Hey Plumsail,
Is there a way to stop users from select the same data item twice in a datatable?
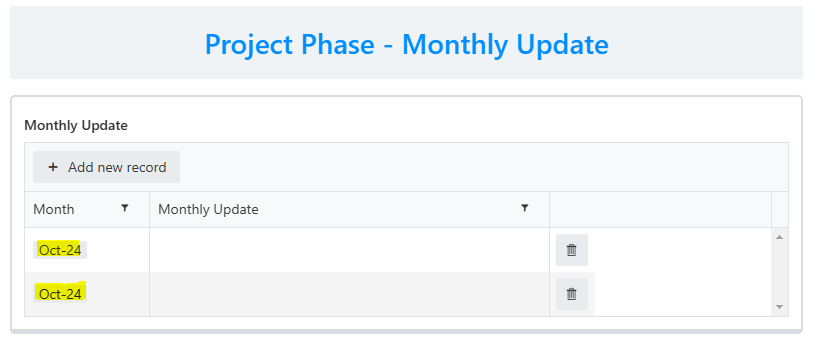
If I select Oct-24 in the first record and Oct-24 in the second record, I want the form table to throw an error:
I only want the user to provide a single monthly update not multiple.
Thank you!
Margo
(Margo)
2
Hello @DryChips,
You can add column validation. This is an example:
fd.control('DataTable1').addColumnValidator('Column1', {
error: 'Error message',
validate: function(value) {
let column1 = [];
fd.control('DataTable1').value.forEach(i => column1.push(i.Column1))
column1.some(v => v === value)
}
})