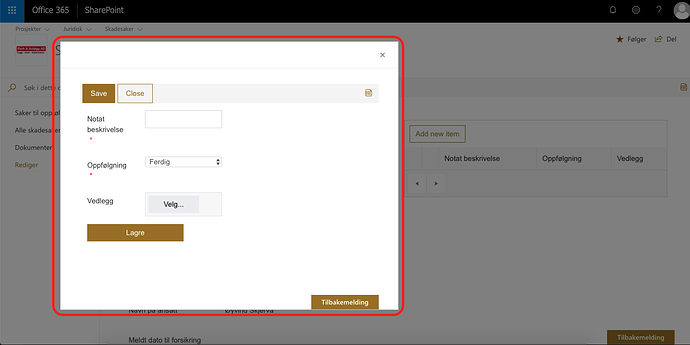
Hi, when I have linked a child list to a parent list, and want to add a new item to this, the form for the child list pops up in a modal form. Is there any way to change the size of this pop up? or to make the input fields longer? They are a bit short when you need to input text in the fields. Look at the attached image
Hi!
You can adjust a size of the pop-up window by setting ‘dialogOptions’ parameter of List/Library control: https://plumsail.com/docs/forms/javascript/controls.html#list-or-library
Like this:
fd.control('SPDataTable0').dialogOptions = {
width: 1280,
height: 720
}
You can also adjust the Parent Grid Width property from 6 to 12 for child form to increase field size:

Hi, tried putting the code in the Javascipt console of the parent form, but it didnt change size.
Is it correct to put the code in there?
Hi!
Sorry for a late reply.
You just need to put this code in spRendered() event handler, like this:
fd.spRendered(function() {
fd.control('SPDataTable0').dialogOptions = {
width: 1280,
height: 720
}
});
This event handler is the best place to run your JavaScript since all elements are already built and rendered. See more information about the events: https://plumsail.com/docs/forms/javascript/manager.html
Thanks! That worked perferct!
Hi, sorry to tag on to this but was hoping there is a quick way to detect which device (i.e. which form phone,mobile or desktop) and then choose different dialog options based on them. I can't see anything in the docs that can grab which version of the form 'view' you are in. Is this possible?
Edit - I think I can do this using the window.innerWidth value, but is there a better way (in Forms framework?).
Thanks, Andy
Hello @abolam,
You can check the window size width with screen.width property and specify dialog size for different devices.
Please see the code sample below.
fd.spRendered(function(){
// tablet
if (screen.width < 1200 && screen.width > 900) {
fd.control('SPDataTable0').dialogOptions = {
width: 900,
height: 500
}
// mobile
} else if (screen.width < 900) {
fd.control('SPDataTable0').dialogOptions = {
width: 400,
height: 300
}
}
});Is there a way to open a dialog window in button click and then get input from user?
what i want to achieve is if delete button is clicked then ask user the reason for delete without having them to go back to the form and input the reason. Thank you.
Hello @ShantiBhattarai,
Could you please clarify, do you want to get a confirmation box when deleting the related item or the parent item?
i want confirmation box when cancel button is clicked its just one list there is no parent child i want to update the status to cancelled when cancel button is click and make comment required i am able to accomplish this with presave validation but that require people to go back to the form and cancel again if they forget to type comments so if possible i like the pop up window with comments required before cancel and it save the form
You can use a prompt box to confirm status change and get the comment from the user.
Please see the code sample below. Use it in the OnClick property of the button. Replace field names with the internal names of the field in your form.
do{
var confirm=prompt('Reason for deletion? Note is required');
fd.field('Comment').value = confirm;
fd.field('Status').value = 'Cancel';
return fd.save();
}while(confirm!==null && confirm==="")