navpreet
November 7, 2022, 4:56pm
1
Hi Team,
I want to make some fields required when submit button clicks but make that fields not required when save button clicks.
I tried to code it on Click function of buttons but it's not working.
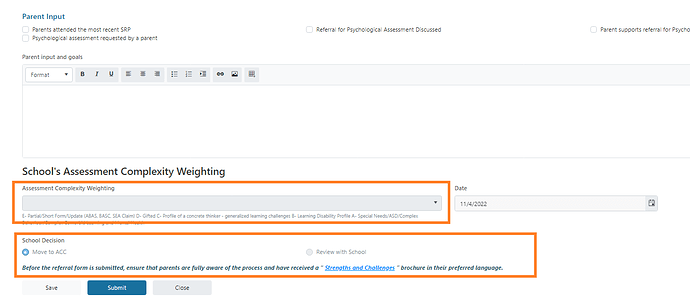
Example:Want to make highlighted fields required on Submit button click and not required on save button click.
.
Thank you in advance.
Dear @navpreet ,
fd.field('MyField').required = false;
fd.save();
navpreet
November 7, 2022, 9:57pm
3
Hi,
Dear @navpreet ,
fd.spRendered(function(){
fd.field('MyField').required = true;
});
Then, you can have two submit buttons. One which keeps field required:
fd.save();
One which makes it not required (add a small timeout to make sure fields have time to change state):
fd.field('MyField').required = false;
setTimeout(function() { fd.save() }, 500);
navpreet
November 8, 2022, 5:11pm
5
Hi @Nikita_Kurguzov ,
Thank you so much it worked.
Regards
1 Like