Hi, I would like to change all pictures profiles in Org chart from an Online SharePoint list and not from AD.
Is it possible ?
Thanks
Hi @Thierry,
Sure, you can do that. First, create a new SharePoint list and add 'UPN' and 'PhotoURL' columns there. In the UPN column, enter the user principal name to which the picture will be associated. In Entra ID (or Azure AD), the User Principal Name (UPN) is formatted like an email address, combining a username and domain.
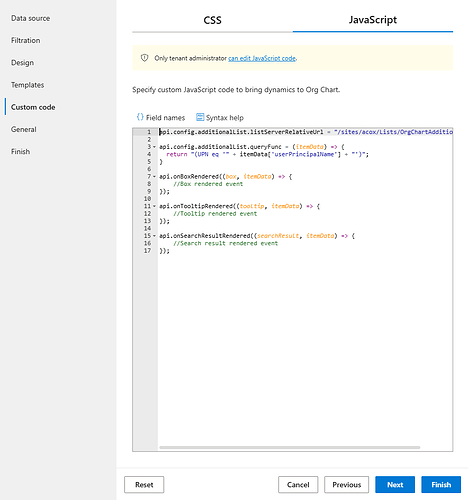
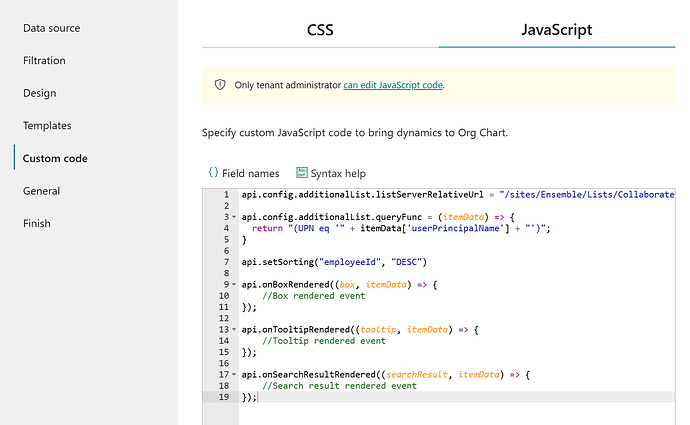
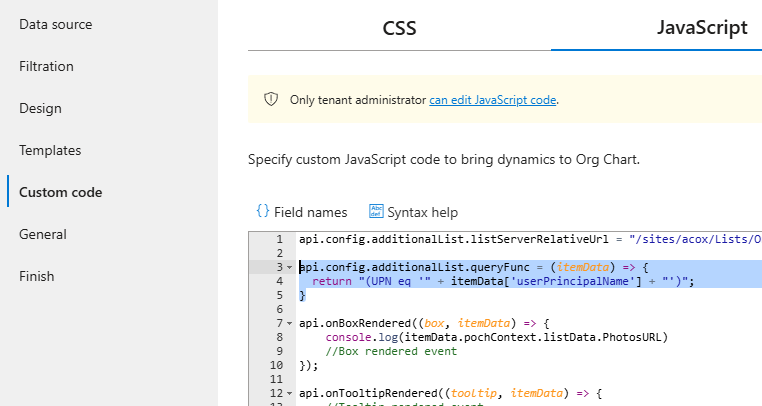
Next, open the configuration wizard and add the following code in the 'Custom code → JavaScript' tab:
api.config.additionalList.listServerRelativeUrl = "/sites/YOUR_SITE/Lists/YOUR_LIST";
api.config.additionalList.queryFunc = (itemData) => {
return "(UPN eq '" + itemData['userPrincipalName'] + "')";
}
Make sure to replace 'YOUR_SITE' and 'YOUR_LIST' with the appropriate values.
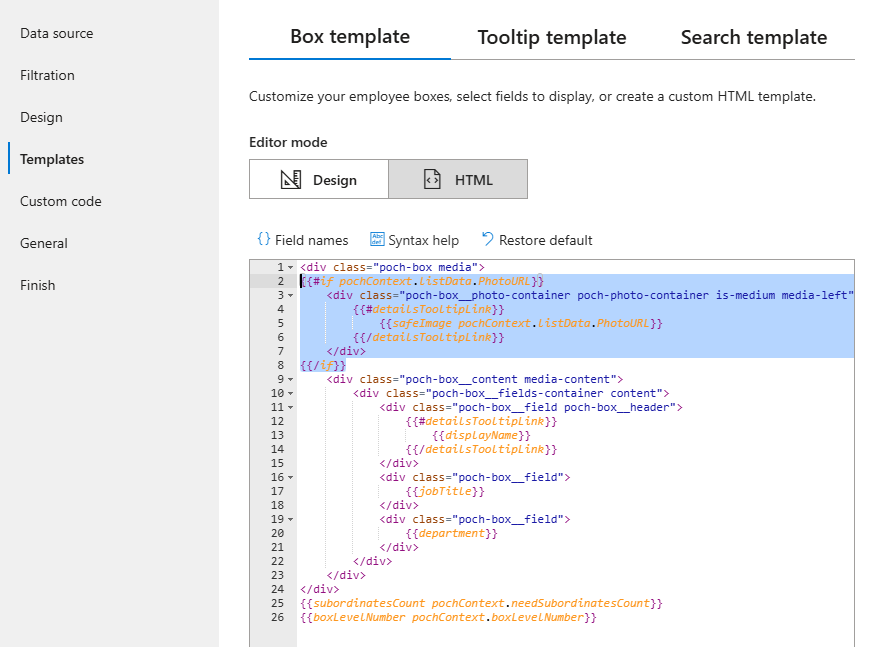
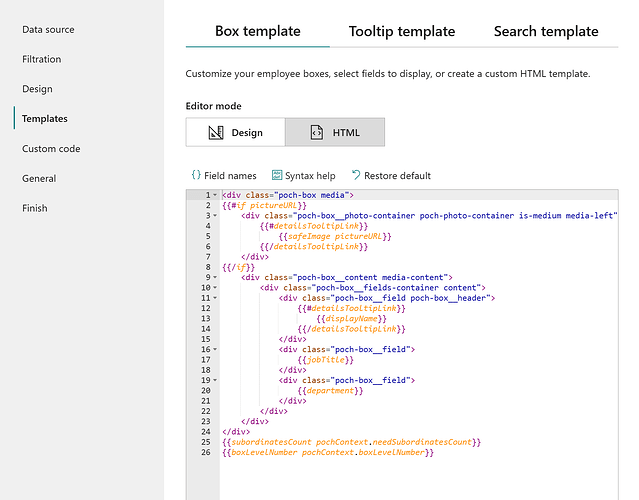
After that, navigate to the Templates tab and switch the editor mode to 'HTML'. Update the existing code for images as shown below:
{{#if pochContext.listData.PhotoURL}}
<div class="poch-box__photo-container poch-photo-container is-medium media-left">
{{#detailsTooltipLink}}
{{safeImage pochContext.listData.PhotoURL}}
{{/detailsTooltipLink}}
</div>
{{/if}}
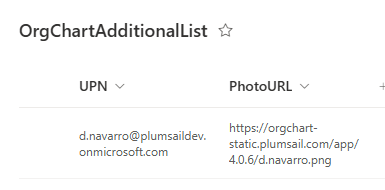
Here's an example of what the values should look like in the SharePoint list:
Hope this helps.
Hi @Thierry,
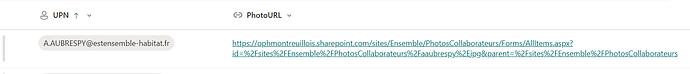
I believe you may be using an incorrect URL for your photo. Please try using the following link instead:
Thanks but same issue
Hi @Thierry,
Could you send me screenshots of the 'Custom code → JavaScript' and 'Templates → Box template' tabs? Feel free to send them to me in DM if there's any sensitive information.
Hi Anton,
Thanks for your answer.
The list is "Collaborateurs"
Type of columns :
UPC : email
PhotoURL : Link
Regards
Hi @Thierry,
Looks like you still have the old code in your templates tab.
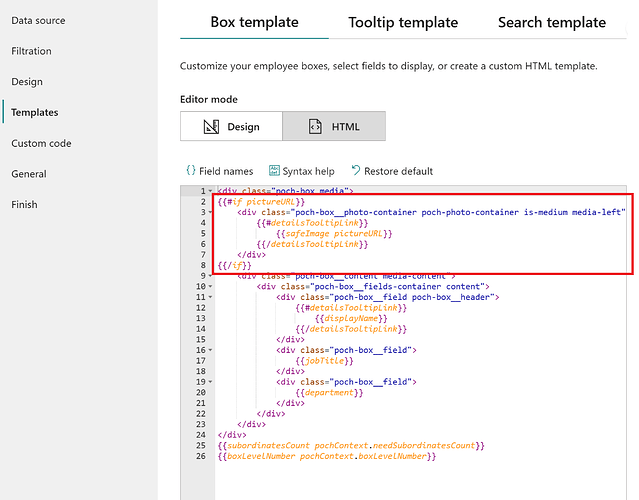
Replace this snippet of code:
With the following:
