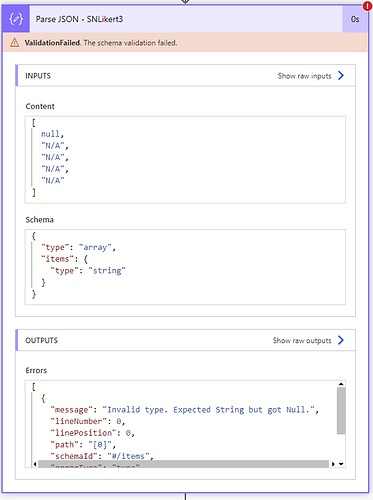
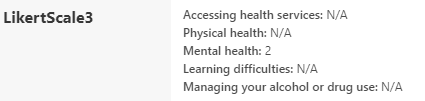
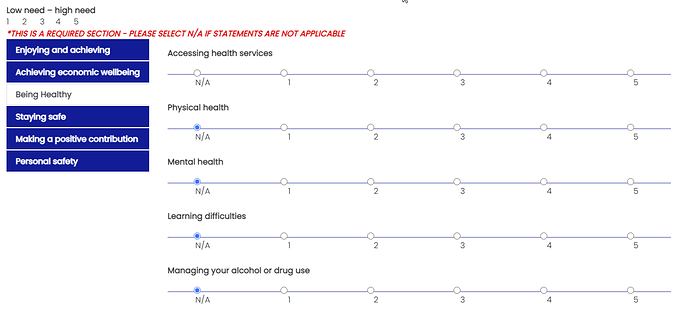
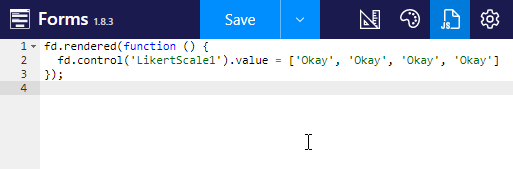
I have added the javascript code however when I go to load the public form, the Likert options are not defaulting to "N/A".
/*****************************************************************************
The JavaScript code from this section will be executed while loading
the current form.
The following predefined variables can be utilized in the code:
fd - instance of the current form
$ - jQuery object
==============================================================================
fd.rendered(function () {
// This code is executed once the form is rendered
// Hide State field for all values of Country field except 'USA'
function updateStateVisibility() {
var stateContainer = $(fd.field('State').$el).closest('.form-group');
if (fd.field('Country').value === 'USA') {
stateContainer.show();
} else {
stateContainer.hide();
}
}
// Set initial State visibility
updateStateVisibility();
// Update State visibility after changing Country
fd.field('Country').$on('change', updateStateVisibility)
});
fd.beforeSave(function () {
// This code is exeuted before saving the form and
// may return Promise. The saving does not proceed until
// the Promise is resolved. If the Promise is rejected,
// the saving interrupts. This is the appropriate place
// for adding custom validation.
// Prevent saving if Start Date is greater than End Date
if (fd.field('StartDate').value > fd.field('EndDate').value) {
throw Error('Start Date must not be greater than End Date.');
}
});
fd.saved(function (result) {
// This code is executed after saving the form
// Forwarding users to specific URL
window.location = '--- Some URL ---';
});
*****************************************************************************/
fd.rendered(function(){
fd.validators.push({
name: 'LikertScale validator',
error: 'Please ensure that the Personal Details section has been correctly filled out.',
validate: function() {
if (fd.control('LikertScale1').value.includes(null) || fd.control('LikertScale1').value.includes(undefined))
return false;
return true;
}
});
fd.validators.push({
name: 'LikertScale validator',
error: 'Please ensure that the Support Needs section has been correctly filled out.',
validate: function() {
if (fd.control('LikertScale1').value.includes(null) || fd.control('LikertScale1').value.includes(undefined))
return false;
return true;
}
});
fd.validators.push({
name: 'InkSketch Validator',
error: "Please ensure that the Applicant has signed the form",
validate: function(value) {
if (fd.control('ApplicantSig').value == null)
return false;
return true;
}
});
fd.validators.push({
name: 'InkSketch Validator',
error: "Please ensure that the Allocated Lead Worker hassigned the form",
validate: function(value) {
if (fd.control('AllSupWorkerSig').value == null)
return false;
return true;
}
});
fd.rendered(function () {
fd.control('LikertScale2').value = ['N/A', 'N/A', 'N/A']
});
fd.rendered(function () {
fd.control('LikertScale1').value = ['N/A', 'N/A']
});
fd.rendered(function () {
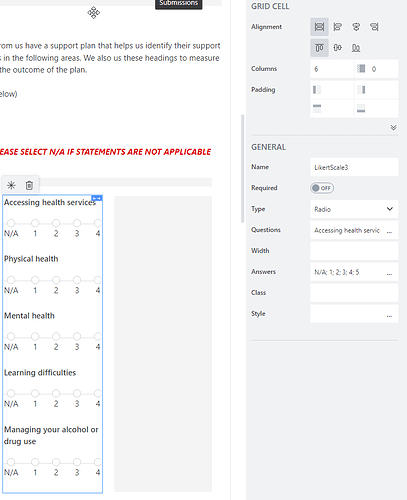
fd.control('LikertScale3').value = ['N/A', 'N/A', 'N/A', 'N/A', 'N/A']
});
fd.rendered(function () {
fd.control('LikertScale3').value = ['N/A', 'N/A', 'N/A', 'N/A', 'N/A']
});
fd.rendered(function () {
fd.control('LikertScale4').value = ['N/A', 'N/A', 'N/A', 'N/A', 'N/A']
});
fd.rendered(function () {
fd.control('LikertScale5').value = ['N/A', 'N/A']
});
fd.rendered(function () {
fd.control('LikertScale6').value = ['N/A', 'N/A', 'N/A']
});