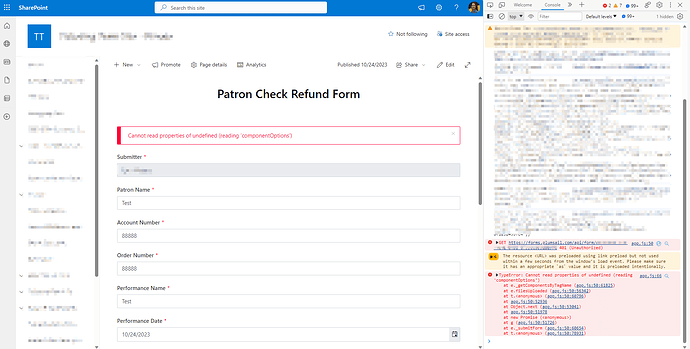
Users are able to submit the form when linked directly to it but when it is embedded on a SharePoint page using the Plumsail connector the form loads and they can fill it out but when submitting they get a "Cannot read properties of undefined reading componentOptions" error. Looking at console logs it is a 401 on the JS file
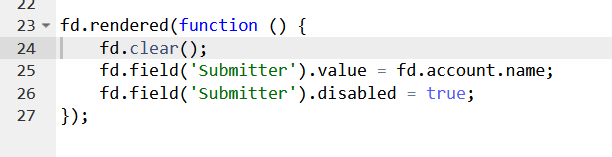
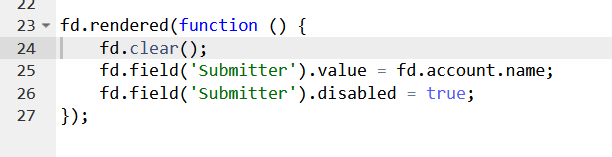
The only javascript there is to clear form on load and put their AD name in the "Submitter" field and disable it:

I've had this and much more JS on other forms we've embedded on SP but this is the first we've received this error. Any ideas?
Dear @t.sheehy,
Looks like the form has authentication enabled in settings, is it necessary if you publish it to SharePoint? You can disable authentication for public web form in settings and check if result would be different - Manage users in public web forms — Public web forms
We have several forms with this JS embedded into SharePoint, with the form being limited by AD groups. The auth is required for automation on many of these that pulls who submitted it as a person in a SharePoint list.
In regards to testing both with authentication off and with the JS commented out we are getting this error when embedded in SP: "o.$vnode is undefined"
Dear @t.sheehy,
Can you try to publish the same form to another page/site?
Same results. o.$vnode is undefined.
Dear @t.sheehy,
That's very strange, we'll need to analyze it closer. Can you record a log for us to analyze? Here's how to do it - Troubleshooting Plumsail Forms for SharePoint Online in Microsoft 365 — SharePoint forms
You can send it to support@plumsail.com where we'll try to understand what's exactly going on
The solution was to add the SharePoint add-in via the app store, as the previous versions like what we were on were manual uploads. Once published to all sites it automatically remains updated. Thank you for the assistance.