
return v.lookupValue;
})
}
}
});
fd.spRendered(function () {
fd.control('SPDataTable1').$on('edit', function (editData) {
//check that this is a new record
editData.field('Descriere_x0020_document').disabled = true;
});
});
Do you see any errors in the browser console(F12)? Please sahre the screenshot.
Thank you!
Hello @Margo,
Sorry for the long response time.
1:
This is a screen shot of Display Mode notice the ID Solicitare Soft field is stil a link
here is the code:
fd.spRendered(function () {
fd.control('SPDataTable1').templates = {
// LookupColumn is the column name
Descriere_x0020_Solicitare_x0020_Soft: function (ctx) {
var value = ctx.row.Descriere_x0020_Solicitare_x0020_Soft;
if (!value) {
return '';
}
return value.map(function (v) {
return v.lookupValue;
})
}
}
});
2:
The field ID Solicitare Soft is still editable the form is in Edit mode.
Code:
fd.spRendered(function () {
fd.control('SPDataTable1').templates = {
// LookupColumn is the column name
ID_x0020_Solicitare_x0020_Soft: function (ctx) {
var value = ctx.row.ID_x0020_Solicitare_x0020_Soft;
if (!value) {
return '';
}
return value.map(function (v) {
return v.lookupValue;
})
}
}
});
fd.spRendered(function () {
fd.control('SPDataTable1').$on('edit', function (editData) {
//check that this is a new record
editData.field('ID_x0020_Solicitare_x0020_Soft').disabled = true;
});
});
Hello @Vasilii_Burca,
I've clarified this with my colleagues, and for now, this code works only in SharePoint Online. I'm sorry for confusing you.
As a workaround, you can use List or Library control in the Dialog editing mode and hide those columns from the list view.
Hi @Margo
has anything been changed here? Since some time the workaround doesn't work anymore and in the display form appears "undefined" instead of the value.
Thanks for your help,
Hagrid
Hello @Hagrid,
What SharePoint version are you using? What workaround have you been using?
Hi @Margo
sorry, i forgot to link your answer.
I mean the one with plain text and and [Lookup].
We are using Sharepoint Online.
Hello @Hagrid,
Thank you for noticing that!
I've passed the information to developers, they'll fix that soon.
We've published a fix. Please clear the browser cache and test.
Hi,
I tried the code to remove link from user field in but it didn’t work. Any suggestions on this.
Thanks as always.
The Person or Group field value is an object with properties:
To display the name of the user without the link you need to replace lookupValue with title like so:
fd.control('ListOrLibrary1').templates = {
// LookupColumn is the column name
Name: function(ctx) {
var value = ctx.row.Name;
if (!value) {
return '';
}
return value.map(function(v) {
return v.title;
})
}Thank you for your help, this worked!