HI,
i have form that has multiple choices that I'm displaying as checkboxes. What I want is if option 1 is selected then disable option 4,5,6. Is this possible, as on my form I can get a list of the checkbox but can't seem to set them as disabled like this
var list = document.querySelectorAll('.equipment-list input[type="checkbox"]')
list.forEach(function(item,index){
if(item.value === "Desktop Monitor"){
console.log('disable this item', item)
item.disabled = true
}
})
Hello @stefen,
You can disable specific checkbox option with this code:
//find the second option
var option2 = $(".equipment-list").find('input[type="checkbox"]')[1];
//disable the second option
$(option2).prop( "disabled", true );Hi @mnikitina,
I've tried your solution but the checkbox is still enabled. When I check the disabled prop it's set to true
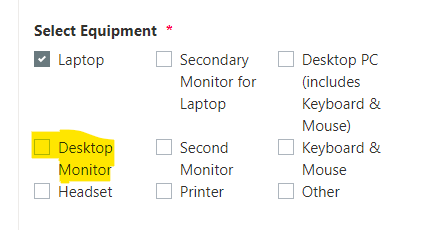
 so in this screen shot the Desktop Monitor checkbox should be disabled but it's still enabled
so in this screen shot the Desktop Monitor checkbox should be disabled but it's still enabled

Does it matter that the field is a multiple choice from Sharepoint?
Hello @stefen,
Please try out this code:
function disableOption2(){
var option2 = $(fd.field('ChoiceField').$el).find('input[type="checkbox"]')[1];
$(option2).prop( "disabled", true );
}
fd.spRendered(function(){
disableOption2();
fd.field('ChoiceField').$on('change', function(value){
if(value.includes('Desktop Monitor')){
setTimeout(function(){ disableOption2(); }, 1);
}
});
});
Please replace ChoiceField with the internal name of the field.
Hi @mnikitina ,
Can this code be adapted to make some checkboxes mandatory?
$(option2).prop( "required", true ) (?)
Thanks, Michelle
Hello @michelle.juers,
You can add custom validation to check if a specific option is selected and show the error message.
fd.field('ChoiceField').validators.push({
name: 'MyCustomValidator',
error: '',
validate: function(value) {
if (value.includes('Option 1') && !value.includes('Option 2')) {
this.error = 'Select Option 2'
return false;
}
return true;
}
});@mnikitina, this post caught my attention for a project I have. Can this type of validation find versions of an item?
If a project has set statuses or stages (in a SP choice field), and if Option 1 can only be chosen once, is there a way to automatically choose Option 3, etc....
if (value.includes('Option 1') && !value.includes('Option 2')) {
this.error = 'Select Option 2'
return false;
else (value.includes('Option 3') && !value.includes('Option 2')) {
this.error = 'Select Option 1'
return false;
else (value.includes('Option 4') && !value.includes('Option 2')) {
this.error = 'Select Option 3'
return false;
else (value.includes('Option 5') && !value.includes('Option 2')) {
this.error = 'Select Option 4'
return false;
I know this is not the correct syntax, but I am interested to learn if somehow the form can query versions. Thank you.
Hello @shedev,
You can check the versioning history of the item using the PnPjs library on form load and add validation depending on the previous values of the field.
fd.spRendered(function() {
pnp.sp.web.lists.getByTitle("ListName").items.getById(fd.itemId).versions.get().then(function(v){
var addValidator;
v.forEach(function(item){
if(item.Title == 'Test Title'){
addValidator = true
}
})
return addValidator
}).then(function(addValidator){
if(addValidator){
//add validation
}
});
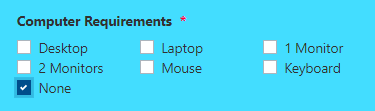
});So, this helped me and I was able to make it work. I was wondering how you would disable all other checkboxes if "None" was selected. Thank you!

Also, when I open a new form, the checkboxes are greyed out from start. What can I put in the code to have all checkboxes unchecked when opening the form?
Hello @ryankohn,
You can use the below code to disable all options except 'None'.
Do not call a function on from load.
function disableOptions(){
var options = $(fd.field('ChoiceField').$el).find('input[type="checkbox"]');
for (i = 0; i < 7; i++){
var option = options[i]
$(option).prop( "disabled", true )
}
}
fd.spRendered(function(){
//call function on form load
disableOptions();
//call function when the fild is changed
fd.field('ChoiceField').$on('change', function(value){
if(value.includes('None')){
setTimeout(function(){ disableOptions(); }, 1);
}
});
});Thank you! I'll try that out!
Worked perfectly! Thanks again!
Hi,
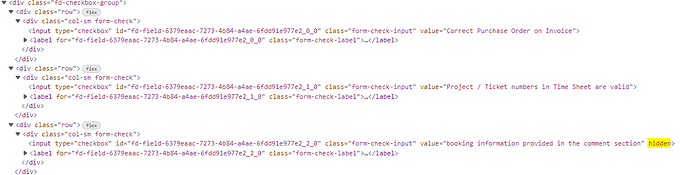
I have been using this code to hide an option from a SharePoint choice field (displayed as checkboxes) which was working for a while, it has stopped working correctly and now it is hiding the checkbox but not the label associated with the checkbox (as far as I am aware no relevant code changes have been made):
fd.field('ProjectExpertChecklist').ready().then(function(field) {
var option3 = $(fd.field('ProjectExpertChecklist').$el).find('input[type="checkbox"]')[2];
$(option3).prop( "hidden", true );
});

Any ideas on this?
Hello,
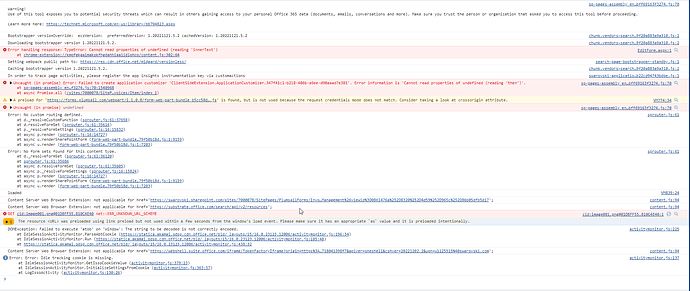
have a look in the browsers console and post a screenshot of the error on here so Plumsail can look at it.
You can also copy & paste this into the console and check where the errors occurs.
regards.
Hi,
Your error is in the console. "Error handling response" It seems that to me that the code in the error form set has upset it.
Perhaps, the field name is wrong?
Thanks. I will check.
Hello @krwelle,
Welcome to Plumsail Community!
You need to update the code to hide the checkbox and the label:
fd.field('ProjectExpertChecklist').ready().then(function(field) {
var option3 = $(fd.field('ProjectExpertChecklist').$el).find('.row')[2];
$(option3).css( "display", "none" );
});