{{#if pochContext.listData.PhotoURL}}
<div class="poch-box__photo-container poch-photo-container is-medium media-left">
{{#detailsTooltipLink}}
{{safeImage pochContext.listData.PhotoURL}}
{{/detailsTooltipLink}}
</div>
{{/if}}
Hi @Thierry,
Given that you are using Person and Hyperlink columns rather than the standard Single line of text columns, you will need to modify the query function and code in box template as follows.
Replace the query function with the following:
api.config.additionalList.queryFunc = (itemData) => {
return "(UPN/EMail eq '" + itemData['userPrincipalName'] + "')";
}
Replace this snippet of code:
With the following:
{{#if pochContext.listData.PhotoURL.Url}}
<div class="poch-box__photo-container poch-photo-container is-medium media-left">
{{#detailsTooltipLink}}
{{safeImage pochContext.listData.PhotoURL.Url}}
{{/detailsTooltipLink}}
</div>
{{/if}}
Thanks a lot ! It works fine.
Thank you for your patience and responsiveness
Have a good day
Regards
Hi Anton,
Photo management does not work with the email address, but with the Windows account which poses a problem for us
The system asks us for the email address, we put it in but it is not taken into account, it is the userPrincipalName which is taken into account (the login account)
If we put the UPN it does not take it into the user grid modification
The program works with those who have their UPN at p.nom@estensemble-habitat.fr which is a minority of collaborators
The program should take the UPNs as pname and p.name in fact, or the list should be with the email and not the UPN
Can you help me please to solve this issue ?
Thanks
Thierry
Hi @Thierry,
Sure, you can use the email field instead.
Replace the query function with the following:
api.config.additionalList.queryFunc = (itemData) => {
return "(UPN/EMail eq '" + itemData['mail'] + "')";
}
You can keep your SharePoint list as is. If you want to change the UPN column name to something else, make sure to update the query function accordingly:
api.config.additionalList.queryFunc = (itemData) => {
return "(New_Column_Name/EMail eq '" + itemData['mail'] + "')";
}
Hi Anton,
it works perfectly. Thanks a lot !
Have a nice day
Regards,
Thierry