MattG
August 22, 2023, 10:35pm
1
Hi,
I am trying to populate a datatable dropdown with a variation of the below code that works on desktop.
fd.spRendered(function() {
fd.control('DataTable1').$on('edit', function(e) {
if (e.column.field === 'Category') {
//pass widget + current Category value
populateCategories(e.widget, e.model.Category);
}
})
});
function populateCategories(widget, value) {
//will show as loading
widget._showBusy();
sp.web.lists.getByTitle('Categories').items
.select('ID', 'Title')
.get()
.then(function(items) {
//set options
widget.setDataSource({
data: items.map(function(i) { return i.Title })
});
//set value if one was select
widget.value(value);
//hide loading state
widget._hideBusy();
});
}
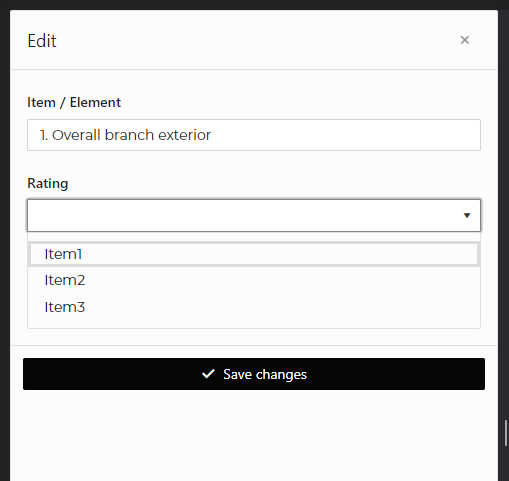
But, the dropdown doesnt update on mobile as seen below.
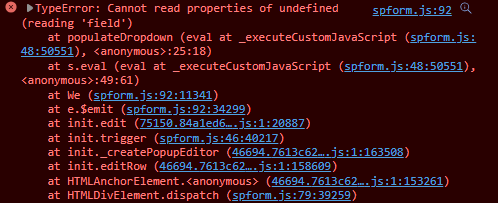
The error I recieve in the console is below.
Could you please provide code to populate the datatable dropdown on Mobile?
Thanks.
Dear @MattG ,
fd.control('DataTable1').$on('edit', function(e) {
const populateDropDown = widget => widget.setDataSource({
data: ['Apple', 'Banana', 'Pear']
})
const editMode = e.sender.getOptions().editable.mode;
if (editMode === 'popup') {
const dropDown = e.container.find("input[name=Column1]").data("kendoDropDownList");
populateDropDown(dropDown);
} else {
if (e.column.field === 'Column1') {
populateDropDown(e.widget);
}
}
})
aseem
June 18, 2024, 4:32pm
3
Hello,
Can you please help on how to implemnt it for cascading dropdown in data table (Populate column of DataTable in SharePoint form — Plumsail SharePoint Forms Documentation ) for mobile? It works on pc but not on mobile.
Thanks.
Hi @aseem ,
Please try following this example:
fd.control('DataTable1').$on('edit', function(e) {
let editMode = e.sender.getOptions().editable.mode;
if (editMode === 'popup') {
let categoryField = e.container.find("input[name=Category]").data("kendoDropDownList");
let productField = e.container.find("input[name=Product]").data("kendoDropDownList");
populateCategories(categoryField);
categoryField.bind("change", function() {
populateProducts(productField, categoryField.value(), productField.value())
});
} else {
if (e.column.field === 'Category') {
//pass widget + current Category value
populateCategories(e.widget, e.model.Category);
}
if (e.column.field === 'Product') {
//pass widget + current Category and Product value
populateProducts(e.widget, e.model.Category, e.model.Product);
}
}
})
function populateCategories(widget, value) {
pnp.sp.web.lists.getByTitle('Categories').items
.select('ID', 'Title')
.get()
.then(function(items) {
//set options
widget.setDataSource({
data: items.map(function(i) { return i.Title })
});
//set value if one was select
widget.value(value);
});
}
function populateProducts(widget, parentValue, value) {
pnp.sp.web.lists.getByTitle('Products').items
.select('ID', 'Title', 'Category/Title')
.expand('Category')
.filter("Category/Title eq '" + parentValue + "'")
.get()
.then(function(items) {
widget.setDataSource({
data: items.map(function(i) { return i.Title })
});
//set value if one was select
widget.value(value);
});
}